
前端开发必备神器:WebStorm,你入坑了吗?高效工作就用 WebStorm!
前端开发必备神器:WebStorm,你入坑了吗?高效工作就用 WebStorm!
参考来源:

作为一名合格的前端开发者,工作初始,在带教实习导师的推荐下,就一直使用 WebStorm -- 最智能的 JavaScript IDE 进行开发,本文将总结了一些个人认为 WebStorm 的常用相关配置以及好用又不错的插件推荐和实用小技巧 😇😇😇~
注意:本文所述所言仅代表个人感受,且均基于 WebStorm 2023.2.4 版本,下文不再赘述。
WebStorm 是一个适用于 JavaScript 和相关技术的集成开发环境。类似于其他 JetBrains IDE,它也会使您的开发体验更有趣,自动执行常规工作并帮助您轻松处理复杂任务。
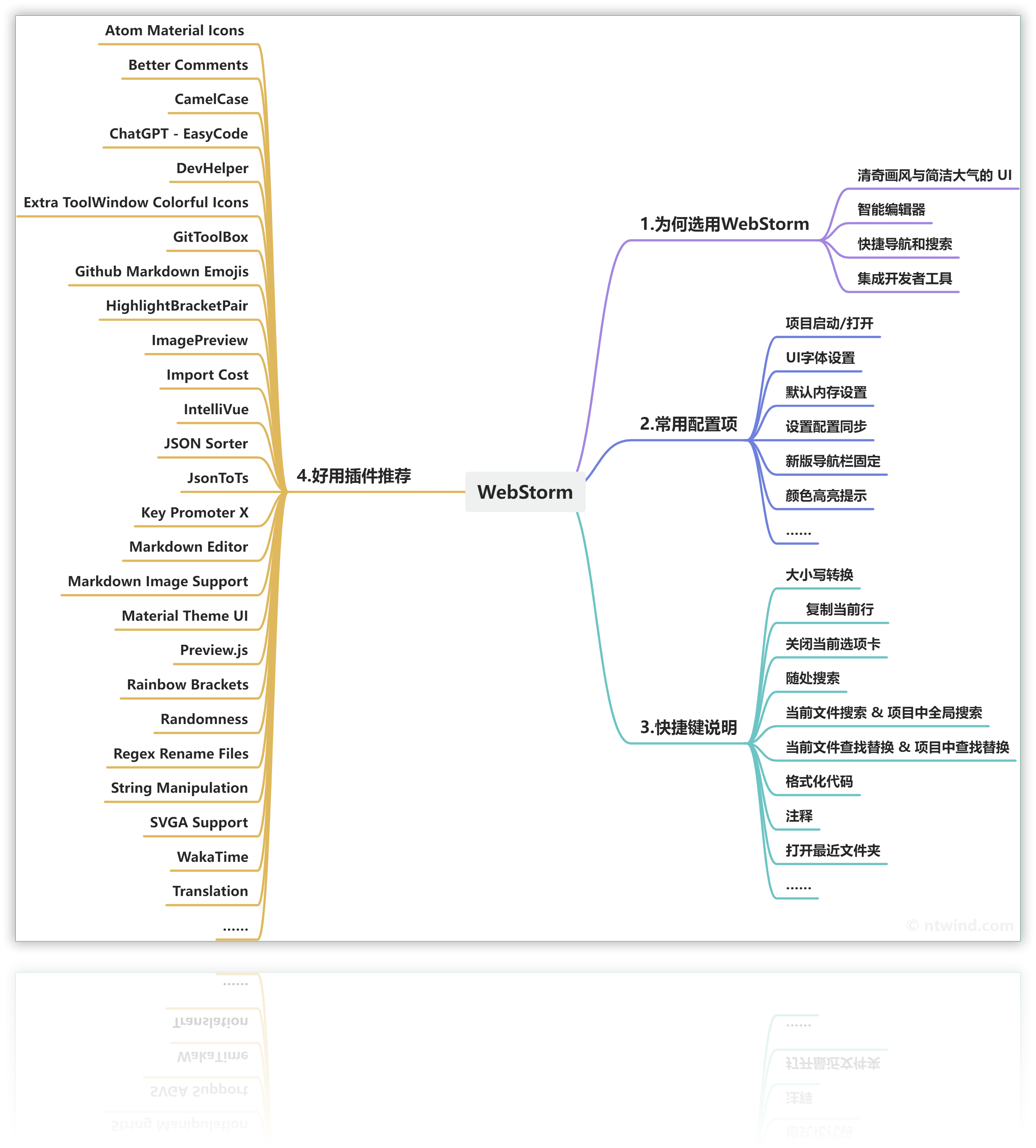
导览

为何选用 WebStorm
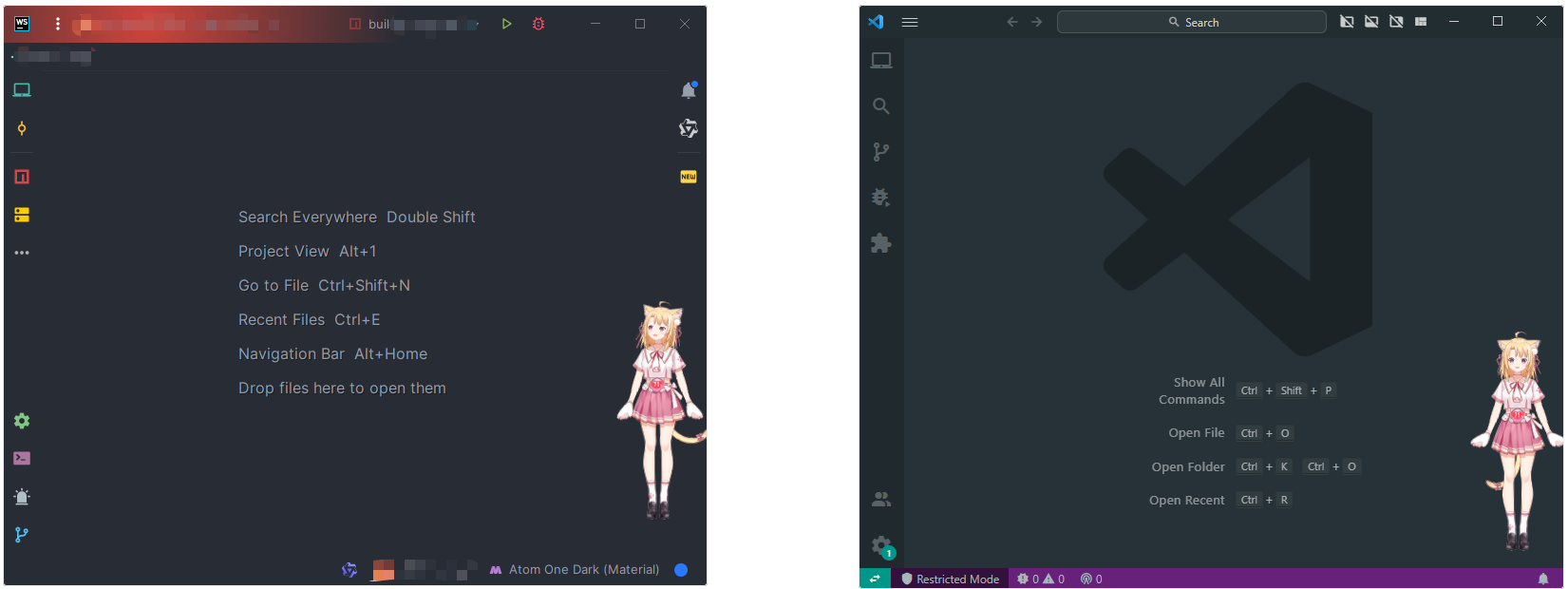
众所周知,前端开发者最常用的两款编辑器就是 WebStorm 和 VSCode 了,那么我为何选用付费的 WebStorm 而不是免费的 VSCode 呢?主要有以下几点原因:
清奇画风与简洁大气的 UI
智能编辑器
快捷导航和搜索
集成开发者工具
更多关于 WebStorm 功能详细介绍,请看:WebStorm 功能 | JetBrains 官网、WebStorm 2023.2最新变化
清奇画风与简洁 UI
其实最初我是用 VSCode 的,毕竟它免费嘛,正所谓免费羊毛谁不薅呢?哈哈!
言归正传,于我个人而言,WebStorm 开箱即用,UI 配色相较 VSCode,都更令人赏心悦目,而且 WebStorm 有它自己特定的字体样式 "JetBrains Mono",舒适度更强。新版的 UI 每次都是更上一层楼,甚是喜爱。再者说,JetBrains 旗下其他产品也保持了一样的画风,全线产品可同步配套使用,更有一家人的感觉。
此外,它还支持自定义 UI 及界面设置功能,支持快捷键功能自定义等。

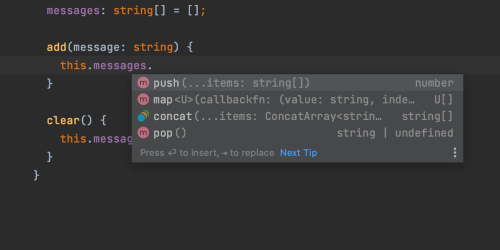
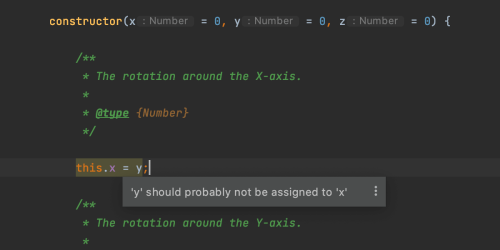
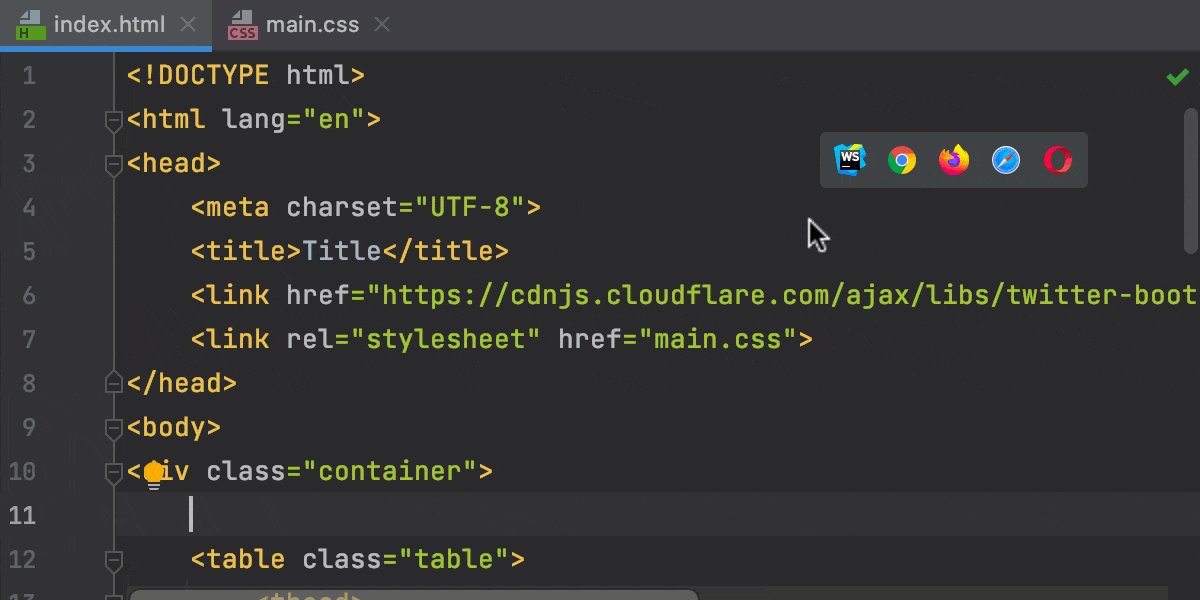
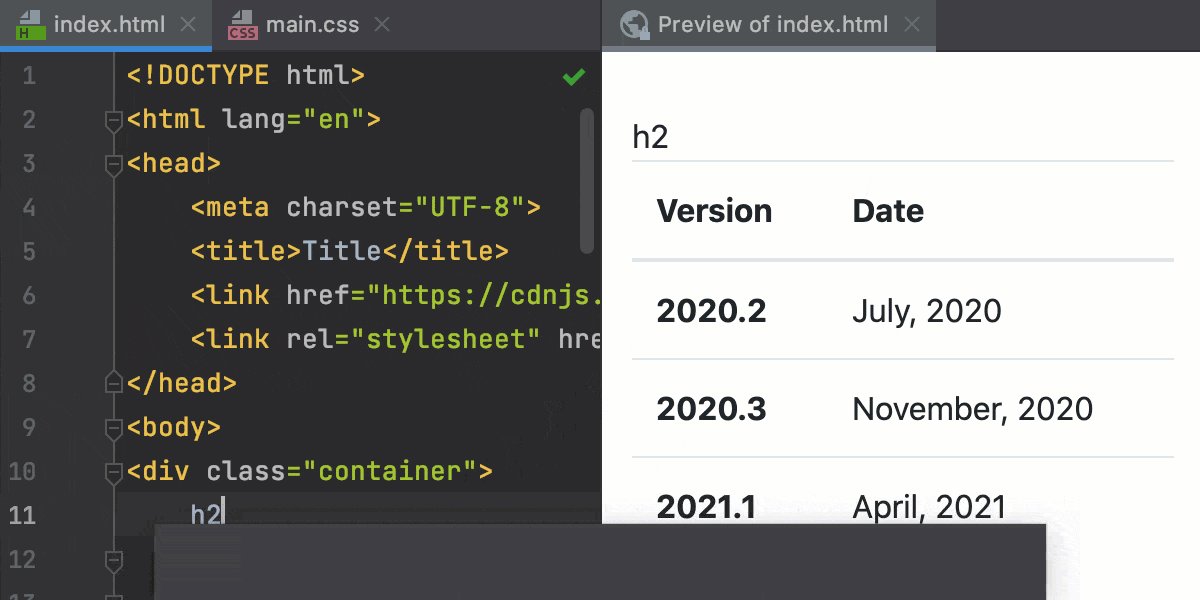
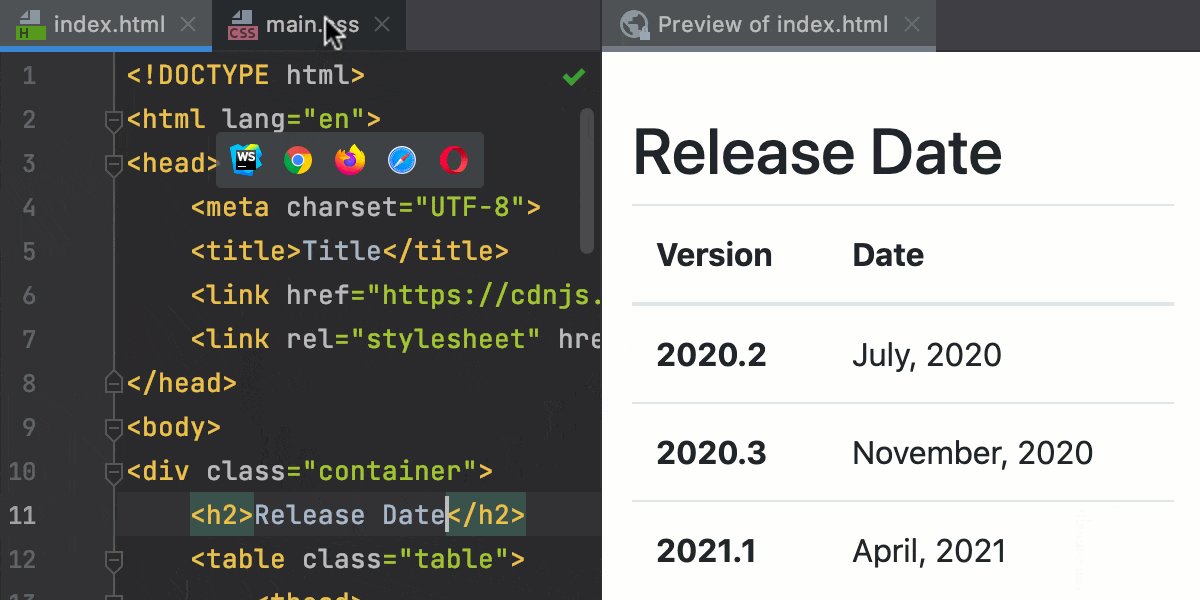
智能编辑器
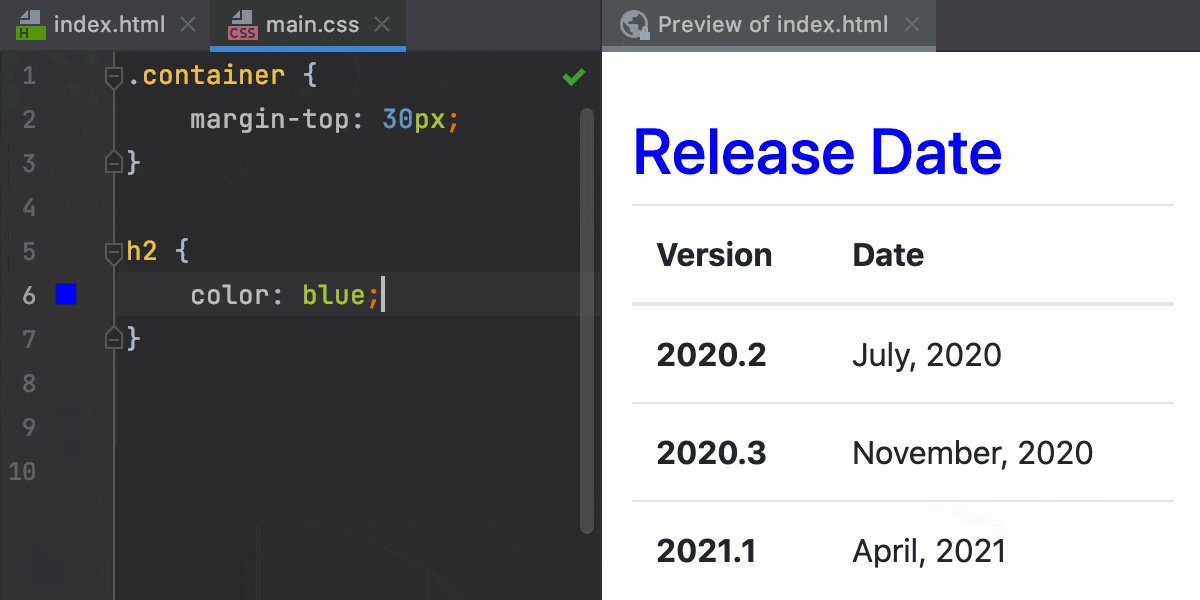
WebStorm 支持各种语法,CSS 嵌套支持、Vue 语言服务器支持等等。它还能自动补全代码、检测错误和冗余并提供修复建议,可以让开发者更加安全地重构代码。
在编写代码时,WebStorm 会智能识别,给出建议补全代码;也会对您代码提出可修复的建议,更能保证代码质量;内置了 HTML 预览功能等等,它的好用之处远不止于此,更多功能大家自己慧眼去发现吧~



快捷导航和搜索
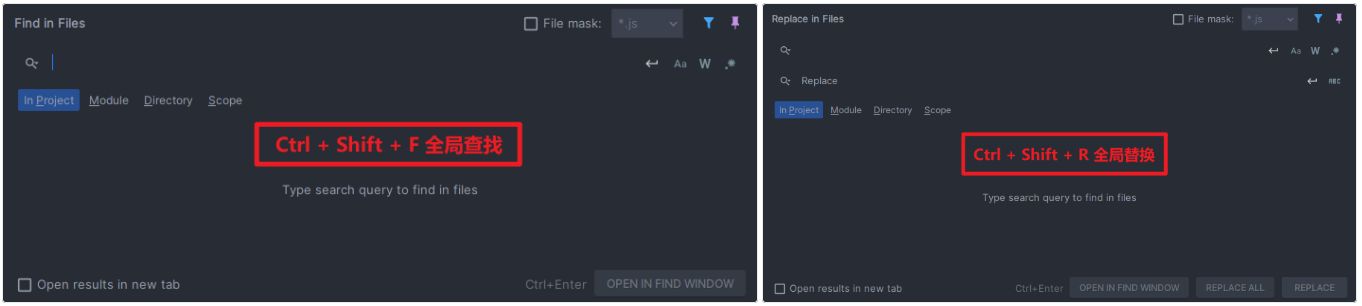
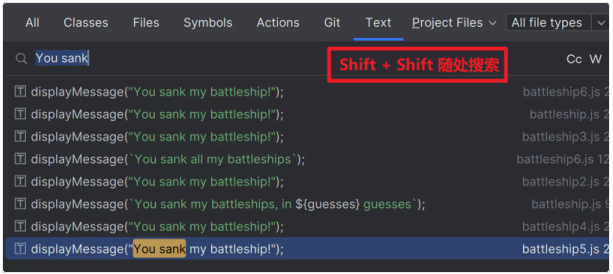
WebStorm 支持自由搜索代码,支持全文替换,大大节省开发时间,功效性更强。可以进行项目导航,代码检索,搜索文本……
主要快捷键:查找 Ctrl + F 全局 Ctrl + Shift + F 、查找替换 Ctrl + R 全局 Ctrl + Shift + R 、随处搜索 按两次 Shift


集成开发者工具
WebStorm 中提供了开发者所需的全部基本工具,支持:JavaScript 调试、单元测试、高级版本控制集成、内置 HTTP 客户端、集成终端等,可以最大程度地减少上下文切换。
以下功能介绍来源于:WebStorm:功能_集成开发者工具 | JetBrains官网
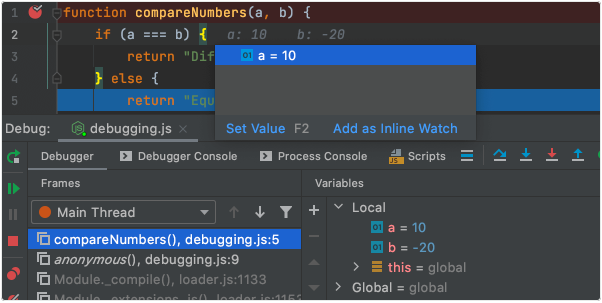
JavaScript 调试在您编辑代码的位置直接运行和调试客户端与 Node.js 应用程序。 放置断点,逐步执行程序,设置监视等 – 在从普通 JavaScript 到 TypeScript 和 Vue 项目的各种不同类型的应用程序中,所有操作都具有统一的体验。 |
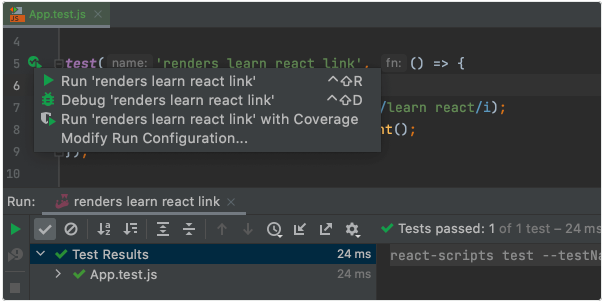
单元测试使用 Jest、Mocha、Karma、Protractor 和 Cucumber.js 编写、运行和调试您的单元测试。 在树状图中检查测试结果,并直接导航到测试源代码。 对于 Jest、Karma 和 Mocha,您还可以直接在 WebStorm 中查看代码覆盖率报告。 |
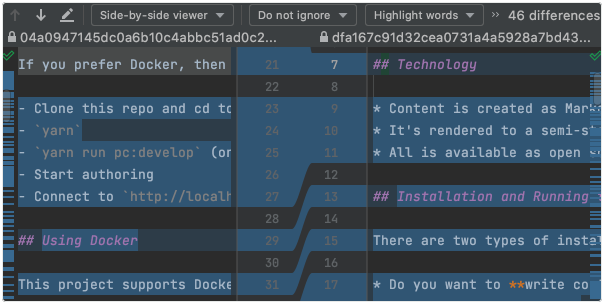
高级版本控制集成是否担心在使用 Git 或其他 VCS 进行复杂操作时造成破坏? 您可以使用 WebStorm 的 UI 来比较分支、检查与合并冲突以及进行更多操作,支持您的日常工作流。 您还可以直接从 IDE 管理在 GitHub 上托管的项目。 |
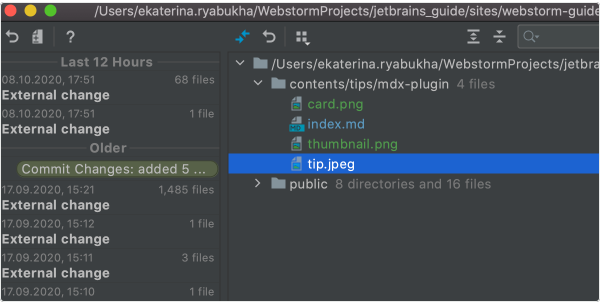
更改的本地历史如果您忘记提交对版本控制的更改或意外删除了一系列文件,该怎么办? WebStorm 提供了一种解决方案:内置的本地历史。 它可以跟踪对项目文件所做的所有更改,即使您尚未对项目使用版本控制,也可以进行回滚。 |
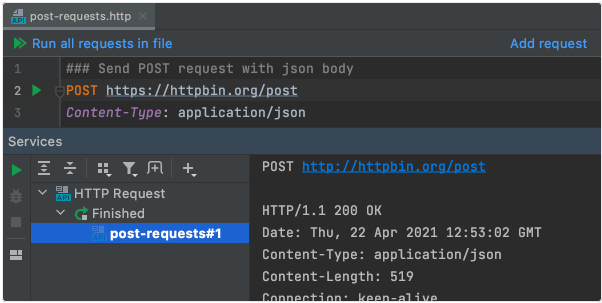
内置 HTTP 客户端使用 WebStorm 中集成的 HTTP 客户端测试您的 Web 服务。 您可以直接在编辑器中创建、编辑和运行 HTTP 请求。 |
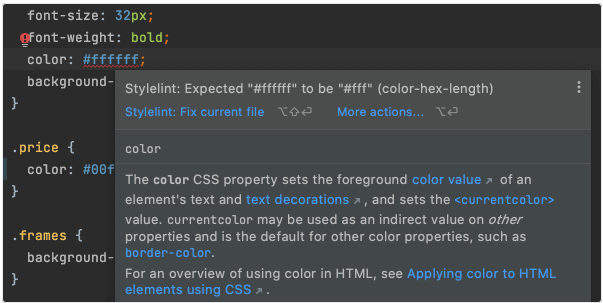
linter 支持将 WebStorm 与热门 linter(如 ESLint、Stylelint 或 TSLint)集成,以直接在 IDE 中查看这些工具报告的警告和错误并进行快速修复。 |
集成终端希望对某些任务使用命令行? 您可以通过嵌入式终端使用您所选择的 Shell,无需离开 IDE。 |
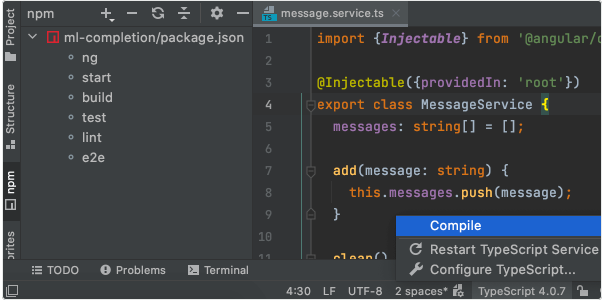
许多其他集成工具还支持任务运行程序、npm 以及许多其他工具。 您还可以使用 Projector 以在服务器上运行IDE,并通过笔记本电脑或平板电脑进行远程编码。 |
WebStorm 常用配置项
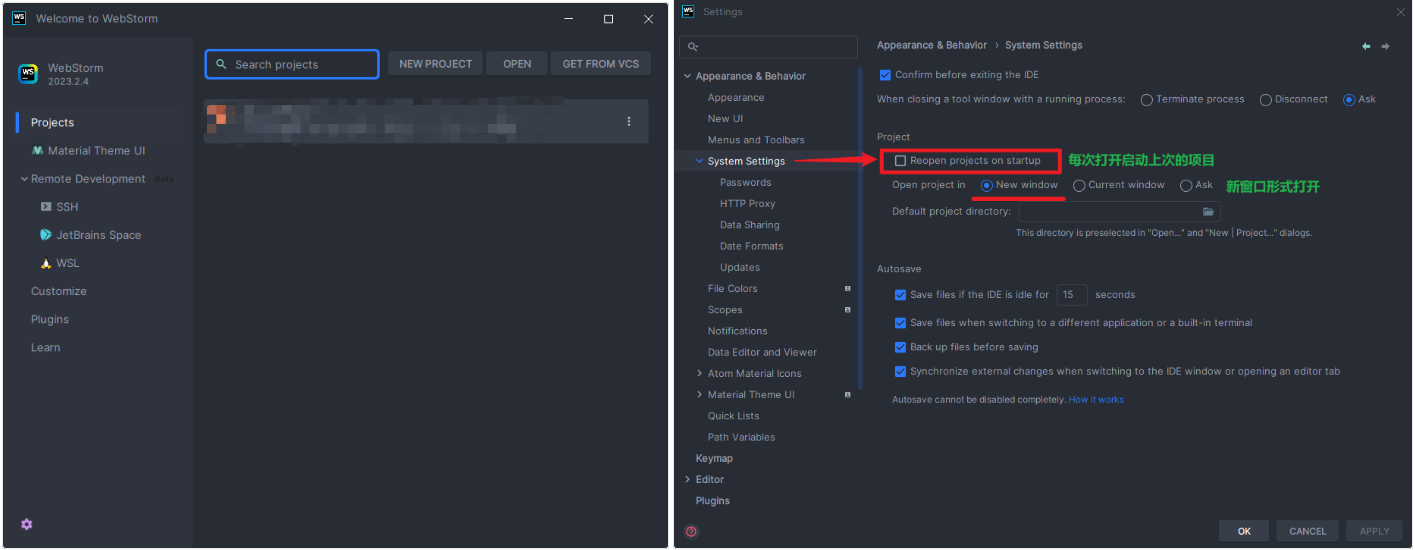
项目启动/打开
File | Settings | Appearance & Behavior | System Settings

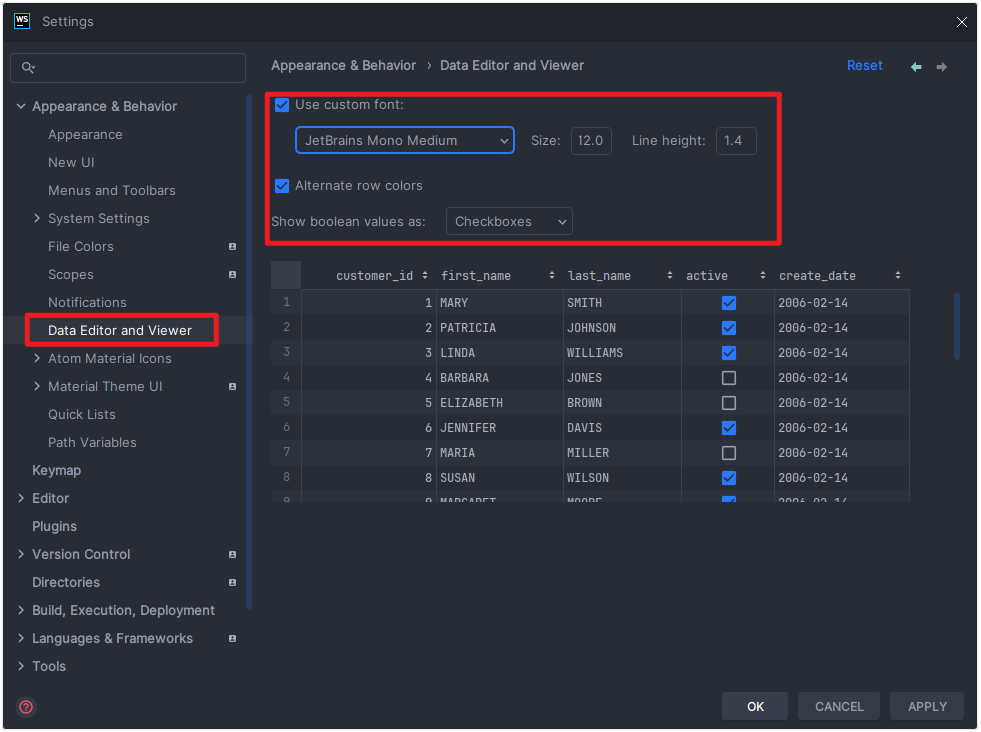
UI 字体设置 & 数据编辑与查看
File | Settings | Appearance & Behavior | Appearance → 字体设置为『JetBrains Mono,12』

File | Settings | Appearance & Behavior | Data Editor and Viewer

默认内存设置
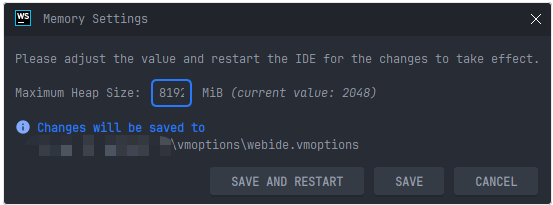
方式 1: 点击菜单中的 Help → Change Memory Settings 弹出设置内存窗口,修改最大内存大小,建议修改为 4096 或更高,点击 SAVE AND RESTART 即可。

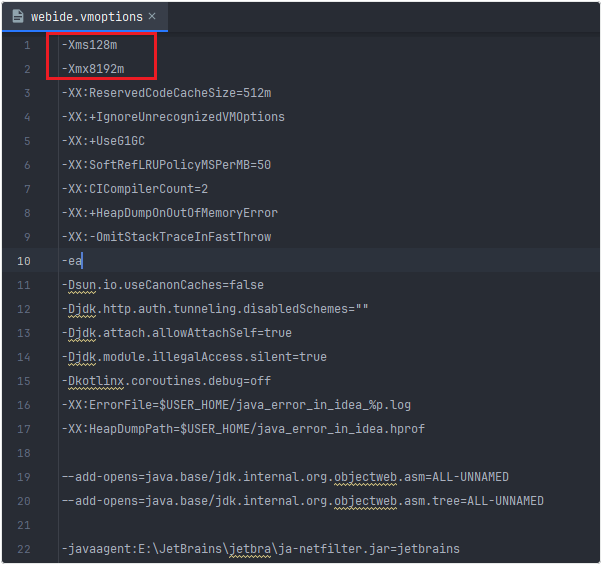
方式 2:点击菜单中的 Help → Edit Custom VM Options 将会打开自定义配置文件,修改配置文件中的-Xms 和 -Xmx 即可。

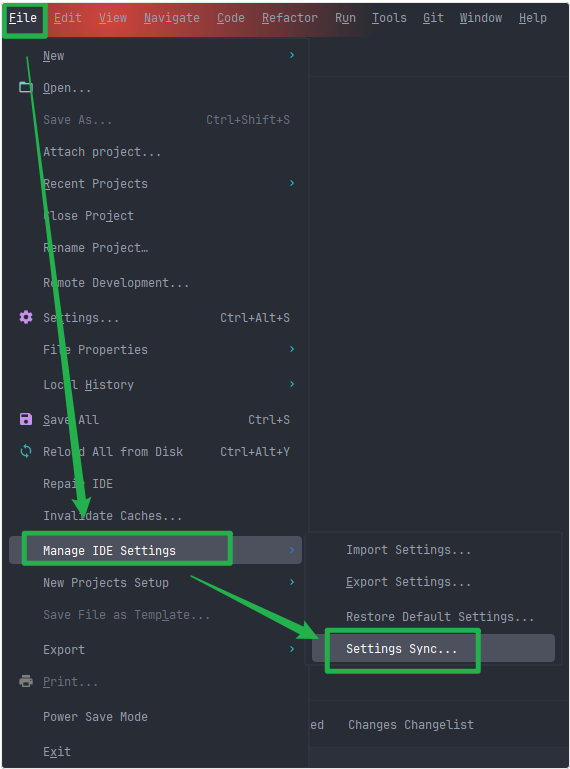
设置配置同步
File | Manage IDE Settings | Settings Sync...
配置与账户绑定,无论哪一台电脑,登录账户(JetBrains 账户)就会使用相同的配置和快捷键,节省配置时间。

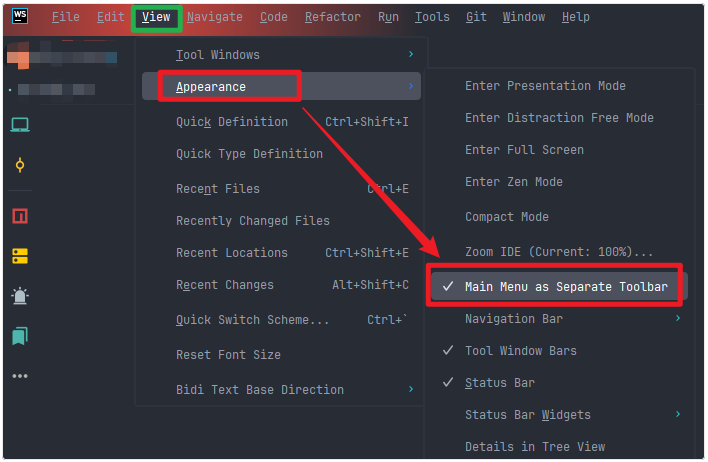
新版顶部导航栏固定
View | Appearance | Main Menu as Separate Toolbar

颜色高亮提示
高亮有变动的文件与文件目录: File | Settings | Version Control | Confirmation

……
WebStorm 常用快捷键说明
设置路径: File | Settings | Keymap
WebStorm快捷键 | 说明 |
| 大小写转换 |
| 复制当前行 |
| 关闭当前选项卡 |
| 随处搜索 |
| 当前文件内代码替换 |
| 项目中全局搜索替换 |
| 当前文件内搜索 |
| 项目中全局搜索 |
| 格式化代码 |
| 单行注释 |
| 显示当前文件的结构视图 |
| 查找项目中用法 |
| 重命名选定的变量、函数或类等 |
| 打开最近的文件 |
| import 优化,移除无用的 import |
…… |
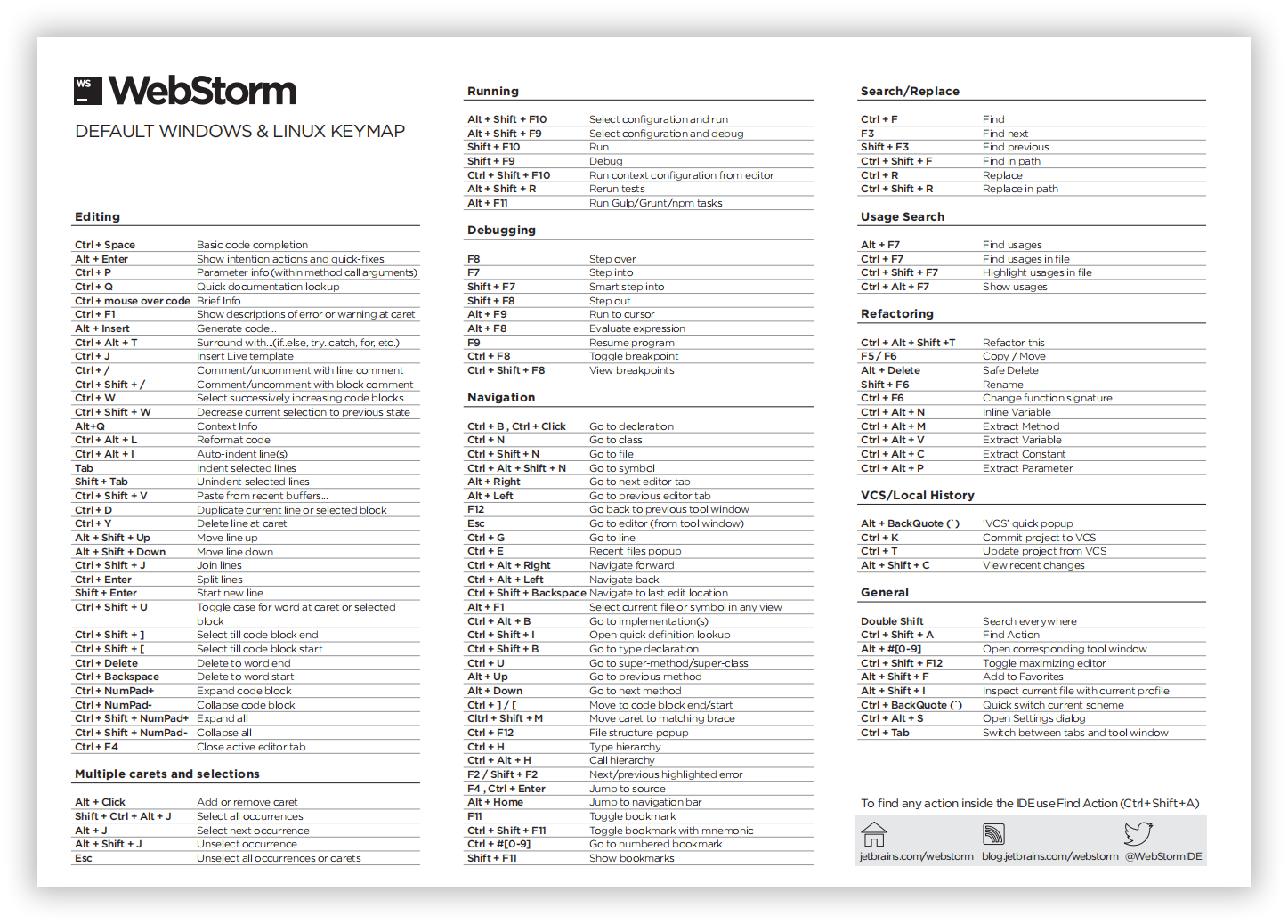
下图是 WebStorm 官方的快捷键 PDF 展示:Help | Keyboard Shortcuts PDF

WebStorm 好用插件推荐
关于 WebStorm 好用插件的详细推荐,请戳这儿:关于前端:盘点一些好用的 WebStorm 插件配置
- 感谢你赐予我前进的力量