
Vue3:Vue3 项目如何设置局域网内访问的功能呢?
AI-摘要
GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
问题描述
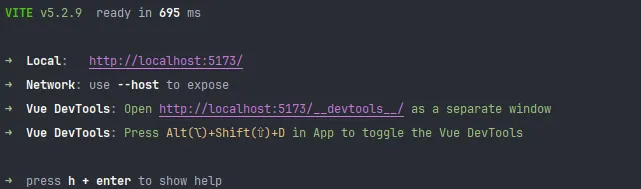
大家写过 Vue2、Vue3 项目的不难发现,Vue2 项目启动后通常会给出我们本机 ip 访问的地址可浏览(局域网内),如:http://192.168.xx.xx:5173/。但是 Vue3 项目启动后并没有提供这么一个局域网访问的 ip 地址,就像下图这样。
当然,启动后的终端中也给出了我们解决办法,Network: use --host to expose我们只需要进行相关配置即可。

解决方案
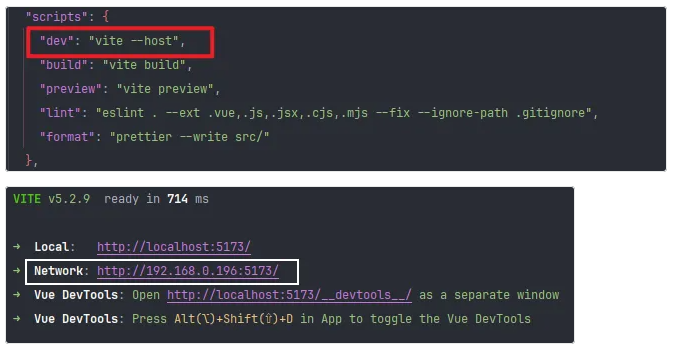
1. CLI 使用 --host 参数
在 package.json 文件中通过 CLI 使用 --host 0.0.0.0 或 --host 来设置,增加选项配置后记得重启项目!

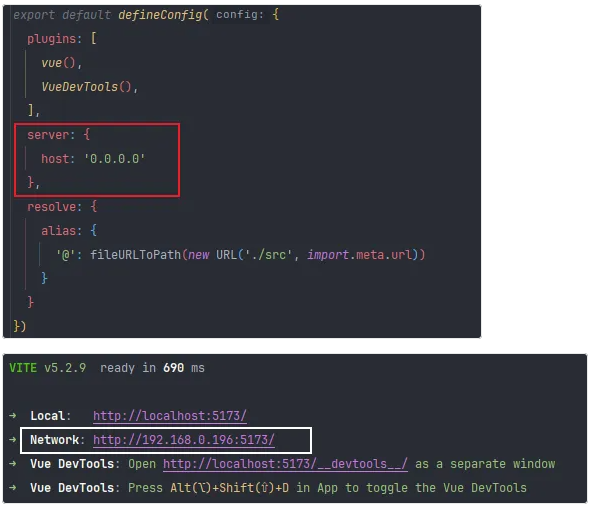
2. 配置文件 vite.config.js
在 vite.config.js / vite.config.ts 文件内增加开发服务器选项 server.host 配置。

- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 MangoRu
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果




