关于前端:盘点一些好用的 WebStorm 插件配置
关于前端:盘点一些好用的 WebStorm 插件配置

Plugins Summary Table
Downloaded
Plugin Name | Plugin Description | Plugin Description |
[ 功能强化 | 配置 ] 配置文件支持 |
| |
[ 功能强化 | 配置 ] 版本管理工具的忽略文件插件 |
| |
[ AI | 编程助手 ] 人工智能助手 JetBrains 账号登录
|
| |
[ 美化 | 图标 ] 图标插件 |
| |
[ 美化 | 编程美化 ] 颜色注释插件 |
| |
[ 快捷键 | 字符串处理 ] 驼峰字符串 Shift + Alt + U |
| |
[ AI | 编程助手 ] ChatGPT 163 邮箱登录(已注册),需进行 OpenAI 设置 |
| |
[ 配置 ] 汉化-中文语言包 |
| |
[ 美化 ] 代码缩略图插件/右侧小地图
|
| |
[ AI | 编程助手 ] ChatGPT You.com(免费),Google 账号登录,可能服务器过载 |
| |
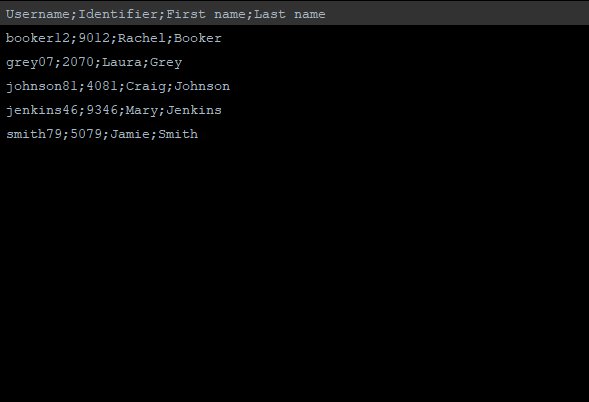
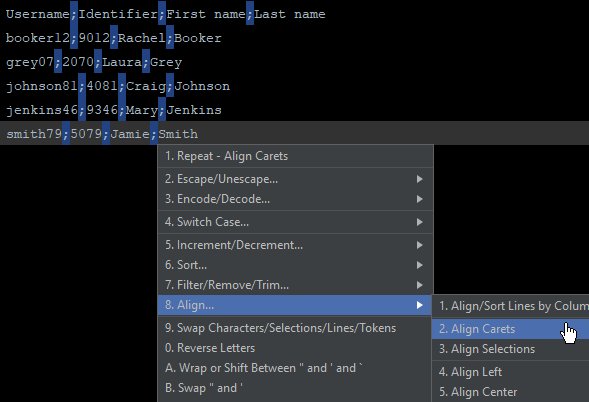
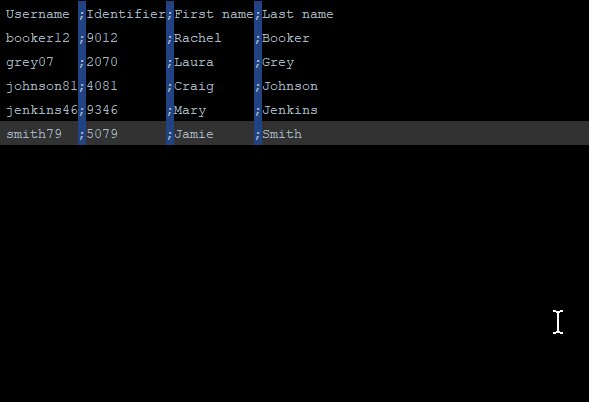
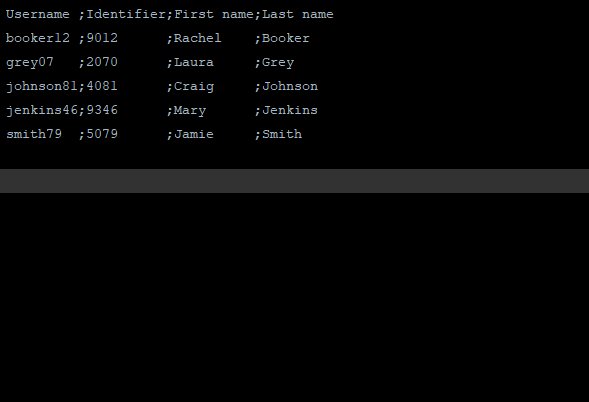
[ 功能强化 ] CSV 彩虹色表格和文本编辑器 |
| |
[ 编程 | Dart ]Dart 编程语言 |
| |
[ 开发助手 ] 开发助手插件
|
| |
[ 美化 | 图标 ] 工具栏图标插件 |
| |
[ 编程 | Java] 文件编译插件
|
| |
[ AI | 编程助手 ] GitHub Copilot GitHub 账号登录, $10/month |
| |
[ Markdown ]Markdown emoji 表情
|
| |
[ Git 集成 ]Git 提交工具插件 |
| |
[ 美化 | 编程美化 ] 括号对匹配高亮插件 |
| |
[ 国际化 ] 国际化插件 |
| |
[ 国际化 ] 国际化插件 |
| |
IDE Eval Reset |
| |
IdeaVim | [ 编程 | Vim ]Vim 编辑器插件 |
|
[ 功能强化 ] 图片预览插件 |
| |
[ 数据分析 | JS&TS ] JS & TS 导入模块大小信息插件 参考文章 |
| |
[ 美化 | 编程美化 ] 彩虹缩进插件 × |
| |
[ 前端 | Vue | 编程 ]Vue 功能增强插件
|
| |
[JSON] JSON 排序插件 -右键 JSON Sorter |
| |
[JSON] JSON 类型转换插件 -右键 json 生成 ts 类
|
| |
[ 快捷键 ] 快捷键插件 |
| |
[ 开源 ] 力扣刷题插件 File | Settings | Tools | LeetCode Plugin 配置 需要登录,可扫码 |
| |
[ Markdown ] Markdown 编辑器插件 |
| |
[ Markdown ] Markdown 编辑器图片支持插件 |
| |
[ 美化 | 主题 ] 主题插件 File | Settings | Appearance & Behavior | Material Theme UI
|
| |
[ 功能强化 ] MDX 支持插件 |
| |
[ React | 编程 ] |
| |
[ 功能强化 ] NPM 依赖包更新插件 |
| |
[ 快捷键 ] 快捷键展示插件 |
| |
[ 编程 | React ] React 组件实时预览插件 Preview.js_Docs need NodeJS 16.14.0+ |
| |
[ 美化 | 编程美化 ] 彩虹括号提示配对插件 |
| |
[ 开发助手 ] 随机助手插件 Alt+ R random numbers, strings, and UUIDs |
| |
[ React ] |
| |
[ 工具 ] 文件正则批量重命名插件
|
| |
Space 插件 |
| |
[ 快捷键 _ 字符串处理 ] 驼峰字符串 |
| |
Stylus | [CSS] Stylus 插件 支持 SVG 图片查看 |
|
[SVGA] SVGA 支持插件 |
| |
Tabnine: AI Code Completion & Chat in Java JS/TS Python & More 1.11.1 Tabnine | [ AI | 编程助手 ] Tabnine $12 ,备忘:QQ 邮箱注册登录 |
|
[ 格式化风格 ] 格式化插件 |
| |
[ 助手 ] 任务管理插件 |
| |
[ AI | 编程助手 ] 通义灵码,智能编码辅助工具 阿里云登录 |
| |
[ 编程助手 ] 翻译插件 Ctrl + Shift + Y 需自行配置, File | Settings | Tools | Translation |
| |
[CSS] Unocss 插件 |
| |
[ 美化 | 主题 ] 主题插件 Vitesse Theme |
| |
Vlang 支持插件 |
| |
[ 助手 ] 高效编码时间管理插件 主页 需配置 api key |
| |
| ||
[ 小程序 ] 微信小程序支持插件 |
|
Other
[Deployment] | ||
| ||
[HTML and XML] | ||
| ||
[IDE Settings] | ||
| ||
[JavaScript Frameworks and Tools] | ||
| ||
[Keymap] | ||
| ||
[Language] | ||
| ||
[Microservices] | ||
| ||
[Remote Development] | ||
| ||
[Style Sheets] | ||
| ||
[Template Languages] | ||
| ||
[UI] | ||
| ||
[Version Controls] | ||
| ||
[Other Tools] | ||
| ||
…… |
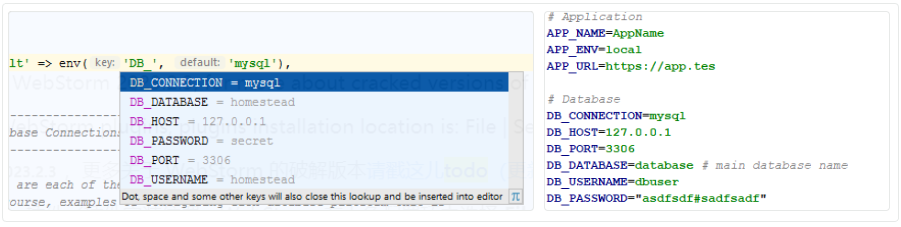
.env files support 配置文件支持
可以给 .env 环境配置文件增加语法高亮与提示等
Features
Environment variables completion based on .env, Dockerfile and docker-compose.yml files.
Go to declaration(in .env file) and usages(in code), by Ctrl(Cmd)+click or hot key(Ctrl(Cmd)-B, etc.)
.env file syntax highlighter

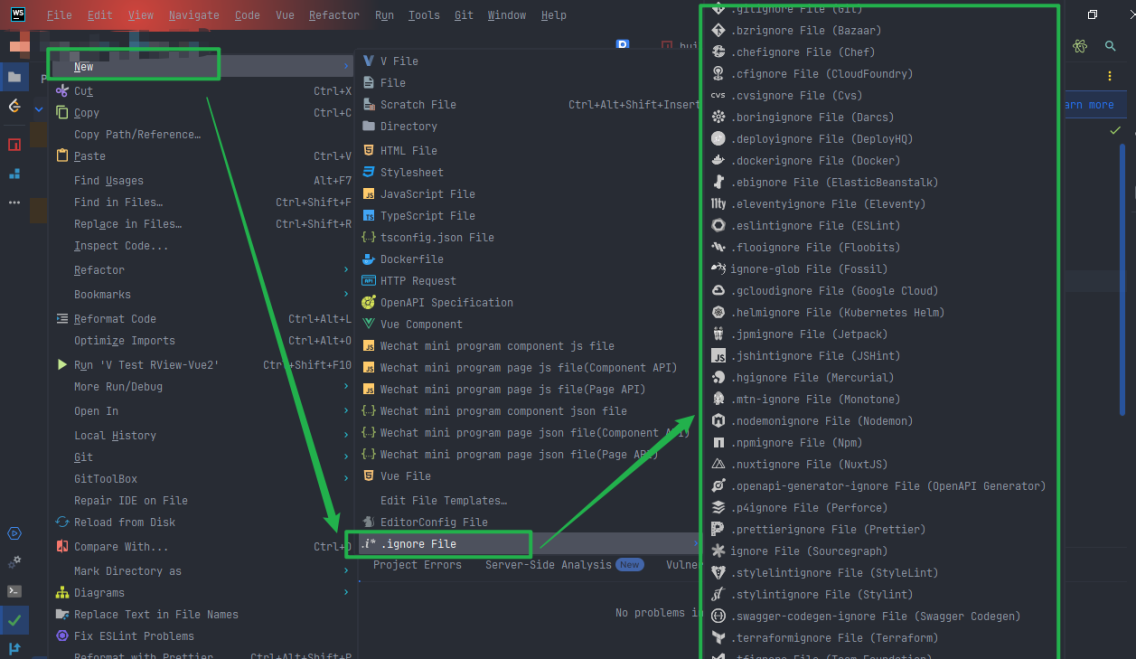
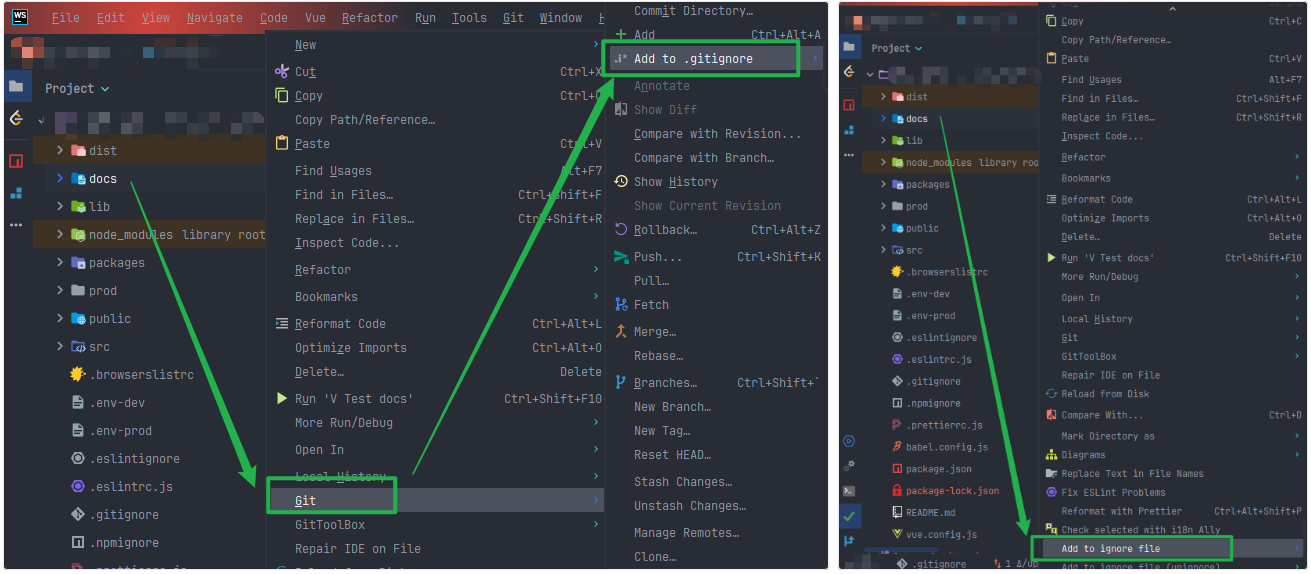
.ignore 版本管理工具的忽略文件插件
.ignore 插件支持创建多种 .ignore 文件,也可以直接右键将文件加入到某个忽略文件中。


支持的忽略文件详述
.ignore is a plugin for followings files in your project:
.bzrignore (Bazaar)
.chefignore (Chef)
.cfignore (CloudFoundry)
.cvsignore (Cvs)
.boringignore (Darcs)
.deployignore (DeployHQ)
.dockerignore (Docker)
.ebignore (ElasticBeanstalk)
.eleventyignore (Eleventy)
.eslintignore (ESLint)
.flooignore (Floobits)
ignore-glob (Fossil)
.gitignore (Git)
.gcloudignore (GoogleCloud)
.helmignore (Kubernetes Helm)
.jpmignore (Jetpack)
.jshintignore (JSHint)
.hgignore (Mercurial)
.mtn-ignore (Monotone)
.nodemonignore (Nodemon)
.npmignore (Npm)
.nuxtignore (NuxtJS)
.openapi-generator-ignore (OpenAPI Generator)
.p4ignore (Perforce)
.prettierignore (Prettier)
.ignore (Sourcegraph)
.stylelintignore (StyleLint)
.stylintignore (Stylint)
.swagger-codegen-ignore (SwaggerCodegen)
.terraformignore (Terraform)
.tfignore (TF)
.tokeignore (Tokei)
.upignore (Up)
.vercelignore (Vercel)
.yarnignore (Yarn)
支持的 IDE
It supports the following IDEs:
Android Studio
AppCode
CLion
GoLand
IntelliJ IDEA
PhpStorm
PyCharm
RubyMine
WebStorm
DataGrip
Features
Files syntax highlight
Templates filtering and selecting in rules generator by name and content
User custom templates
Show ignored files by specified Gitignore file (right-click on .gitignore file)
Create a file in the currently selected directory
Generate Gitignore rules basing on [GitHub's templates collection][github-gitignore]
Add a selected file/directory to Gitignore rules from the popup menu
Suggesting .gitignore file creation for a new project
Entries inspection (duplicated, covered, unused, incorrect syntax, relative entries) with quick-fix actions
Comments and brackets support
Navigation to entries in Project view
Renaming entries from a dot-ignore file
Close opened ignored files action
Custom user templates with import/export features
美化插件
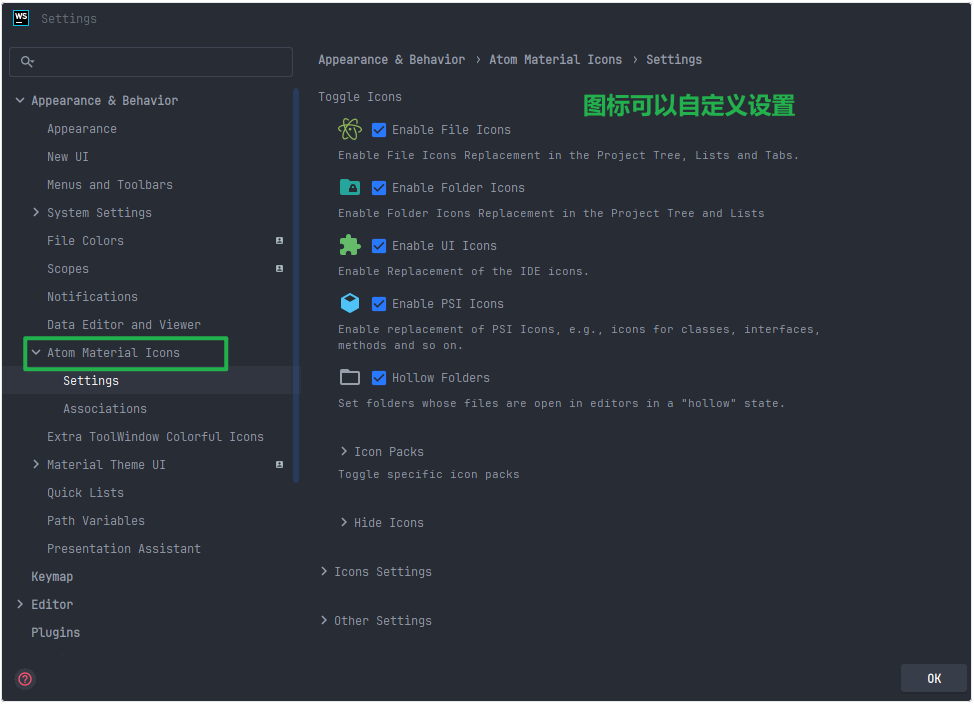
Atom Material Icons 图标美化
Atom Material Icons 是一款好用的图标插件,同时也支持自定义配置 Custom File and IDE Icons for improved visual grepping


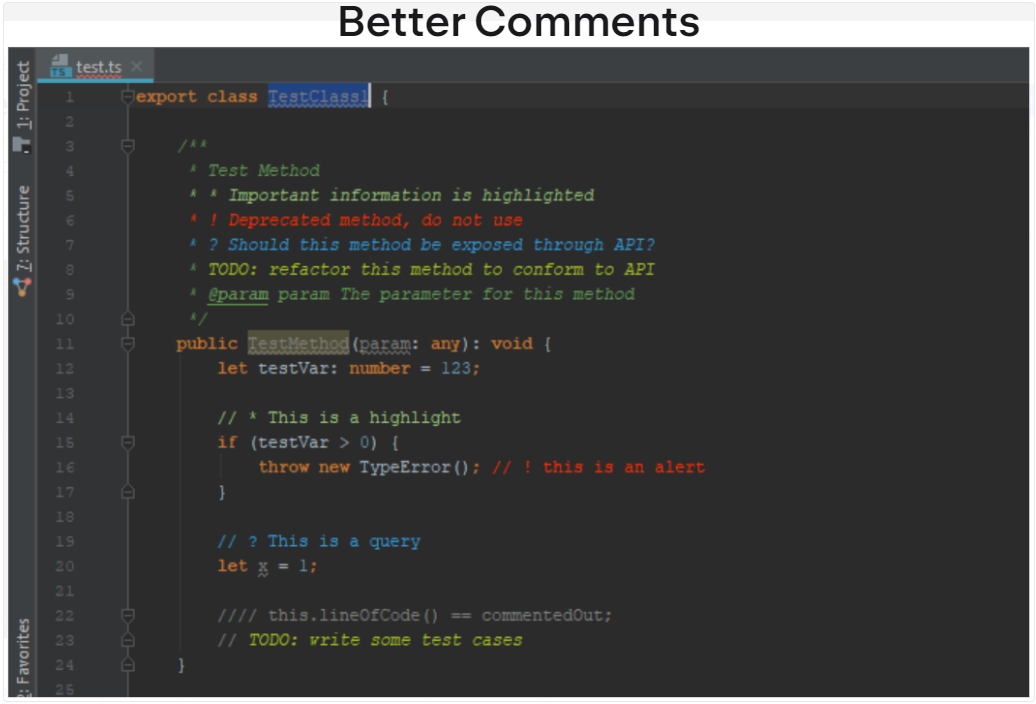
Better Comments 注释美化
Better Comments help you create more human-friendly comments in your code.

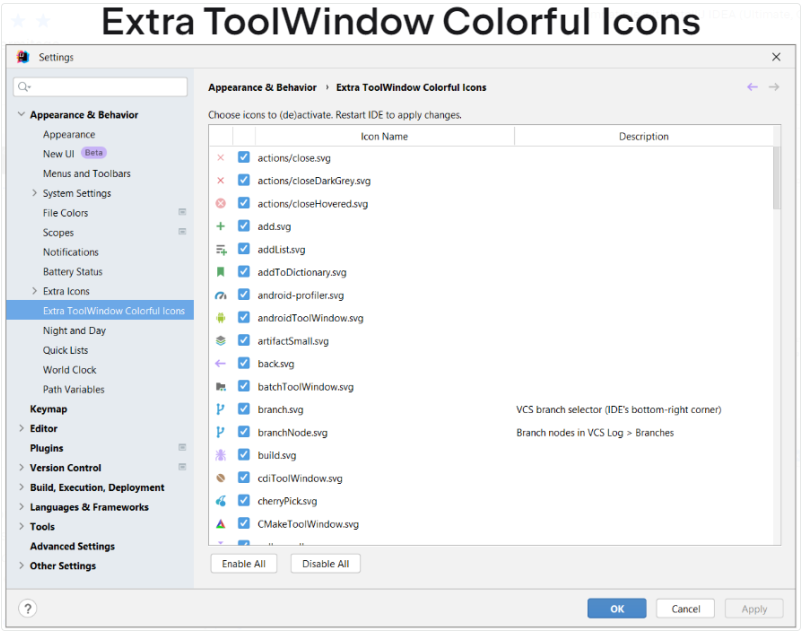
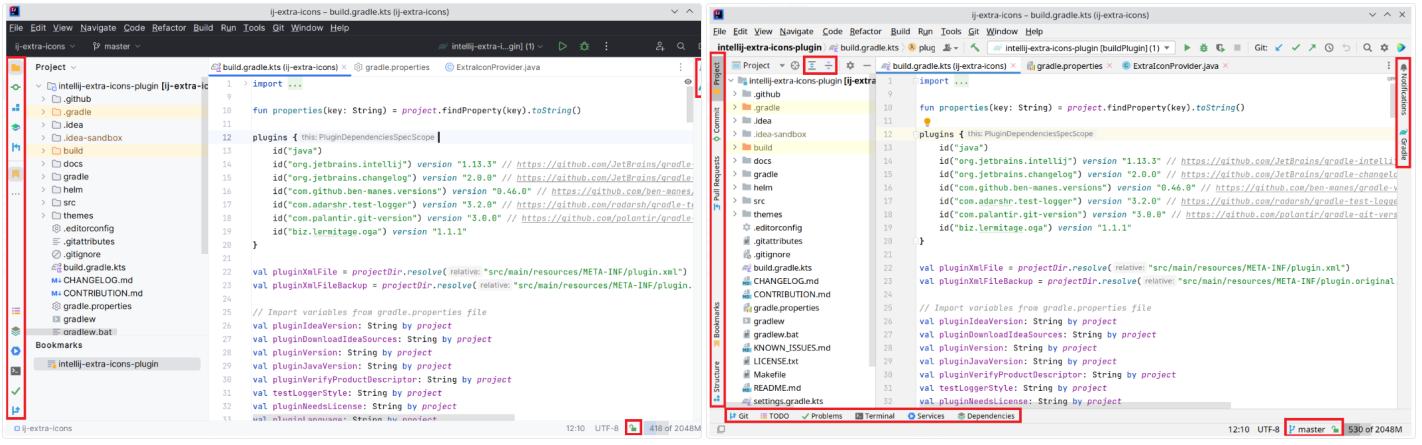
Extra ToolWindow Colorful Icons 工具栏图标美化
Homepage_Extra ToolWindow Colorful Icons


……
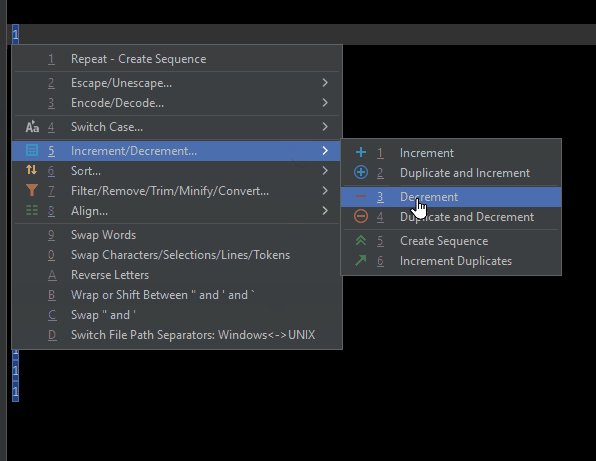
字符串处理插件 CamelCase / String Manipulation
Homepage_CamelCase、Homepage_String Manipulation
CamelCase 插件比较轻量(861.3K),适用于需要字符串简易处理 的人,处理字符串在 kebab-case、SNAKE_CASE、PascalCase、camelCase、snake_case、space case 之间切换,操作快捷键 Shift + Alt + U 切换字符串命名。
Webstorm 自带切换大小写的快捷键是 Ctrl + Shift + U,不过此快捷键仅支持大小写之间的切换。
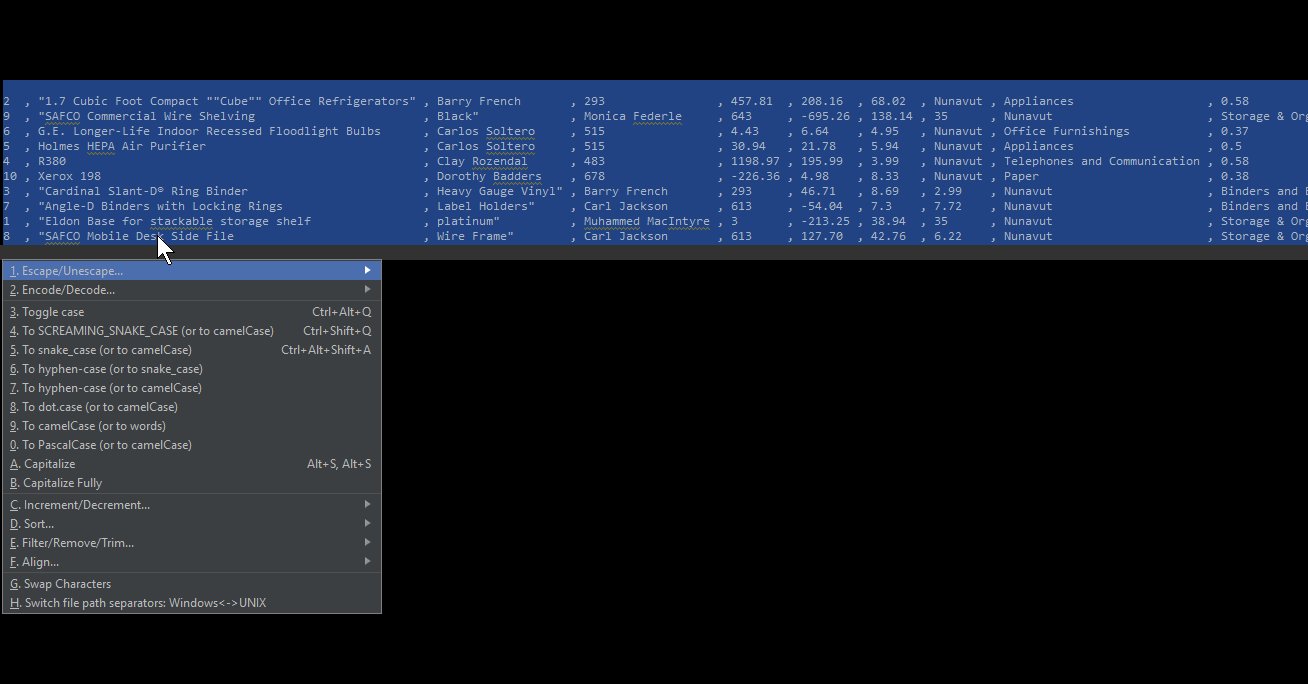
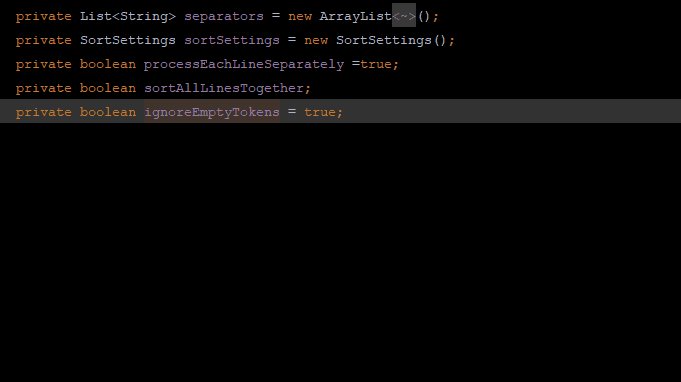
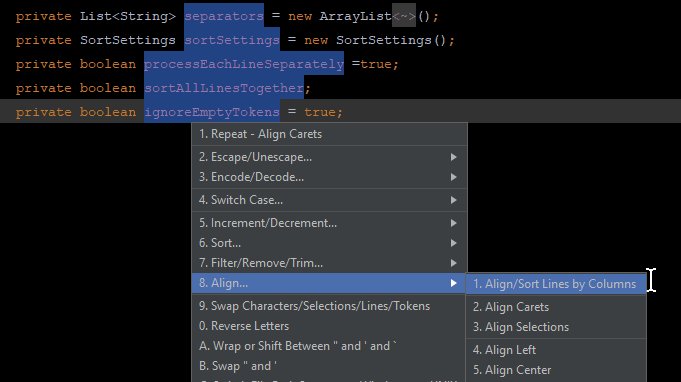
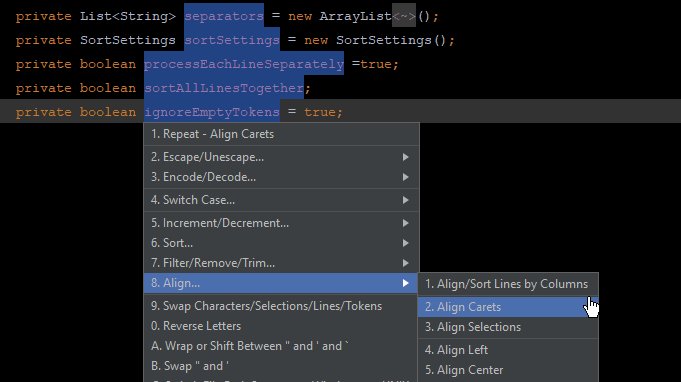
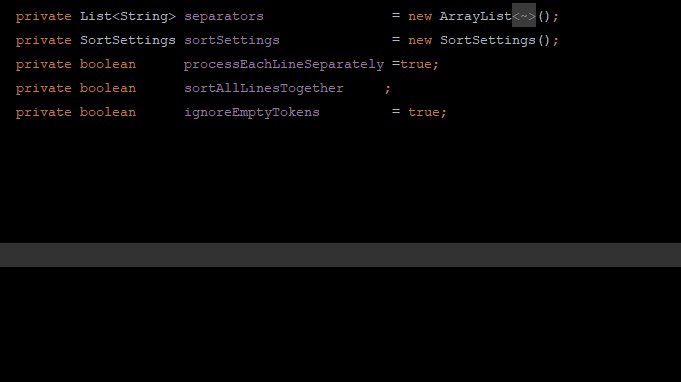
String Manipulation插件(3.7M),显然此插件大,更适用于需要大量字符串统一操作 的开发者,虽然此插件占用空间大,但是它支持更多的功能,如大小写切换、排序、筛选、递增、列对齐、正则、转义、编码等,鼠标右键选择 String Manipulation | 对应操作。
原文是这样叙述 String Manipulation 插件功能的: Case switching, sorting, filtering, incrementing, aligning to columns, grepping, escaping, encoding...






AI_ 编程助手 插件
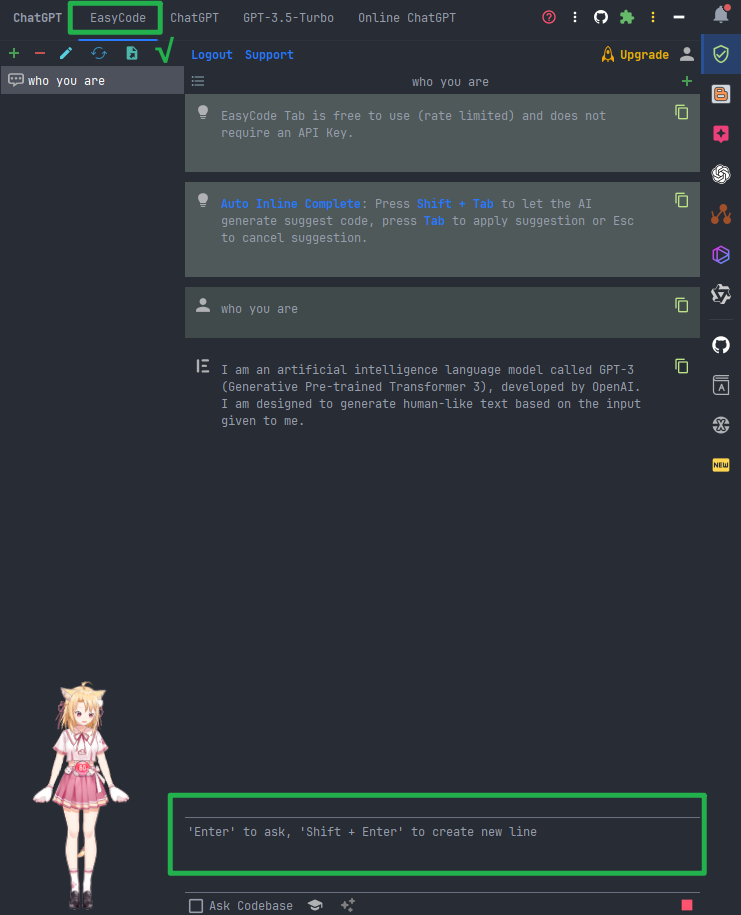
ChatGPT - EasyCode
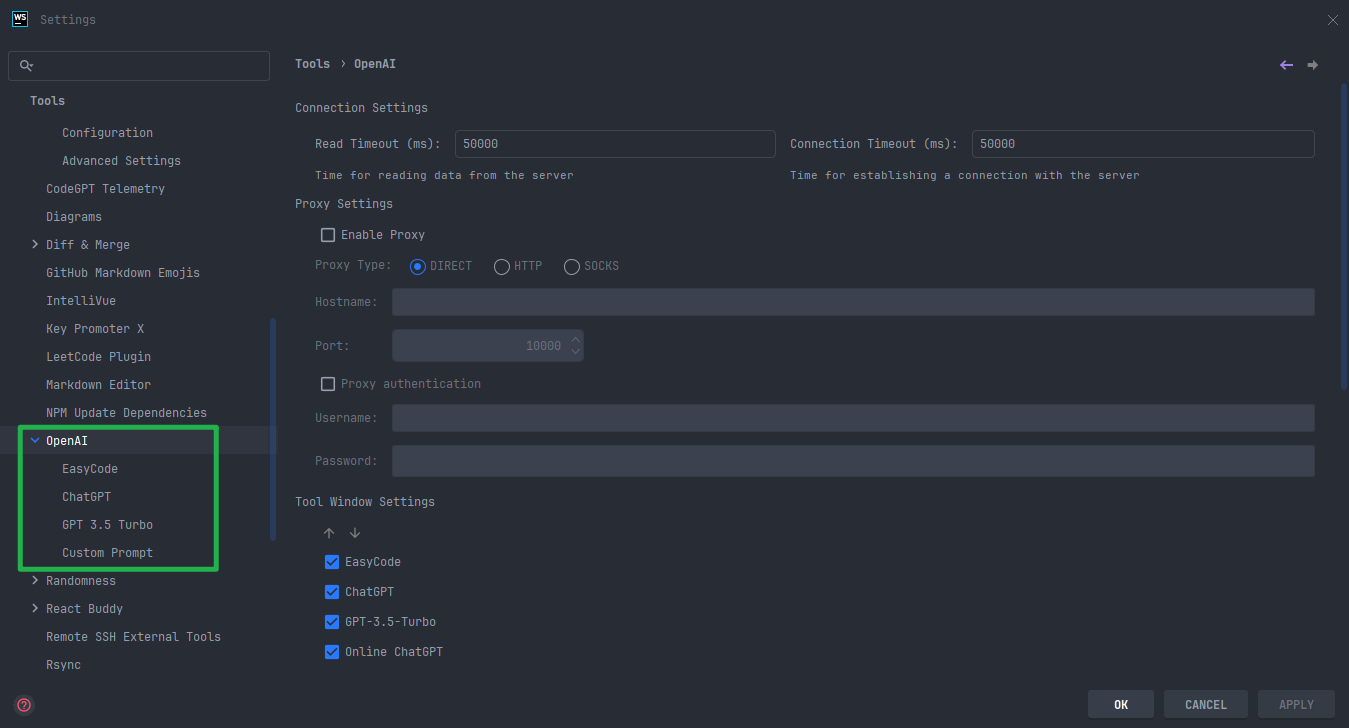
File | Settings | Tools | OpenAI,需进行 OpenAI 配置,参考文,后续稳定使用还是得烧¥ → OpenAI | EasyCode 可用


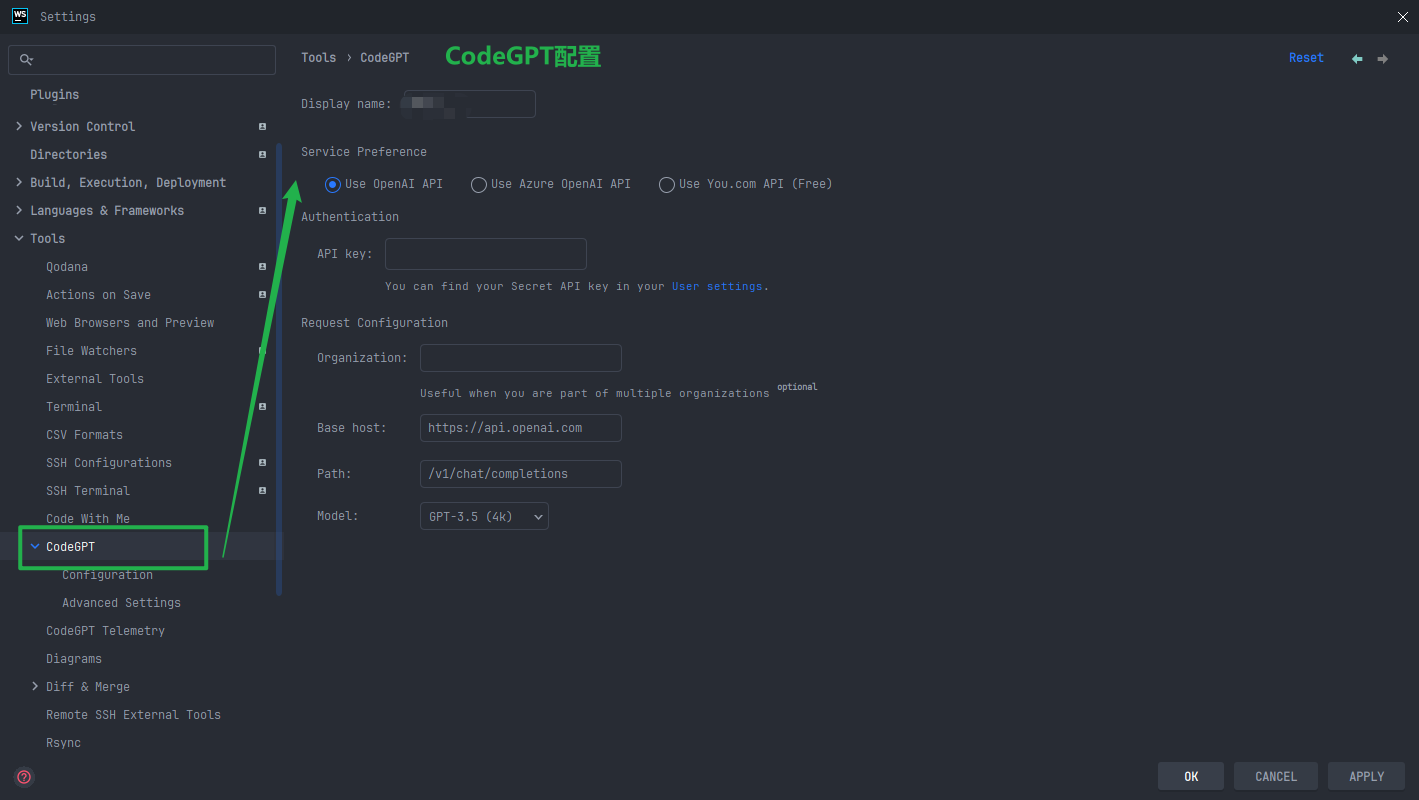
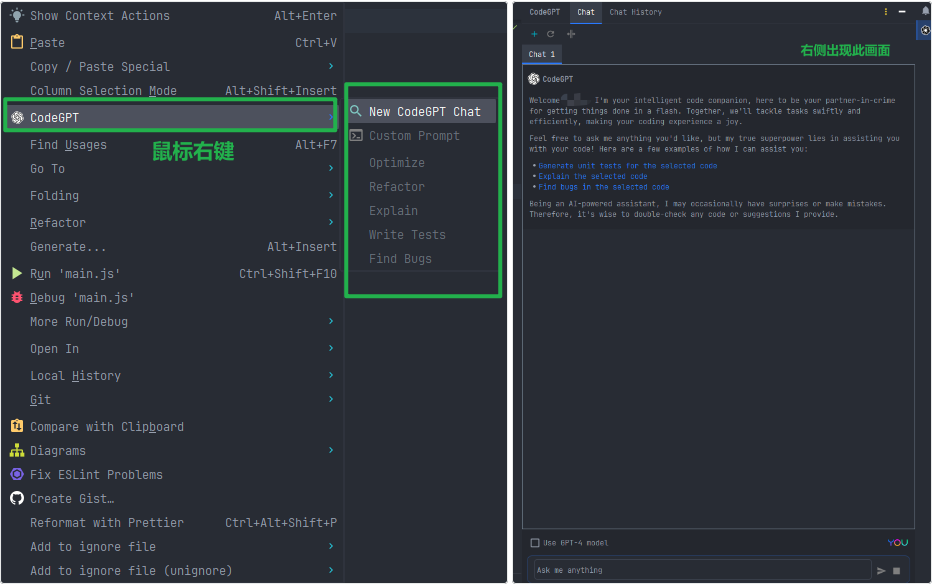
CodeGPT
GPT 所有插件相关配置目前暂且有问题,好像是配置源失效还是啥的问题,反正不太管用。。。

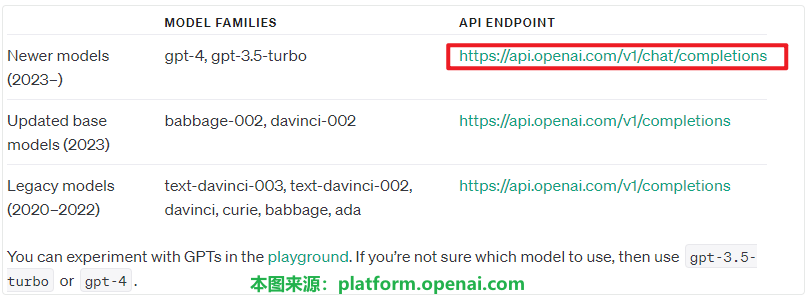
CodeGPT 配置: File | Settings/Preferences | Tools | CodeGPT.


注意: OpenAI Service 可能连接不上,猜测可能是一些个配置错误或限制访问的原因;免费的 You.com 也可能服务过载无法响应。

TONGYI Lingma - Your AI Coding Assistant 通义灵码
通义灵码(阿里云登录),一款基于通义大模型的智能编码辅助工具,提供行级/函数级实时续写、自然语言生成代码、单元测试生成、代码注释生成、代码解释、研发智能问答、异常报错排查等能力,并针对阿里云 SDK/API 的使用场景调优,为开发者带来高效、流畅的编码体验。
兼容 Visual Studio Code、JetBrains IDEs 等主流 IDE;
支持 Java、Python、Go、C/C++、JavaScript、TypeScript、PHP、Ruby、Rust、Scala 等主流编程语言。

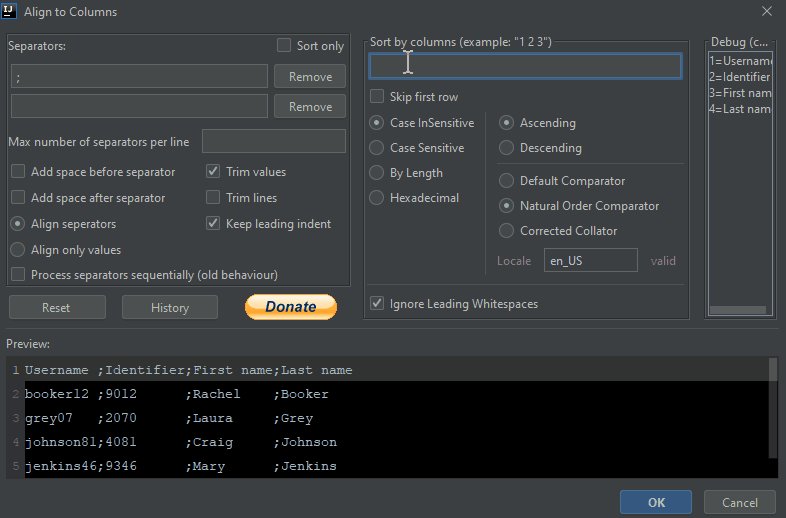
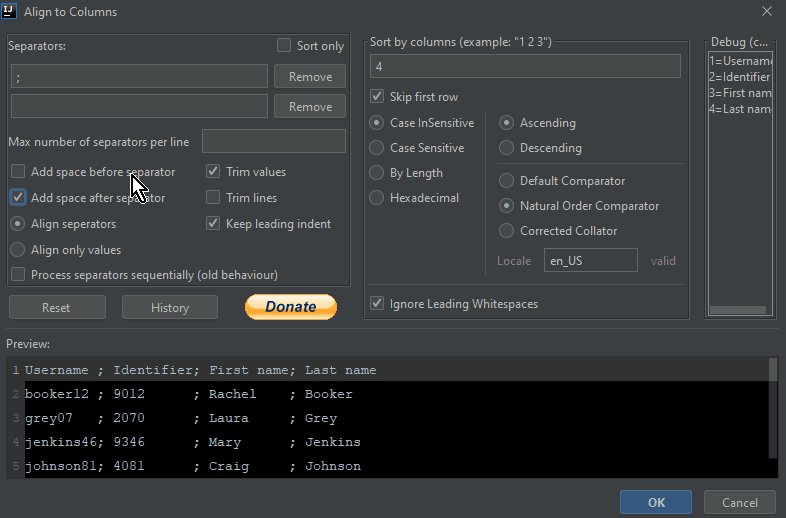
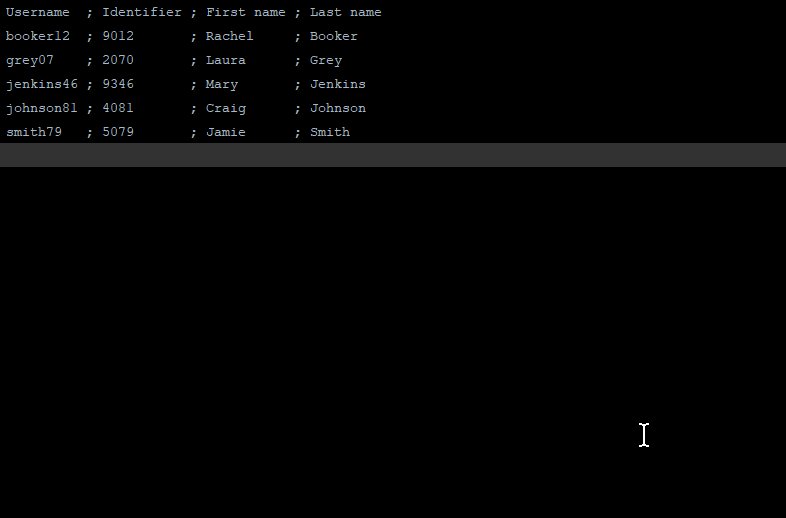
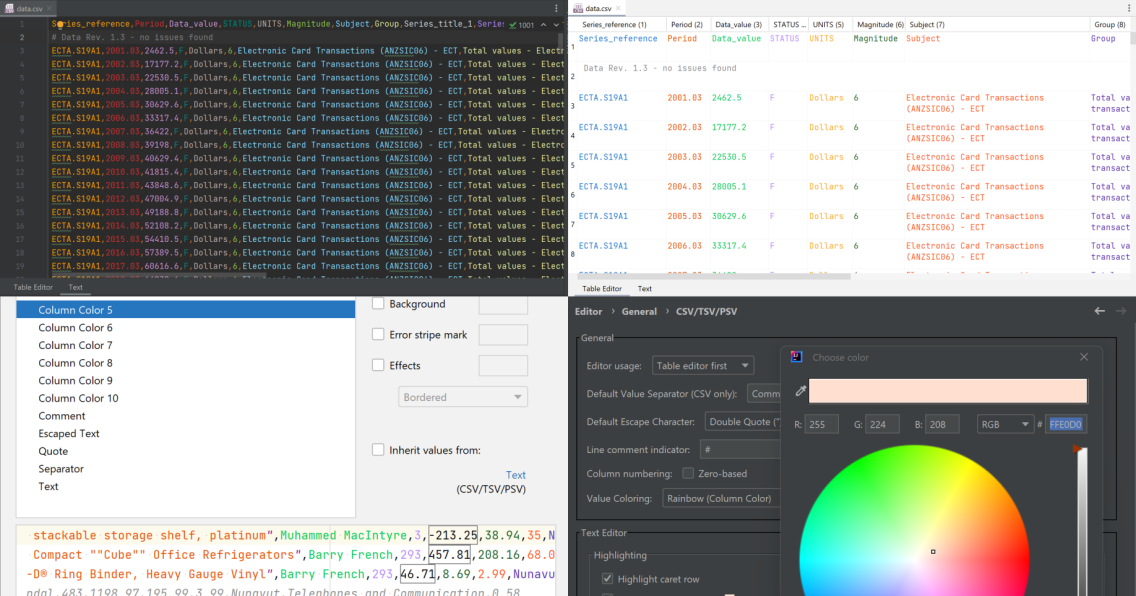
CSV Editor CSV 彩虹色表格&文本编辑器

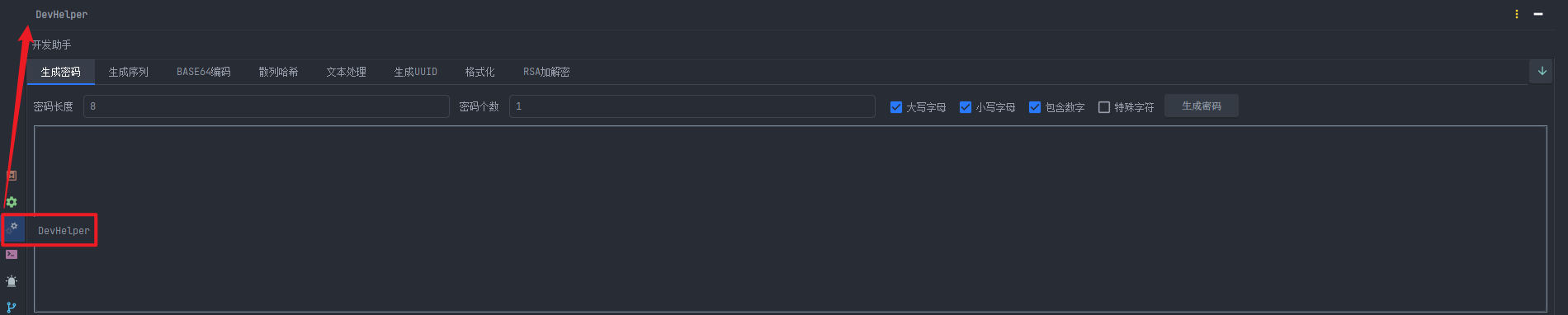
DevHelper 开发助手
一个能够提高效率的开发助手插件,主要包括以下功能:
生产密码:大小写字母、数字、特殊符号任意组合,长度任意指定,批量生成密码;
生成序号:根据起始值、步长、位数生成一系列序号,并可添加前后缀;
Base64编码和解密,支持多种编码格式以及URL安全选项;
散列哈希加密:支持MD5、SHA-1、SHA-224、SHA-256、SHA-384、SHA-512、HmacMD5、HmacSHA1、HmacSHA224、HmacSHA256、HmacSHA384、HmacSHA512的加密
文本处理:可以对行文本进行格式化(去除空白、空行、重复行)、行编辑(合并、拆分、命名转换等)、行排序(按照字母或数据升序降序)
生产UUID:支持大写/小写 UUID的生成,可以选择是否带有分隔符
格式化:支持Json、xml、html的格式化
RSA非对称加解密:支持RSA的私钥/公钥分别进行加密或者解密,可以生成私钥和公钥对

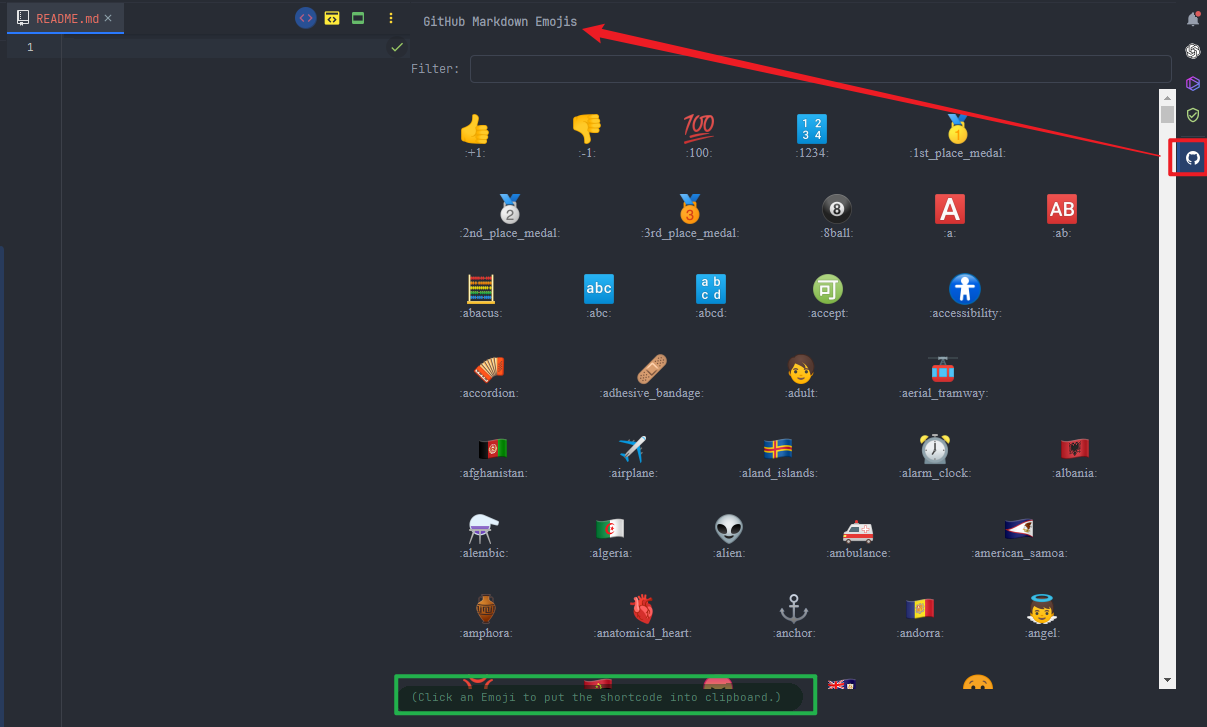
Github Markdown Emojis Markdown emoji 表情
Homepage_Github Markdown Emojis

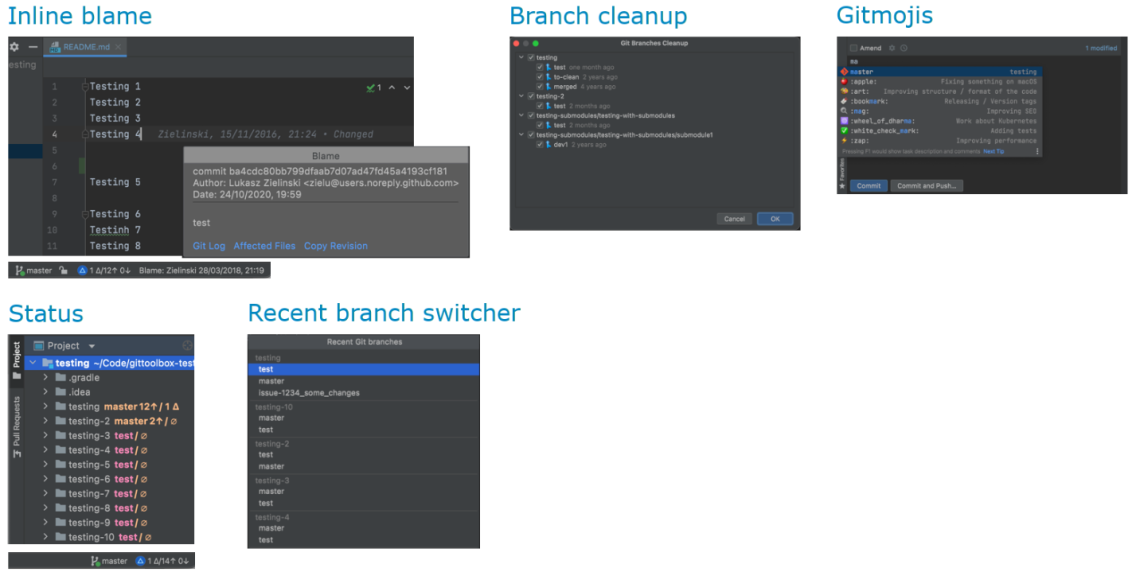
GitToolBox Git 提交工具

Extends Git Integration with additional features
Free features
Paid features
Bitbucket (Cloud & Server)
GitHub
GitLab
Bitbucket (Cloud & Server)
GitHub
GitLab
Features in detail (Free)
Git status display:
number of ahead / behind commits for current branch as status bar widget
ahead / behind, current branch, tags on HEAD as Project View decoration on modules
status bar widget with detailed information and additional actions
Current line blame:
inline blame - show blame for line at caret in active editor
blame details balloon for line at caret
status bar widget with detailed information and additional actions
Branch name completion in commit message - provides branch name completion inside commit message
Gitmoji completion in commit message - provides gitmoji completion inside Commit dialog message
Commit message validation - check against pattern and branch issue reference
Recent branches switcher - switch between recently used branches
Branches cleanup - find and remove merged and stale branches
Issue Navigation integration - clickable issue links and navigation actions
Auto fetch - runs git fetch at fixed intervals
Push tags on current branch - select which tags you want to push (also force push)
Git Extender integration - can be selected as update action executed from behind tracker popup
Behind tracker - shows notification when behind count of current branch changes and is non-zero
Paid features in detail
Navigate to & copy links to files in remote repository:
copy remote repository link to current file (and line in file)
navigate to remote repository for current file (and line in file)
Bitbucket (Cloud & Server), GitHub, GitLab
Navigate from link in clipboard to local file:
detects link to local repository file in clipboard
displays notification with link to open file (at line) in editor
Bitbucket (Cloud & Server), GitHub, GitLab
Issue links in current line blame are clickable:
open issue link directly from current line blame
- 感谢你赐予我前进的力量