建站 - 新手小白如何搭建个人博客或个人网站?几种不同的搭建方式如何上手?
建站 - 新手小白如何搭建个人博客或个人网站?本文将介绍几种不同的搭建方式
技术选型
搭建个人博客或个人网站有多种技术选择,每种技术都有其独特的优缺点,具体大家可以根据自身需求来选择。以下是一些常见的技术:
⒈静态网站生成器 (Static Site Generator, SSG):Jekyll、Hugo、Hexo、Gatsby、VuePress、VitePress、MkDocs。
Jekyll:使用 Ruby 编写的简单的博客形态的静态站点生产机器,支持 Markdown 和 Liquid 模板语言。 使用此技术需安装 Ruby 环境
Github 官方推荐,项目中直接添加配置文件开始写文本;Windows 不推荐安装 ruby 环境,并且不支持部分私密不可见。
Hugo:使用 Go 编写的快速、灵活的静态网站生成器,并且本地环境配置简单方便,具有强大的主题和插件生态系统。 Hugo 主题
Hexo:使用 Node.js 编写的快速、简洁且高效的博客框架,支持多种主题和插件。中文社区,缺点是每次更新内容都需要执行严格的语法检查,然后再次部署。
Gatsby:基于 React 构建的静态网站生成器,支持使用 GraphQL 查询数据,拥有丰富的插件生态。Gatsby 可以使用 React.js 把纯文本转换到动态博客或者网站上。
VuePress:基于 Vue.js 的静态网站生成器,专注于文档编写,支持 Markdown 和 Vue 组件。
VitePress:基于 Vite 构建,VitePress 是 VuePress 孪生兄弟,简单、强大、快速的 Vite & Vue 驱动的静态站点生成器。为创建文档网站而设计,也可以用于构建博客和其他静态网站。
MkDocs:基于 Python,用于创建项目文档的快速 , 简单 , 完美华丽的静态站点生成器,专注于文档生成的静态网站生成器,使用 Markdown 编写文档,支持主题和插件定制。使用此技术需安装 Python 环境
⒉内容管理系统 (CMS):WordPress、Ghost、Halo、Typecho、Strapi。
WordPress: WordPress 是一种多功能的 CMS,适用于各种类型的网站,包括企业网站、电子商务站点等。语言: PHP;数据库: MySQL
生态系统: 有大量的主题和插件可供选择。WordPress 生态系统庞大,拥有庞大的用户和社区支持。
Ghost:Ghost 是一个专注于博客的 CMS,最适合专注于博客的网站。它专注于提供一个简单、直观、高性能的写作和发布平台。语言: Node.js;数据库: MySQL、SQLite
生态系统: Ghost 的生态系统相对较小,但它专注于博客功能,提供了一些独特的特性和设计元素。
Ghost (Pro) : 收费,费用取决于你的网站访问量。 Ghost (Pro) 是 Ghost 提供的托管服务,它是一个基于订阅模式的云托管服务。
Ghost 开源版本仓库: 免费, Ghost 同时也是一个开源项目,你可以在自己的服务器上自行搭建 Ghost。
Halo:是一款简洁美观的博客系统,提供了博客写作、主题定制和插件扩展等功能,适用于个人博客和小型网站。语言: Java;数据库: MySQL、SQLite、H2
Typecho:是一款轻量级的博客系统,注重简洁和高效,提供了插件和主题系统,使用户可以根据需求进行定制,适合个人博客和小型网站。语言: PHP;数据库: MySQL
⒊云服务:Netlify、Vercel、GitHub Pages。
⒋前端框架:React、Vue.js、Angular。
以下是上述各种技术的优缺点及适用场景介绍:
技术 | 优点 | 缺点 |
静态网站生成器 (SSG) | 适用场景:适合内容相对稳定,不需要实时更新的个人博客或网站 | |
快速(页面在部署之前已经生成好)安全(减少了动态服务器的攻击面) 易于维护,不需要服务器端处理 容易部署到 CDN 上实现全球分发 | 对于需要大量动态内容或实时交互的网站,可能不够灵活。 对非技术用户不太友好,需要一些技术基础。 | |
内容管理系统 (CMS) | 适用场景:适合更注重内容创作而不希望涉及太多技术细节人群 | |
强大的可视化编辑工具,适合非技术人员 丰富的插件生态系统,扩展性强 | 复杂的后端,可能需要更多资源。 对于开发者而言,自定义程度可能有限。 | |
云服务 | 适用场景:适合快速部署、不需要复杂后端逻辑的静态网站 | |
自动化部署、免费托管,全球 CDN 加速 集成版本控制,简化开发者工作流 | 一些服务可能对特定的构建和部署需求不够灵活。 有些服务对大流量可能收费较高。 | |
前端框架 | 适用场景:适合熟悉前端技术,希望实现更复杂的用户交互和动画效果人群 | |
现代化的用户界面,适用于需要复杂交互的博客或网站 可以通过组件化和模块化的方式组织代码 | 初学者上手难,需对前后端都有了解,且需要独立选择其他后端技术实现数据交互 需要处理服务器配置、数据库管理等底层细节 | |
废话不多说,下面我们将介绍使用上述一些技术的建站流程。
1. 基于 Hugo 快速搭建网站(SSG)
Hugo 英文官网 | Hugo 中文网 | Hugo 主题
前置条件:需要先安装这些应用程序:Git
1.1. 安装 Hugo
Hugo 的安装参考文档:安装 Hugo | Hugo 中文网
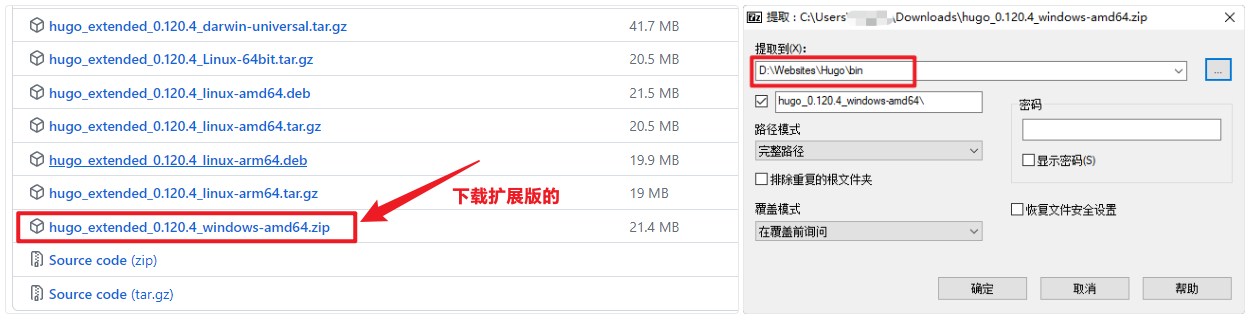
以 Windows 10 为例,首先前往 https://github.com/gohugoio/hugo/releases 下载最新版的安装包,解压至指定目录下,这里是 D:\Websites\Hugo\bin。
D:\Websites\Hugo\bin目录将用于存储可执行文件。D:\Websites\Hugo\Sites 目录将用作新项目的起点。

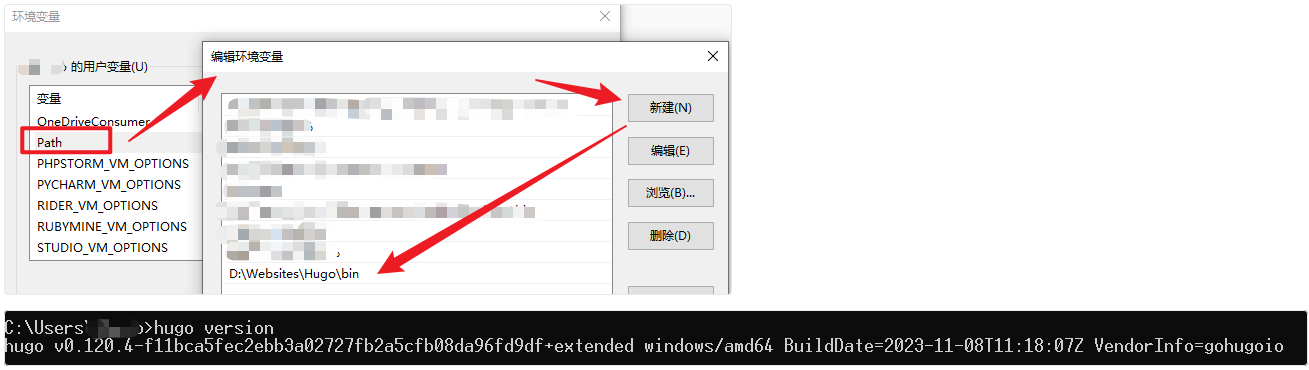
验证 Hugo 是否正确安装(此时需在存在 hugo.exe 可执行文件的指定路径 D:\Websites\Hugo\bin 下执行,若需全局变量生效,则配置环境变量):
hugo version # 检查 Hugo 版本

1.2. 创建新的 Hugo 项目
在目标站点路径 D:\Websites\Hugo\Sites 下创建新的站点:
hugo new site <name> # 创建一个新站点, <name> 是你博客或网站的项目名称
1.3. 选择主题
在 Hugo 的主题库中选择一个你喜欢的主题:Hugo Themes.
将主题克隆到你的项目中,或者按照主题的文档说明进行安装。
这里以 主题 Virgo 为例说明:

添加主题:
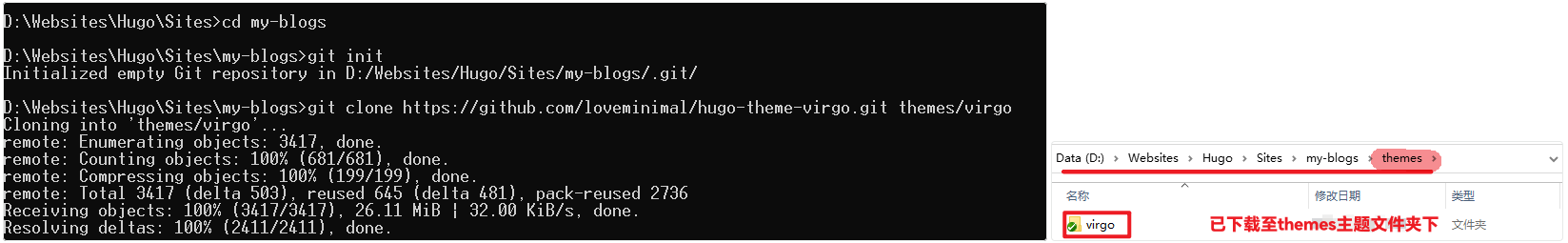
cd my-blogs
git init
git clone https://github.com/loveminimal/hugo-theme-virgo.git themes/virgo
1.4. 配置 Hugo
打开 config.toml 文件或者hugo.toml文件(我这里是hugo.toml),这是 Hugo 的配置文件。根据主题和个人偏好,配置站点的基本信息、菜单、社交链接等。
baseURL = 'https://walkssi.com/'
languageCode = 'zh-cn'
title = 'Walkssi'
# 启用主题
theme = 'virgo'
hasCJKLanguage = true
summaryLength = 80
paginate = 10000
enableGitInfo = false
timeZone = 'Asia/Shanghai'
[params]
author = 'Jack'
slogan = 'Life should be interesting.' # 'Life is just a joker.'
startDate = 2016 # 'Copyright © 2016 - now'
# 激活页面加载时的过渡动画
hasActiveAnimate = true
# 激活 cool 模式,酷爽但是消耗资源也更多,
# 浏览器有缓存,更换后强制页面刷新(快捷键为 Ctrl+Shift+R)一下或重启本地服务即可,
# ------------------
# <更新> 现在可以直接在这里修改背景壁纸并调整壁纸遮罩透明度
# - coolBackground 文件位于 `/static/imgs/bg` 文件夹中,默认为 `default.jpg`
# - coolOpacity 默认为 0.81 ,在 0 ~ 1 之间
hasActiveCool = true
coolBackground = 'foxgirl.jpg'
coolOpacity = 0.81
# 首页图片/文字
[params.img]
# 内置默认为 `cat.svg ……`,当然你可以
# 把自己喜欢图片放在 `static/imgs/` 目录中,并在 `src` 引用它,
# ❌ 你还可以通过 `width` 调整引入图片的显示大小,
# ❌ 如果,将 `width` 设置为 '' 或 0 ,
# ❌ 将默认使用图片自身分辨率尺寸
# ❌ width = 90
# 🔔 图标用途发生变化,不再支持此处设置尺寸,但
# 新增支持设置背景色,
# 将 background 设置为 '',默认为 `#000`
# ! 为保证显示效果,建议选用 1:1 比例图片
# src = 'cat.svg'
src = 'messi1.png'
background = '#0003'
# 为该图片附加一个点击链接功能,缺省为 `/about`,当然
# 你也可以定义为任何你相要的超链接
link = '/about'
[params.contact]
icp = '豫ICP备2023017189号-1' # 备案号,如果你不想显示,设置为 '' 空即可
icplink = '//beian.miit.gov.cn' # 备案链接
beian = '豫公网安备 41092802000242号' # 公安备案,如果你不想显示,设置为 '' 空即可
beiancode = '41092802000242' # 公安备案识别码
weibo = '6867589681' # e.g. https://weibo.com/u/6867589681
# wechat = 'imgs/bg/wechat.jpg' # 微信二维码地址
zhihu = 'loveminimal' # e.g. https://www.zhihu.com/people/loveminimal
jianshu = 'eebcc2974936' # e.g. https://www.jianshu.com/u/eebcc2974936
email = 'loveminimal@163.com'
github = 'loveminimal' # e.g. https://github.com/loveminimal
bilibili = '11608450' # e.g. https://space.bilibili.com/11608450
douyin = 'self' # e.g. https://www.douyin.com/user/self
xiaohongshu = '60004c750000000001002065' # e.g. https://www.xiaohongshu.com/user/profile/60004c750000000001002065
# reddit = 'walkssi' # e.g. https://www.reddit.com/user/walkssi
twitter = 'loveminimal163' # e.g. https://twitter.com/loveminimal163
# mastodon = 'loveminimal' #e.g. https://mastodon.social/@loveminimal
# facebook = 'loveminimal' # e.g. https://facebook.com/loveminimal
instagram = 'loveminimal163' # e.g. https://www.instagram.com/loveminimal163
youtube = 'walkssi' # e.g. https://www.youtube.com/@walkssi
telegram = 'loveminimal' # e.g. https://web.telegram.org/k/#@loveminimal
color = '#696969' # 图标颜色,默认为浅灰色
slogan = '' # 联系标语,不想显示,可以置空
# https://utteranc.es/
# 在开发环境下(http://localhost:1313/),不再启用评论插件,
# 如果想在开发环境下启用它,修改服务端口即可,如下
# hugo server -p=1314
[params.utterances]
active = false # 是否启用评论插件
repo = "loveminimal/comment" # 输入你的仓库名称
issueTerm = "pathname"
theme = "github-light"
crossorigin = "anonymous"
# 在开发环境下(http://localhost:1313/),不再启用评论插件,
# 如果想在开发环境下启用它,修改服务端口即可,如下
# hugo server -p=1314
# ---------
# 在 https://giscus.app/ 中,选择配置后会自动生成,如 data-*
# 默认开启 data-loading="lazy"
[params.giscus]
active = true # 是否启用评论插件
repo = "loveminimal/comment" # 输入你的仓库名称
repoId = "R_kgDOJNJQ8g"
category="General"
categoryId="DIC_kwDOJNJQ8s4CYl0m"
mapping = "title"
inputPosition = "bottom"
theme = "noborder_light"
crossorigin = "anonymous"
lang = "zh-CN"
# 以下为 Markdown 解析擎的一些设置,
# 建议保持不变
[markup]
[markup.asciidocExt]
preserveTOC = true
[markup.highlight]
# 代码块显示风格、行号显示
style = "github"
lineNos = true
[markup.tableOfContents]
endLevel = 3
ordered = false
startLevel = 2
[markup.goldmark]
[markup.goldmark.renderer]
unsafe = true1.5. 创建/添加内容
①使用命令 hugo new posts/my-first-post.md 创建新的博客文章,这将在 content/posts 目录下创建一个 Markdown 文件,用于存放博客文章内容。
创建内容(新的文章):
hugo new posts/my-first-post.md
②打开 Markdown 文件,可以使用你喜欢的编辑器添加博客内容。
1.6. 本地预览
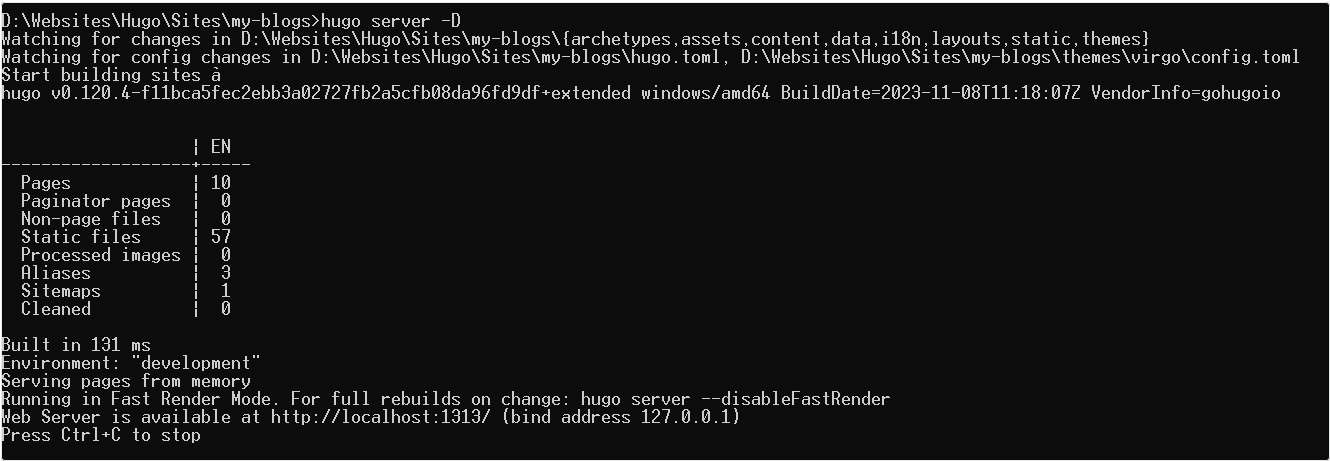
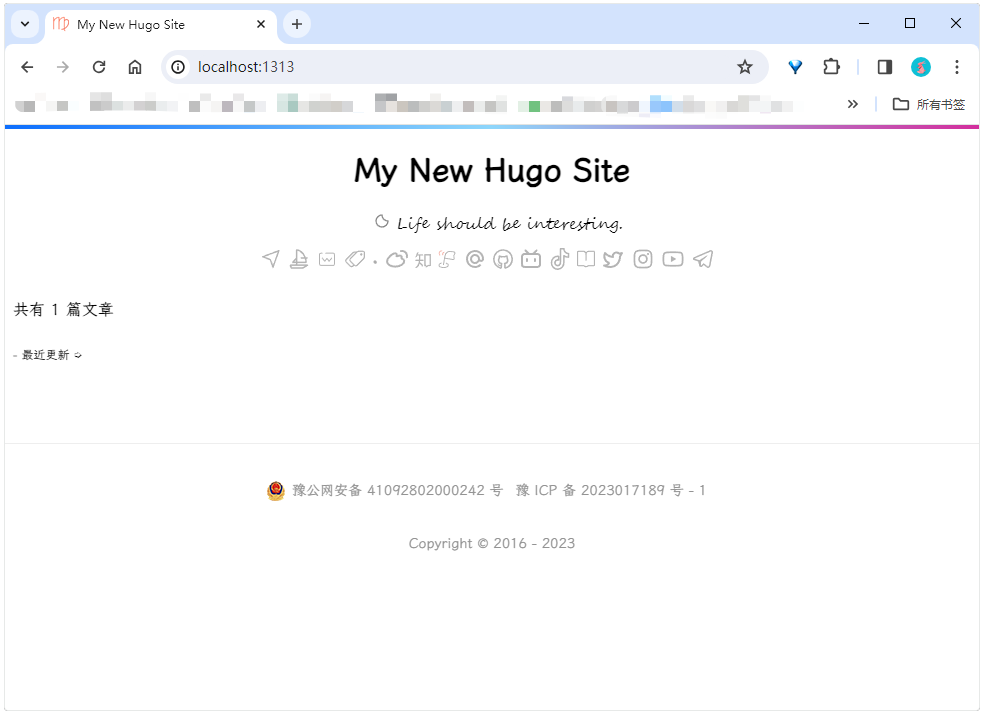
运行以下命令启动 Hugo 的本地开发服务器:这将启动一个本地服务器,你可以在浏览器中访问 http://localhost:1313/ 查看你的博客。
您可以随意编辑或添加新内容,只需在浏览器中刷新即可快速查看修改的内容(可能需要强制刷新浏览器)。
启动 Hugo 服务器:
hugo server -D

可能出现的错误
错误一:
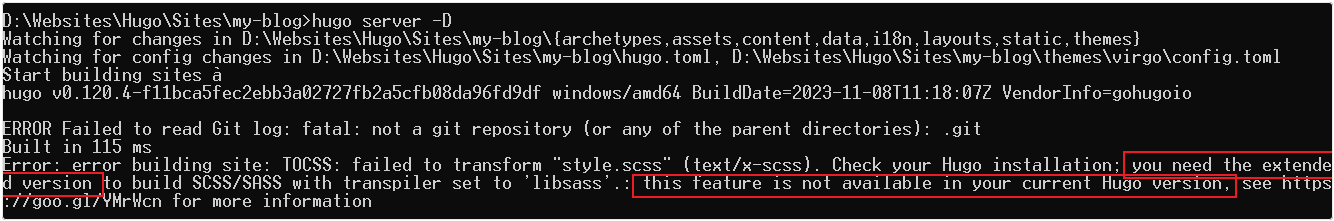
如果安装的是 hugo_0.120.4_windows-amd64.zip 版本,可能会像下面这样报错😭 从提示可知,我们需要使用 extended 版本,重新下载即可。
ERROR Failed to read Git log: fatal: not a git repository (or any of the parent directories): .git
Built in 115 ms
Error: error building site: TOCSS: failed to transform "style. scss" (text/x-scss). Check your Hugo installation; you need the extended version to build SCSS/SASS with transpiler set to ' libsass'.: this feature is not available in your current Hugo version,see https://goo.gl/YMrWcn for more information
ERROR Failed to read Git log: fatal: not a git repository (or any of the parent directories): .git
Built in 115 ms
Error: error building site: TOCSS: failed to transform "style. scss" (text/x-scss). Check your Hugo installation; you need the extended version to build SCSS/SASS with transpiler set to ' libsass'.: this feature is not available in your current Hugo version,see https://goo.gl/YMrWcn for more information
错误二:
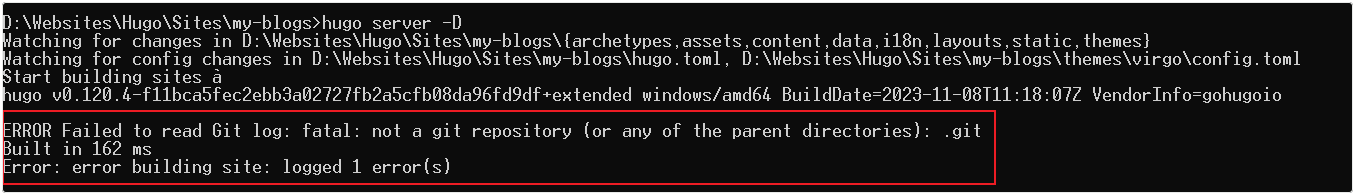
ERROR Failed to read Git log: fatal: not a git repository (or any of the parent directories): .git
Built in 162 ms.
Error: error building site: logged 1 error(s)
ERROR Failed to read Git log: fatal: not a git repository (or any of the parent directories): .git
Built in 162 ms.
Error: error building site: logged 1 error(s) 查看
查看 hugo.toml 文件内是否配置了 enableGitInfo = true,修改为 enableGitInfo = false。
1.7. 构建静态页面
hugo
# OR
hugo -D # 包含草稿hugo 命令会触发 Hugo 将你的项目中的 Markdown 文件和其他内容转换成一个完整的静态网站,生成静态网站的默认版本,并将生成的文件输出到默认的 public 目录中(可以通过 -d/--destination 参数修改输出位置,或者在配置文件中设置 publishdir 参数)。
在开发和调试阶段,你可能希望使用 hugo -D 来预览网站中包含草稿的完整内容,但在实际发布网站时,可以使用默认的 hugo 命令生成不包括草稿的最终版本。
1.8. 部署到 GitHub Pages(可选)
①将博客推送到 GitHub:
git init
git add .
git commit -m "Initial commit"
git remote add origin <你的 GitHub 仓库地址>
git push -u origin master②在 GitHub 仓库的设置中,将默认分支设置为 master,并启用 GitHub Pages。等待一些时间,GitHub 将构建并发布你的 Hugo 博客。你的博客现在应该可以在 GitHub Pages 上访问了。
2. 基于 Hexo 搭建个人博客 (SSG)
Hexo 个人博客从 0 到 1 搭建全流程 Hexo 官方文档
前置条件:需要先安装下列应用程序
2.1. 安装 Hexo
在终端中运行以下命令安装 Hexo:
npm install -g hexo-cli
2.2. 创建新的 Hexo 项目
在终端中,导航到你想要创建博客的目录,运行以下命令创建一个新的 Hexo 项目:
hexo init <name> # <name>是博客的项目名称进入项目目录,并安装依赖:
cd my-blog
npm install
2.3. 选择主题(可选)
Hexo 主题库:Hexo Themes
选择喜欢的主题,将主题克隆到你的项目中,或者按照主题的文档说明进行安装。
2.4. 配置 Hexo
打开 _config.yml文件,这是 Hexo 的配置文件。根据个人需求配置站点信息、主题、菜单等。 配置项 | Hexo
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: Hexo
subtitle: ''
description: ''
keywords:
author: John Doe
language: en
timezone: ''
# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url: http://example.com
permalink: :year/:month/:day/:title/
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link:
enable: true # Open external links in new tab
field: site # Apply to the whole site
exclude: ''
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
syntax_highlighter: highlight.js
highlight:
line_number: true
auto_detect: false
tab_replace: ''
wrap: true
hljs: false
prismjs:
preprocess: true
line_number: true
tab_replace: ''
# Home page setting
# path: Root path for your blogs index page. (default = '')
# per_page: Posts displayed per page. (0 = disable pagination)
# order_by: Posts order. (Order by date descending by default)
index_generator:
path: ''
per_page: 10
order_by: -date
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Metadata elements
## https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta
meta_generator: true
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
## updated_option supports 'mtime', 'date', 'empty'
updated_option: 'mtime'
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Include / Exclude file(s)
## include:/exclude: options only apply to the 'source/' folder
include:
exclude:
ignore:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: ''2.5. 创建内容(可选)
以下命令将在 source/_posts 目录下创建一个 Markdown 文件,用于存放博客文章内容。
hexo new "My First Post"2.6. 本地预览
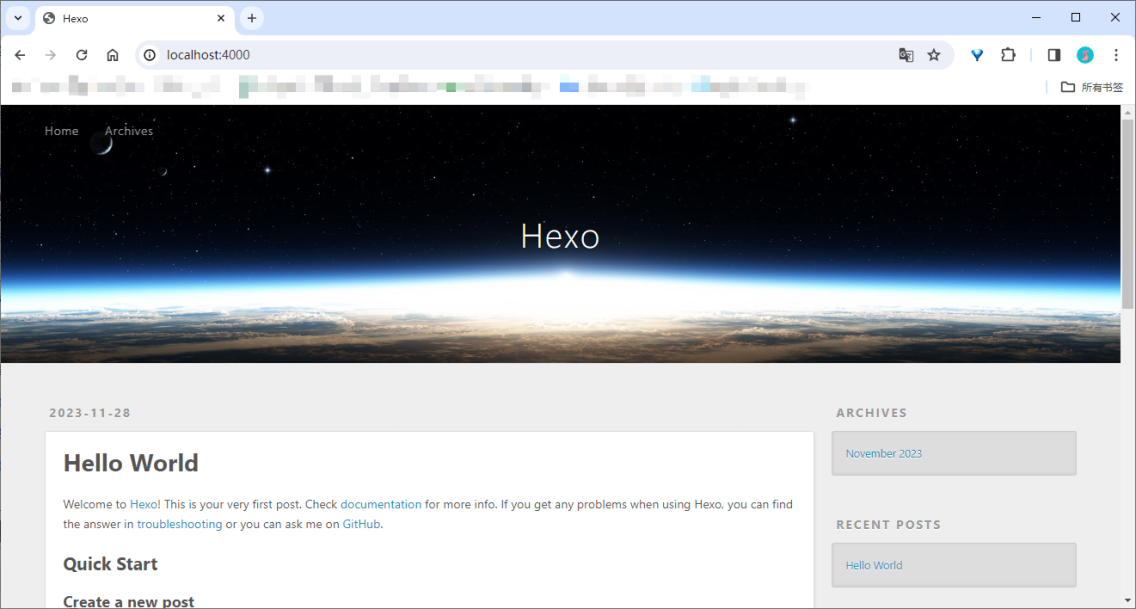
运行以下命令启动 Hexo 的本地开发服务器:这将启动一个本地服务器,你可以在浏览器中访问 http://localhost:4000/ 查看你的博客。
Hexo 本地预览:
hexo server
2.7. 部署到 GitHub Pages(可选)
如果你想将博客部署到 GitHub Pages,首先确保你已经创建了一个 GitHub 仓库,并设置好了仓库的 Settings 中的 Pages 部署选项。
然后运行以下命令:这会将生成的静态文件部署到 GitHub Pages。
Hexo 部署:
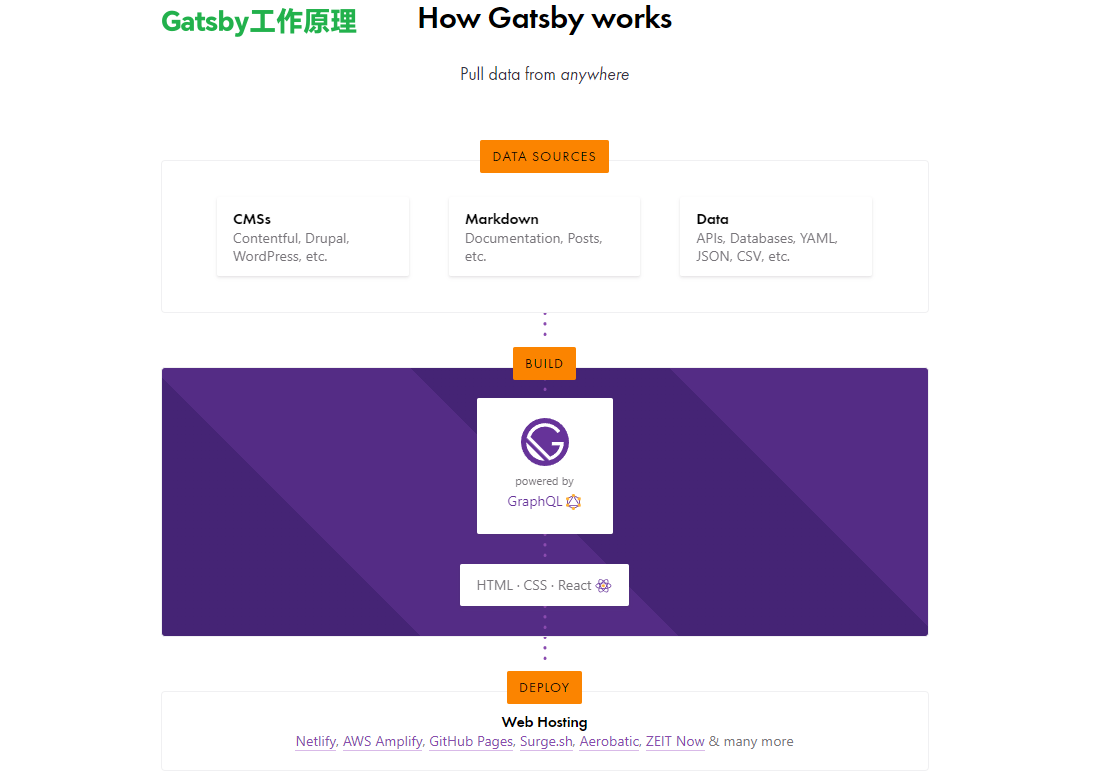
hexo deploy3. 基于 Gatsby 创建个人网站 (SSG)
Gatsby 官网 | Gatsby 中文教程 | Gatsby 模板库 - Gatsby Starter Library

3.1. 安装 Gatsby CLI
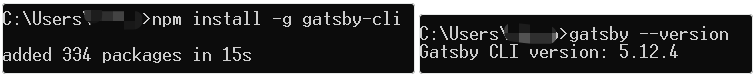
安装 Gatsby CLI:
npm install -g gatsby-cli检查 Gatsby 版本:
gatsby --version
3.2. 创建站点
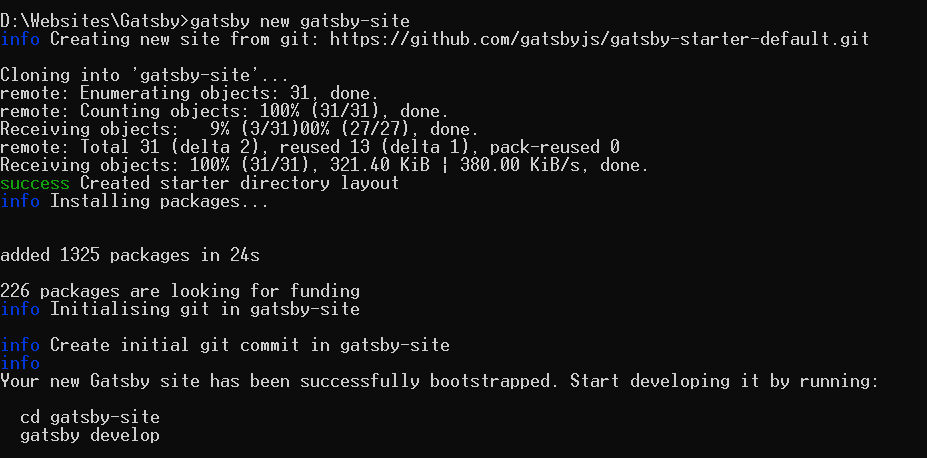
在终端中,导航到你想要创建站点的目录,运行以下命令创建新的 Gatsby 项目:
gatsby new <name> # name是项目名称,可自定义,如gatsby-site
gatsby new gatsby-site
# 上述命令失败的可以尝试下面的命令
gatsby new gatsby-site https://github.com/gatsbyjs/gatsby-starter-default 

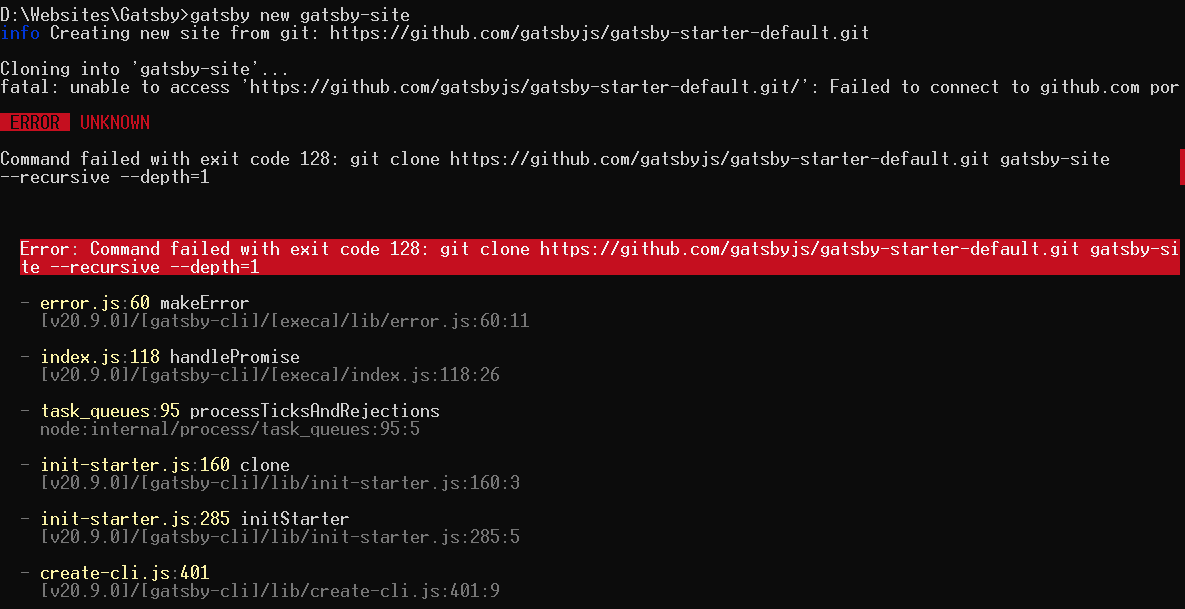
可能报错
可能发生的错误:
ERROR UNKNOWN
Command failed with exit code 128: git clone https://github.com/gatsbyjs/gatsby-starter-default.git gatsby-site
--recursive --depth=1
Error: Command failed with exit code 128: git clone https://github.com/gatsbyjs/gatsby-starter-default.git gatsby-si te --recursive --depth=1
- error.js:60 makeError
[v20.9.0]/[gatsby-cli]/[execa]/lib/error.js:60:11
- index.js:118 handlePromise
[v20.9.0]/[gatsby-cli]/[execa]/index.js:118:26
- task_queues:95 processTicksAndRejections
node:internal/process/task_queues:95:5
- init-starter.js:160 clone
[v20.9.0]/[gatsby-cli]/lib/init-starter.js:160:3
- init-starter.js:285 initStarter
[v20.9.0]/[gatsby-cli]/lib/init-starter.js:285:5
- create-cli.js:401
[v20.9.0]/[gatsby-cli]/lib/create-cli.js:401:9 这个错误表明在执行 Gatsby 创建站点的命令时,发生了 Git 克隆的错误。具体的错误代码 128 通常表示 Git 克隆时发生了问题。我这里是因为代理问题导致的,关掉代理再次尝试就 OK 了。
这个错误表明在执行 Gatsby 创建站点的命令时,发生了 Git 克隆的错误。具体的错误代码 128 通常表示 Git 克隆时发生了问题。我这里是因为代理问题导致的,关掉代理再次尝试就 OK 了。
以下是一些可能的解决方案:
①网络连接问题: 确保你的网络连接正常,尝试使用浏览器打开 https://github.com/gatsbyjs/gatsby-starter-default.git 确保能够正常访问。有时网络问题可能导致 Git 克隆失败。
②检查 Git 配置: 确保你已经正确配置了 Git。你可以通过在终端中运行以下命令检查 Git 版本和配置信息:
git --version
git config --list③清除缓存: 有时 Git 缓存可能导致问题。尝试清除 Git 缓存并再次运行 Gatsby 命令:
git clean -xfd④手动克隆: 手动使用 Git 将 starter 仓库克隆到本地,然后再执行 Gatsby 创建站点的命令。在终端中执行:
git clone --recursive --depth=1 https://github.com/gatsbyjs/gatsby-starter-default.git gatsby-site3.3. 启动本地开发服务器
运行以下命令以启动 Gatsby 的本地开发服务器:这将在 http://localhost:8000/ 上启动本地服务器,并在修改文件时实时更新。
尝试修改位于 src/pages 下的页面中的 JavaScript。 保存变更,浏览器中的内容会自动热更新。
启动本地开发服务器:
# 进入项目目录
cd gatsby-site
# 启动本地开发服务器
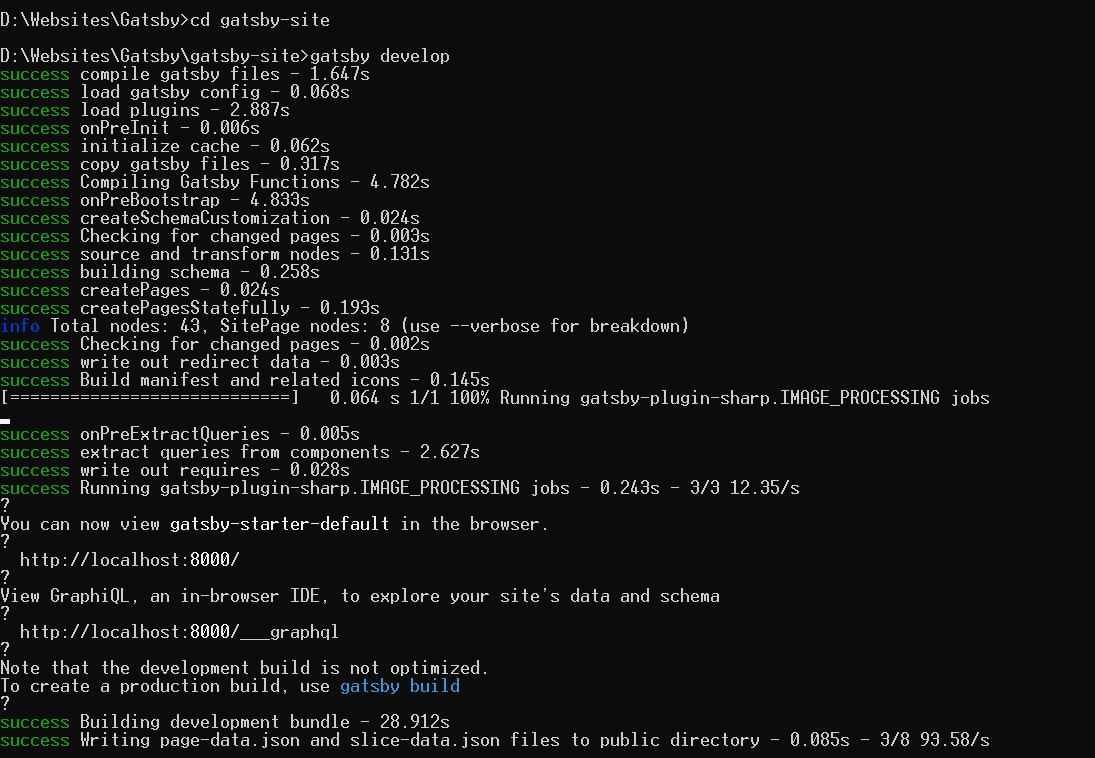
gatsby develop

3.4. 构建生产版本
执行下面命令后,Gatsby 将会为你站点的生产版本执行一些优化工作,生产静态 HTML 和预加载的 JavaScript 代码包。
构建生产版本:
gatsby build3.5. 在本地启动生产版本服务器
本地启动生产版本服务器:
gatsby serveGatsby 会启动一个本地 HTML 服务器,用于测试你构建的站点。在执行这个命令前,记得先使用 gatsby build 构建你的站点。
3.6. 选择并配置主题(可选)
Gatsby 有丰富的主题和插件生态系统。你可以选择一个现有的主题或创建自己的主题 =》 Gatsby Themes。
选择现有主题: 在
gatsby-config.js文件中配置选择的主题。创建自己的主题: 可以参考 Gatsby 主题开发的文档,创建自定义主题。
①运行下面的命令安装新主题:
npm install theme-name②打开 gatsby-config.js 文件,将新主题添加到 plugins 数组中:
module.exports = {
plugins: [
// 其他插件...
"theme-name",
],
}③移除或停用旧主题:如果你之前使用了其他主题,你可能需要将其停用或从项目中删除。如果有其他插件或配置与旧主题相关联,确保也将其更新或删除。
④重新启动本地开发服务器。
在安装和配置主题后,重新启动 Gatsby 的开发服务器 gatsby develop,以应用新的主题。
3.7. 创建和编辑页面
Gatsby 使用 React 来构建页面,你可以在 src/pages 目录下创建新的页面,每个页面对应于你网站上的一个路由。编辑页面时,你可以使用 React 组件、GraphQL 查询等。
3.8. 部署到 GitHub Pages 或其他平台(可选)
将网站部署到 GitHub Pages,可以使用以下步骤:
①在项目根目录下创建一个名为 .github/workflows/gh-pages.yml 的文件,配置 GitHub Actions。
name: Deploy to GitHub Pages
on:
push:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout repository
uses: actions/checkout@v2
- name: Set up Node.js
uses: actions/setup-node@v2
with:
node-version: 14
- name: Install dependencies
run: npm install
- name: Build site
run: npm run build
- name: Deploy to GitHub Pages
uses: peaceiris/actions-gh-pages@v3
with:
deploy_key: ${{ secrets.ACTIONS_DEPLOY_KEY }}
publish_dir: ./public
publish_branch: gh-pages②在 GitHub 仓库的 Settings 中,创建一个名为 ACTIONS_DEPLOY_KEY 的 Secrets,值是你的 GitHub Pages 存储库的 Deploy Key。
③推送代码到 GitHub,GitHub Actions 将在每次推送后自动构建和部署你的 Gatsby 网站。
3.9. 自定义和优化
你可以进一步自定义和优化你的 Gatsby 网站。这可能涉及到使用 Gatsby 插件、优化图像、添加 SEO 配置等。
4. 基于 VuePress v2 快速搭建文档网站 (SSG)
前置条件:需要依赖下面的环境:
推荐参考:VuePress 快速上手参考文档 | VuePress,不建议全局安装 VuePress
4.1. 创建目录并初始化项目
创建并进入一个新目录:
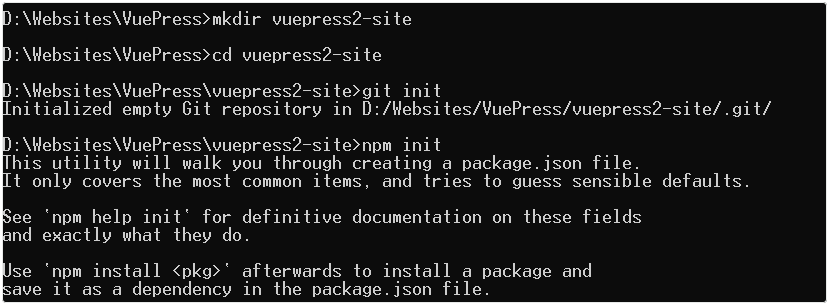
mkdir vuepress2-site
cd vuepress2-site初始化项目:
git init
npm init # 根据提示操作
4.2. 安装 VuePress
将 VuePress 安装为本地依赖:
npm install -D vuepress@next
4.3. 配置 package.json 与 .gitignore
4.3.1. package.json
在 package.json 文件中添加一些 scripts:
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}4.3.2. .gitignore
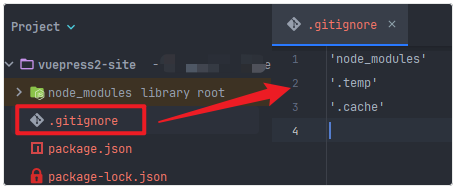
配置.gitignore 文件:终端输入如下命令或直接新建文件添加一下的目录即可。
将默认的临时目录和缓存目录添加到 .gitignore 文件中:
echo 'node_modules' >> .gitignore
echo '.temp' >> .gitignore
echo '.cache' >> .gitignore
4.4. 配置主题(可选)
VuePress v2 也提供了默认的主题,你可以在项目根目录下的 .vuepress/config.js 文件中配置主题和其他选项。
一些 VuePress 主题推荐:
4.5. 配置 VuePress
*config.js 重点项
docs/.vuepress/config.js:
module.exports = {
title: 'My VuePress Site',
description: 'This is my VuePress-powered site',
// 修改默认端口号
port: '8081',
themeConfig: {
nav: [
{ text: 'Home', link: '/' },
{ text: 'Guide', link: '/guide/' },
{ text: 'External', link: 'https://example.com' },
],
sidebar: {
'/guide/': [
'', // Guide 首页
'getting-started',
'configuration',
],
},
},
};4.5.1. 网站图标
网站 icon 图标: docs/.vuepress/public/favicon.ico,具体配置如下:
docs/.vuepress/config.js
module.exports = {
title:"VuePress",
description:"VuePress 踩坑之路",
head:[
// 网站图标配置
['link',{rel:'icon',href:'/favicon.ico'}]
]
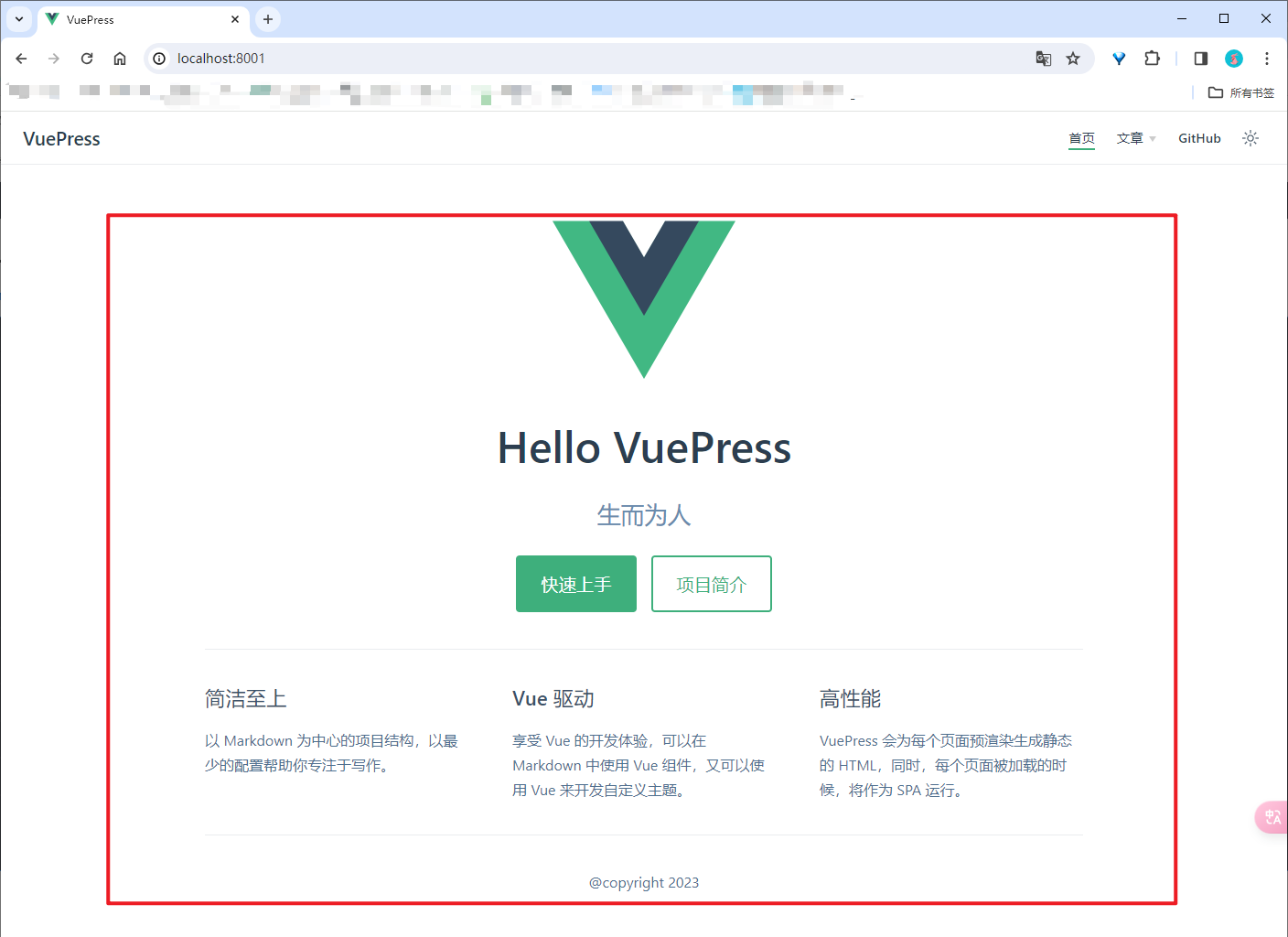
}4.5.2. 首页配置
README.md:
---
home: true
# Public 文件路径 /images/hero.png,此处URL
heroImage: https://vuejs.org/images/logo.png
heroHeight: 200
# 首页大标题
heroText: 'Hello VuePress'
# 首页标语
tagline: '生而为人'
# 首页按钮
actions:
- text: 快速上手
link: /
type: primary
- text: 项目简介
link: /
type: secondary
# 特性列表
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue 驱动
details: 享受 Vue 的开发体验,可以在 Markdown 中使用 Vue 组件,又可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 会为每个页面预渲染生成静态的 HTML,同时,每个页面被加载的时候,将作为 SPA 运行。
footer: '@copyright 2023'
---
4.5.3. 导航栏和侧边栏
docs/.vuepress/config.js
theme: defaultTheme({
navbar: [
{
text: '首页',
link: '/',
},
// link链接目录要新建,如在docs目录下新建blog目录,代表文章模块
{
text: '文章',
children: ['/blog/README1.md', '/blog/README2.md'],
},
// 字符串 - 页面文件路径
'GitHub',
]
})4.6. 编写文档
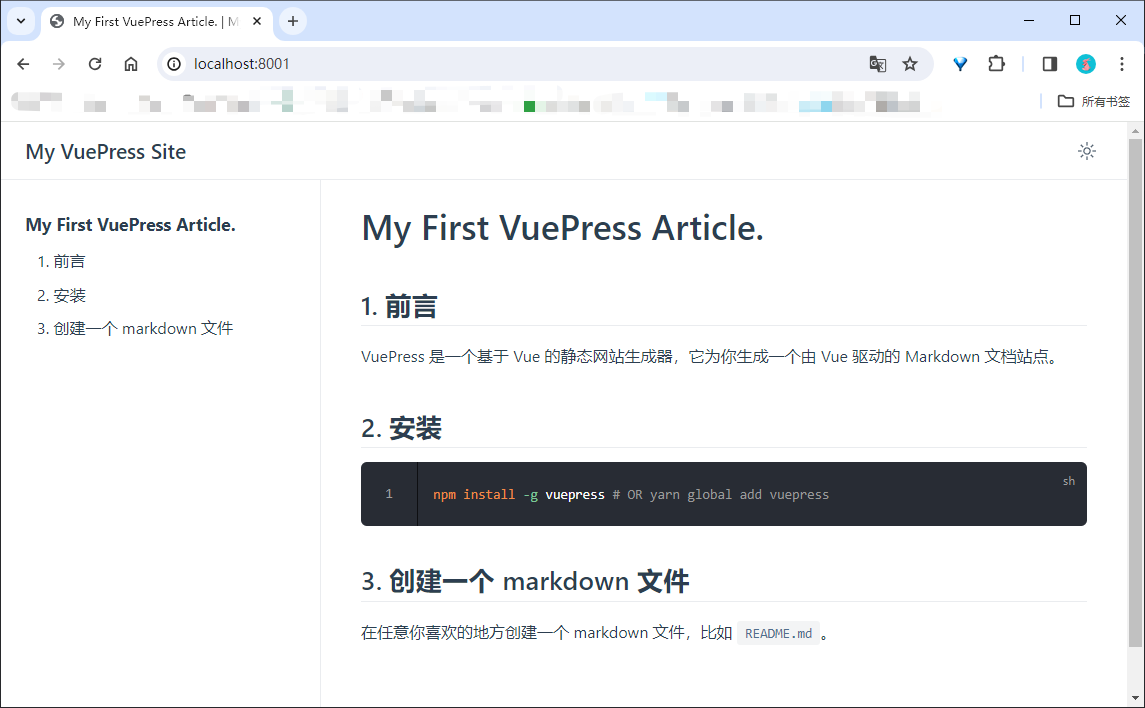
在 docs 目录下编写你的文档。VuePress 使用 Markdown 格式,你可以创建多个 Markdown 文件组织你的文档。
终端输入以下命令创建你的第一篇文档,或者自己直接新建 docs 目录,创建.md 文件编写。
创建你的第一篇文档:
mkdir docs
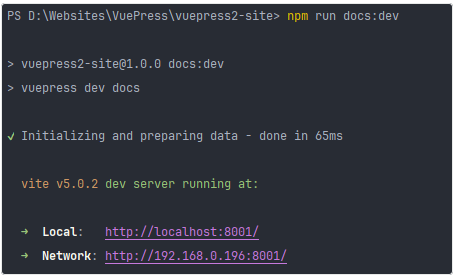
echo '# Hello VuePress' > docs/README.md4.7. 启动本地服务器
在项目根目录运行以下命令,启动本地预览服务器:访问 http://localhost:8080/ 查看你的 VuePress 网站,这将启动一个热重载的开发服务器。当你修改你的 Markdown 文件时,浏览器中的内容也会自动更新。
在本地启动服务器来开发你的文档网站:
npm run docs:dev

可能发生的报错
报错一:端口问题 =》 解决:
使用其他端口
vuepress dev -p 8001此命令需全局安装 vuepress解决端口冲突-查看端口情况占用→杀进程
推荐:配置文件中修改端口号 /docs/.vuepress/config.js 此配置文件设置 port: '8001'
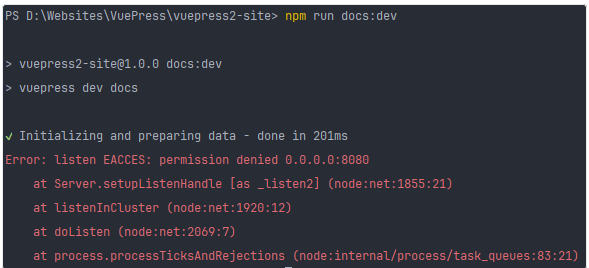
以下报错是由于我本地的 8080 端口被占用了
Error: listen EACCES: permission denied 0.0.0.0:8080
at Server.setupListenHandle [as _listen2] (node:net:1855:21)
at listenInCluster (node:net:1920:12)
at doListen (node:net:2069:7)
at process.processTicksAndRejections (node:internal/process/task_queues:83:21)

端口冲突问题(Windows):
# 查找端口占用情况
netstat -ano | findstr :8080
# 终止冲突的进程:杀进程 1234为PID进程号
taskkill /F /PID 1234VuePress 配置文件:docs/.vuepress/config.js,可以在这里配置一些全局的设置,例如侧边栏、导航栏、插件等。
最简单基本的项目结构:
├─ docs
│ ├─ .vuepress
│ │ └─ config.js
│ └─ README.md
├─ .gitignore
└─ package.json// docs/.vuepress/config.js
module.exports = {
title: 'My VuePress Site',
description: 'This is my VuePress-powered site',
// 修改默认端口号
port: '8081'
};
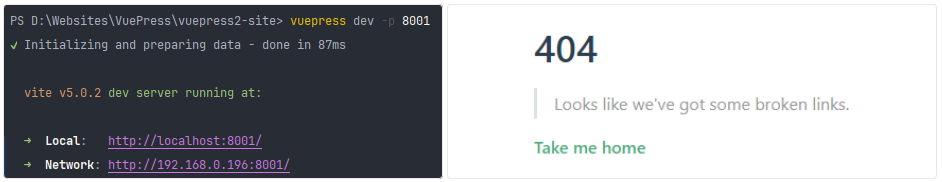
报错二:页面报错 404 =》解决:推荐 npm run docs:dev启动;vuepress dev -p 8001可能会发生 404 错误,原因未知
VuePress 启动报错:“404 - Looks like we've got some broken links. Take me home”
 可能是由于以下原因之一导致的:
可能是由于以下原因之一导致的:
文档目录结构问题: 确保你的 VuePress 项目中的文档目录结构正确。VuePress 默认会将 docs 目录作为文档根目录,确保你的文档位于 docs 目录中,并且目录结构正确。
首页配置问题: 检查你的 docs 目录中是否有 README.md 或 index.md 文件,它将被视为文档的首页。如果没有这个文件,VuePress 可能无法找到首页。
链接错误: 检查你的文档中是否有错误的链接。这可能导致 VuePress 在渲染页面时无法正确解析链接。
VuePress 版本问题: 确保你使用的是与你的文档兼容的 VuePress 版本。如果你的文档是使用旧版本的 VuePress 创建的,而你升级了 VuePress,可能会导致一些不兼容的问题。
自定义主题问题: 如果你使用了自定义主题,确保主题的配置正确,没有涉及到 VuePress 版本冲突或配置错误的问题。
清除缓存: 尝试清除浏览器缓存,或者使用 Ctrl + F5 强制刷新页面。
检查日志: 启动 VuePress 时,查看控制台输出或日志文件,看是否有关于页面渲染或链接解析的错误信息。
报错三:VuePress 文档乱码现象 => 解决:删除原有的 README.md 文件,重新新建一个 README.md 文件即可

4.8. 构建静态文件
当你准备好发布你的网站时,运行以下命令构建静态文件:
# 打包
npm run docs:build生成的静态文件将保存在 .vuepress/dist 目录中,你可以将这些文件部署到任何静态文件托管服务上。
5. 基于 VitePress 快速创建文档网站 (SSG)
VitePress 官网 | Vite:https://cn.vitejs.dev/
前置条件:需要依赖下面的环境:
推荐参考:VitePress 快速上手参考文档 | VitePress
5.1. 安装 VitePress
npm add -D vitepress
5.2. 初始化新的 VitePress 项目
初始化一个新的 VitePress 项目:
npx vitepress init┌ Welcome to VitePress!
│
◇ Where should VitePress initialize the config?
│ ./docs
│
◇ Site title:
│ My Awesome Project
│
◇ Site description:
│ A VitePress Site
│
◆ Theme:
│ ● Default Theme (Out of the box, good-looking docs)
│ ○ Default Theme + Customization
│ ○ Custom Theme
|
└◇ Use TypeScript for config and theme files?
│ Yes
│
◇ Add VitePress npm scripts to package.json?
│ Yes
│
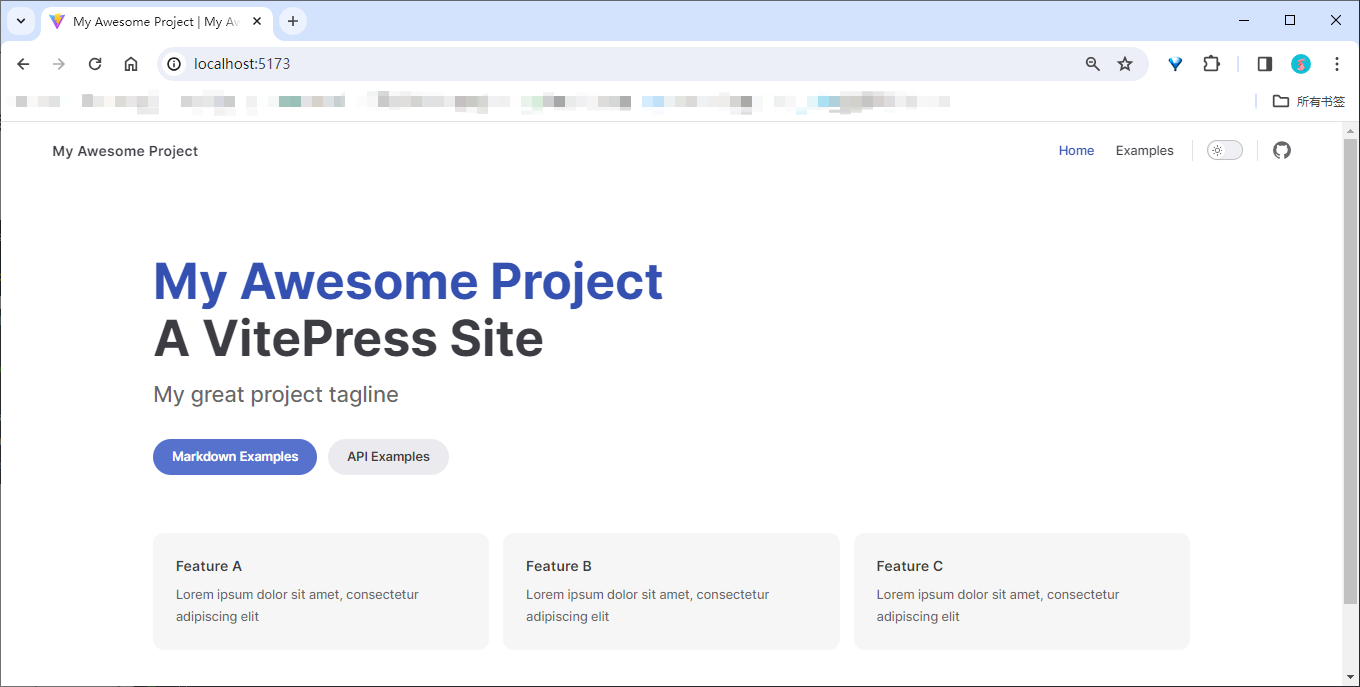
└ Done! Now run npm run docs:dev and start writing.5.3. 启动本地服务器
在项目根目录运行以下命令,启动本地预览服务器:访问 http://localhost:5173/ 查看你的 VitePress 网站,这将启动一个热重载的开发服务器。当你修改你的 Markdown 文件时,浏览器中的内容也会自动更新。
在本地启动服务器来开发你的文档网站:
npm run docs:dev
6. Windows 下使用 XAMPP 搭建 WordPress (CMS)
WordPress 官方网站 | WordPress 中文网站 | WordPress.com 提供托管服务
前置条件:如果是在 Windows 本地搭建,需要依赖本地服务器环境来搭建,如 XAMPP、WampServer 等
之所以 WordPress 需要本地服务器环境来模拟一个服务器环境,是因为 WordPress 是一个基于服务器端脚本语言 PHP 和数据库系统 MySQL 的动态网站平台。在搭建 WordPress 网站之前,你需要确保你的计算机能够运行 PHP 和 MySQL,而本地服务器环境提供了这个功能。
XAMPP:XAMPP 是跨平台的,支持 Windows、Linux、MacOS 和 Solaris 等操作系统。
WampServer:WampServer 主要支持 Windows 系统。

6.1. 安装本地服务器环境 XAMPP
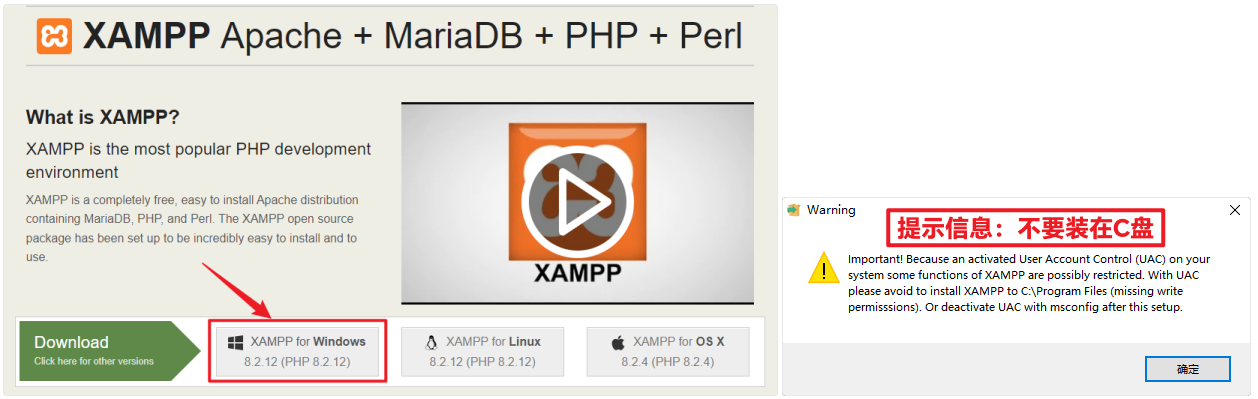
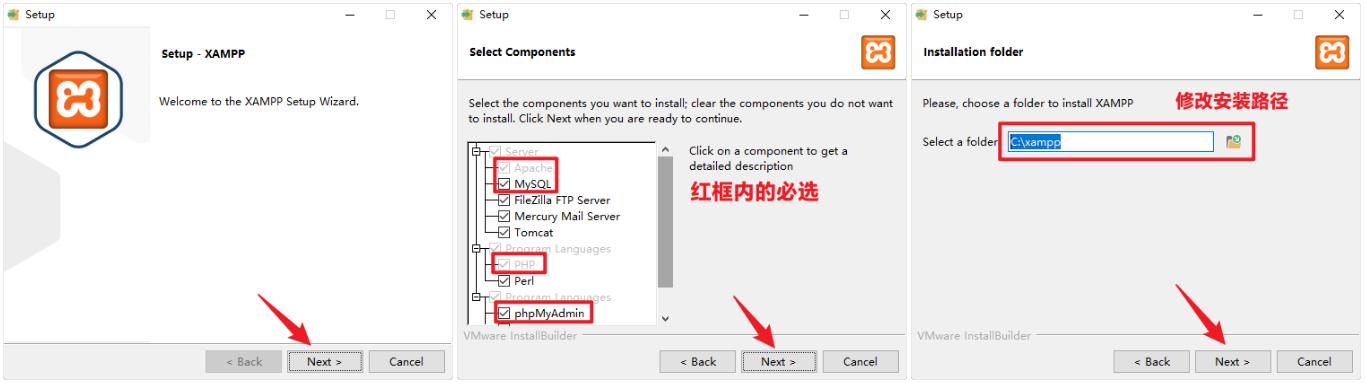
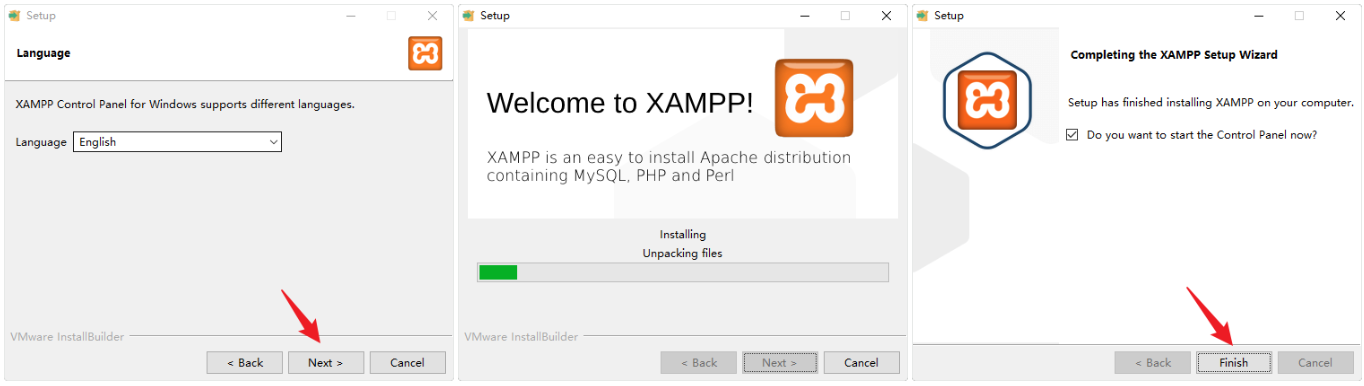
⒈下载并安装 XAMPP:前往 XAMPP 官方网站 下载 XAMPP,得到exe安装程序,双击安装启动安装程序,选择安装 Apache、MySQL、PHP 等组件。



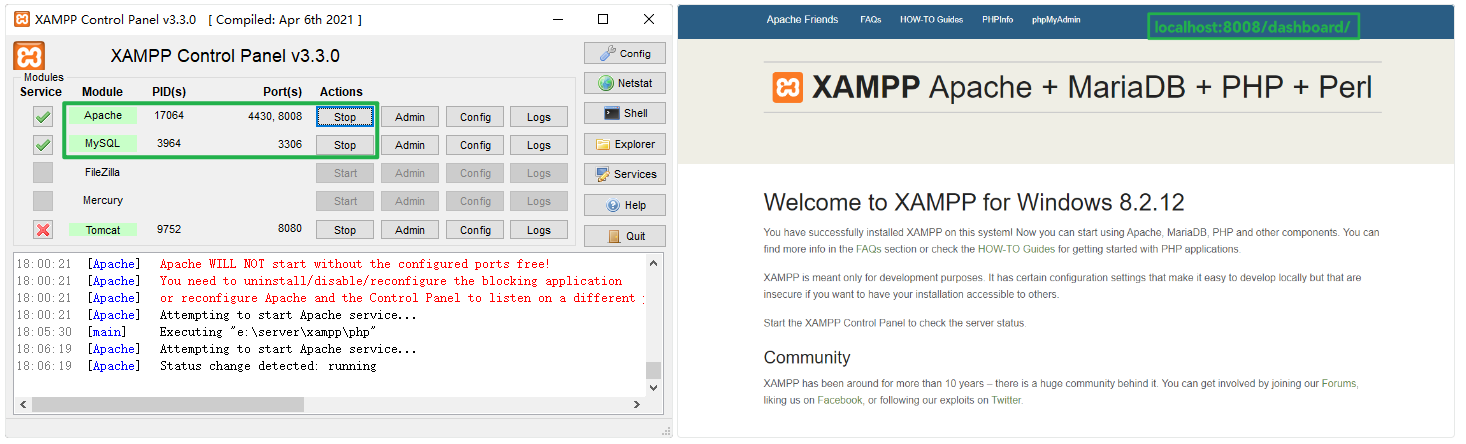
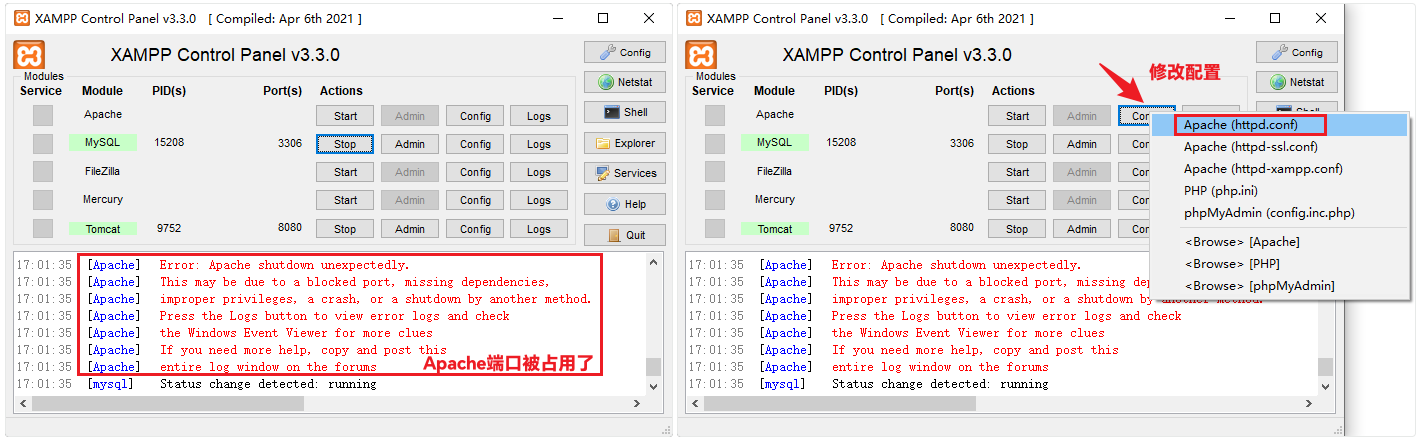
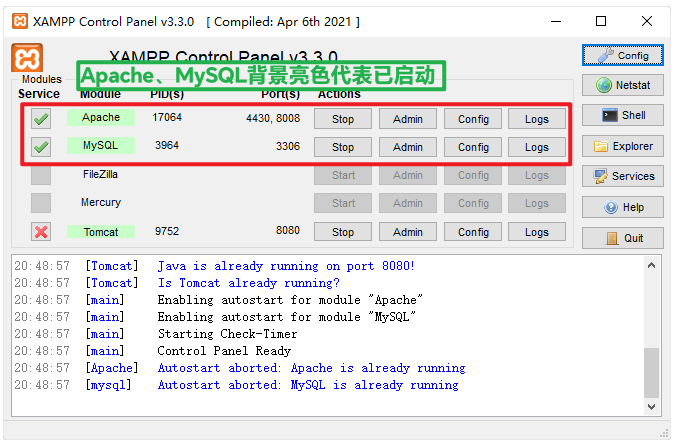
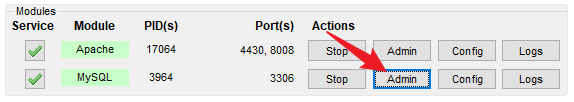
⒉启动 Apache 和 MySQL:安装完成后,以管理员身份启动 XAMPP 控制面板,点击 "Apache" 和 "MySQL" 右侧的 "Start" 按钮启动这两个服务。运行成功后在浏览器访问 http://localhost:8008/dashboard/ 会出现以下页面。

解决:Apache 端口被占用
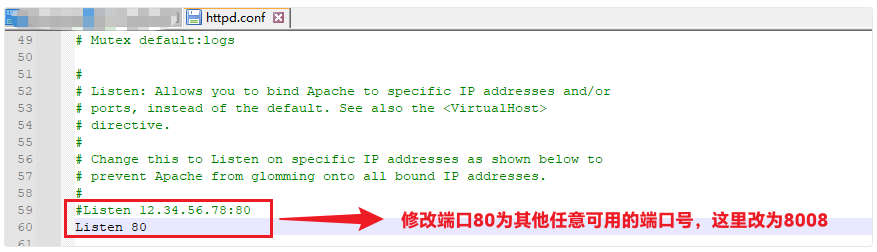
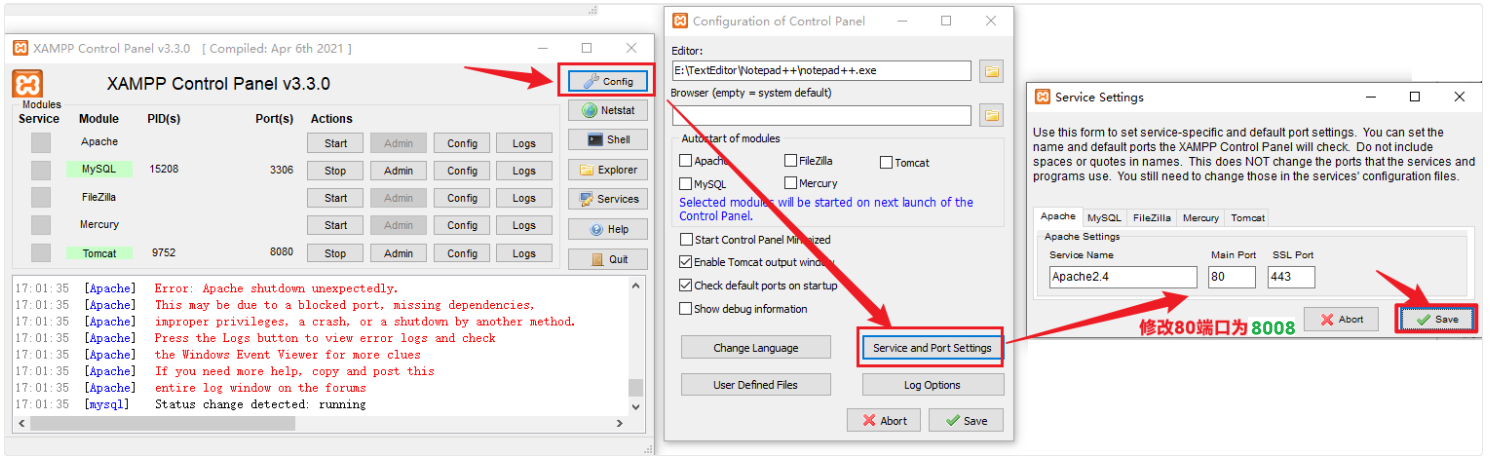
按以下步骤修改端口后重新【start】,建议修改端口号之前先在命令行窗口测试端口是否被占用:netstat -ano | findstr "端口号"。
netstat -ano | findstr "端口号"

 同理,若 443 端口被占用,按上述步骤修改 Apache(httpd-ssl.conf)中端口号为 4430。
同理,若 443 端口被占用,按上述步骤修改 Apache(httpd-ssl.conf)中端口号为 4430。
6.2. 配置 MySQL 数据库
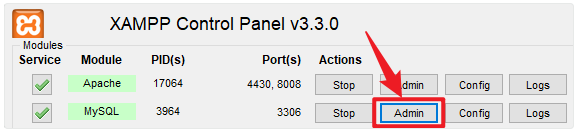
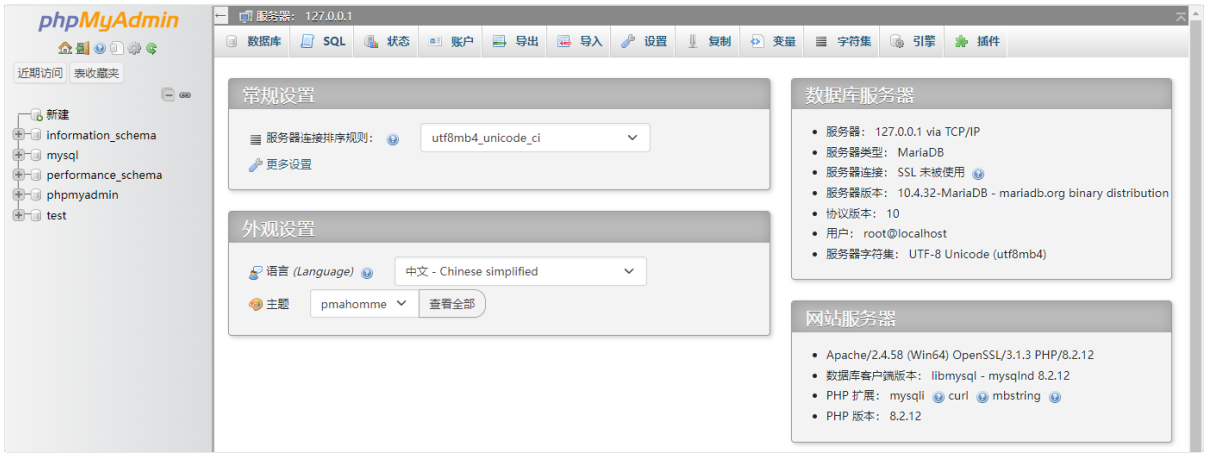
⒈访问 phpMyAdmin:点击 MySQL 右侧的【Admin】跳转 或 直接在浏览器访问 http://localhost:8008/phpmyadmin/,(注意端口号)


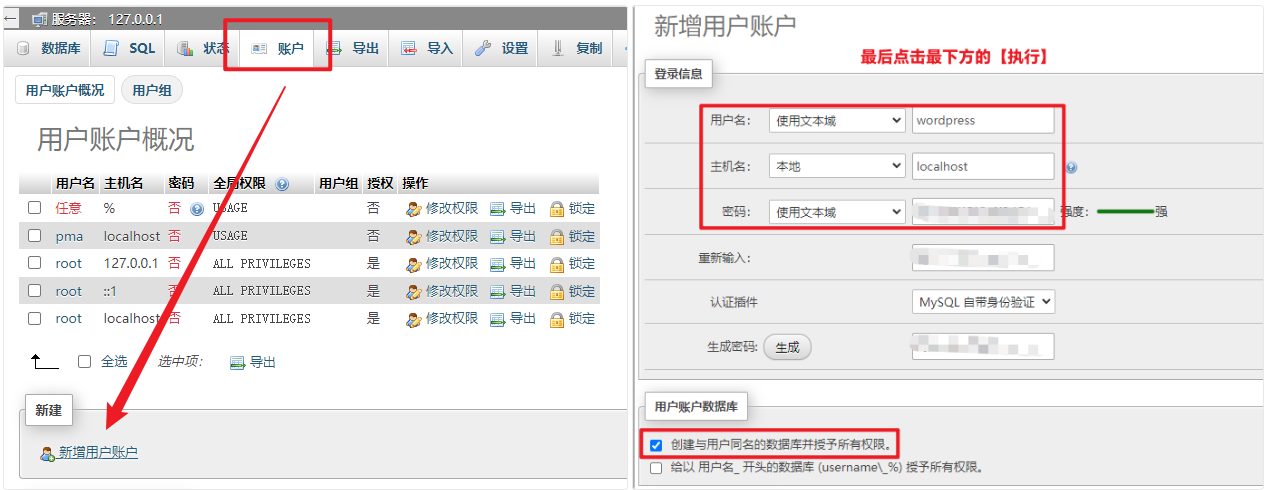
⒉新增用户账户 与 同名数据数据库

6.3. 下载和配置 WordPress
⒈下载 WordPress:前往 WordPress 官方网站 下载最新版本的 WordPress 压缩包。

⒉解压 WordPress 文件:将下载的 WordPress 压缩包解压到 XAMPP 的 htdocs 目录中。通常路径类似于 C:\xampp\htdocs\。
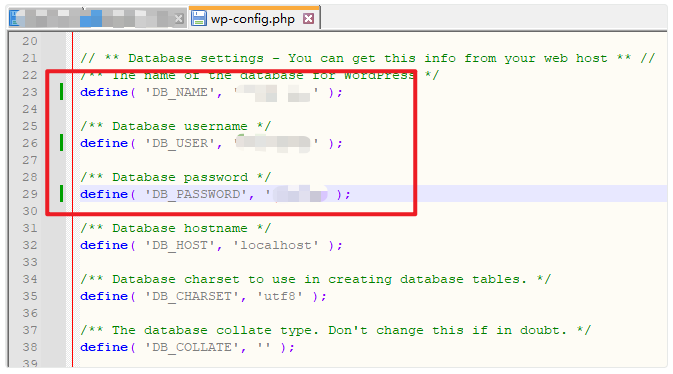
⒊配置 wp-config.php:
在解压后的 WordPress 文件夹中找到
wp-config-sample.php文件,复制一份并将其重命名为wp-config.php。打开
wp-config.php,填入你在 phpMyAdmin 中创建的数据库名称、用户名和密码。

6.4. 安装 WordPress 并访问 WordPress 后台
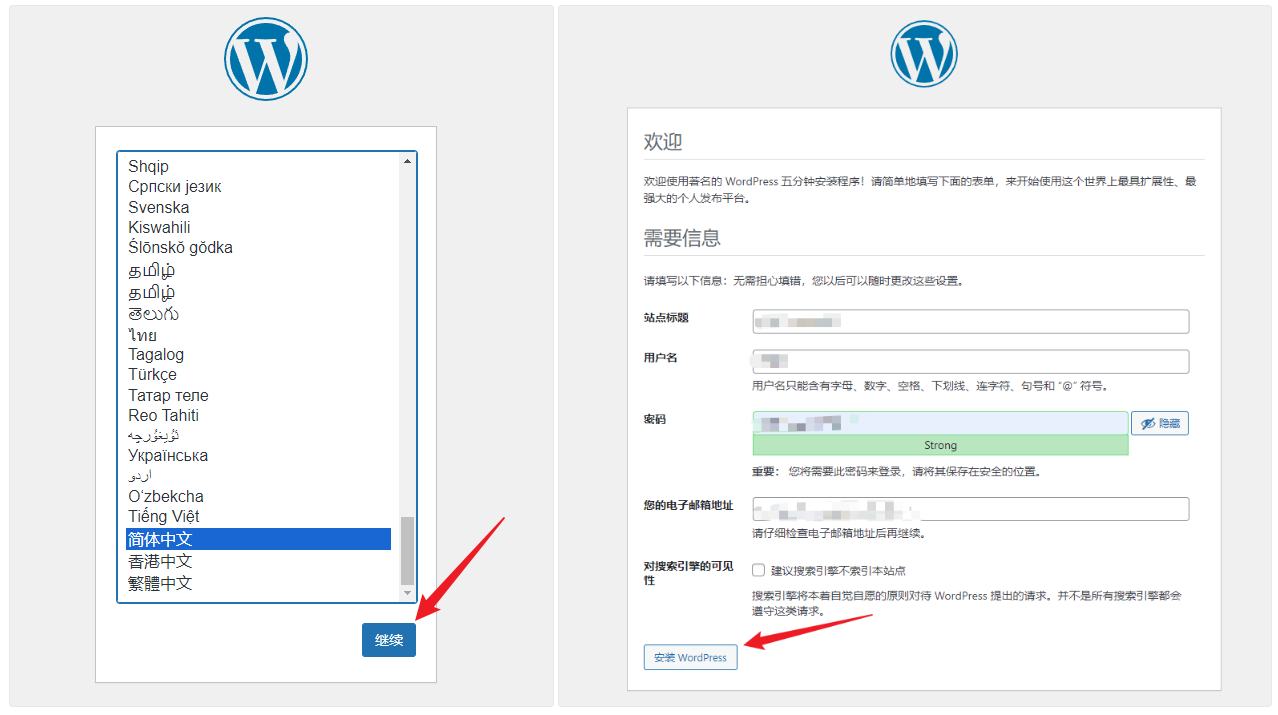
访问 WordPress 安装页面:浏览器中访问
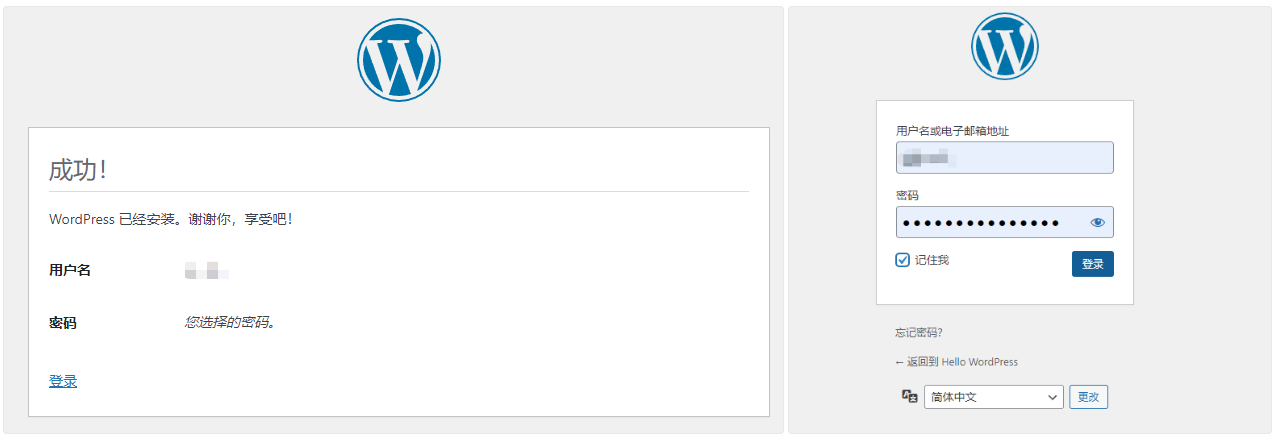
http://localhost:port/your-wordpress-folder-name/(这里是http://localhost:8008/wordpress),进入 WordPress 安装页面。填写安装信息:在安装页面中,填写站点标题、用户名、密码等基本信息;点击 "Install WordPress" 按钮完成安装。
访问 WordPress 后台:访问
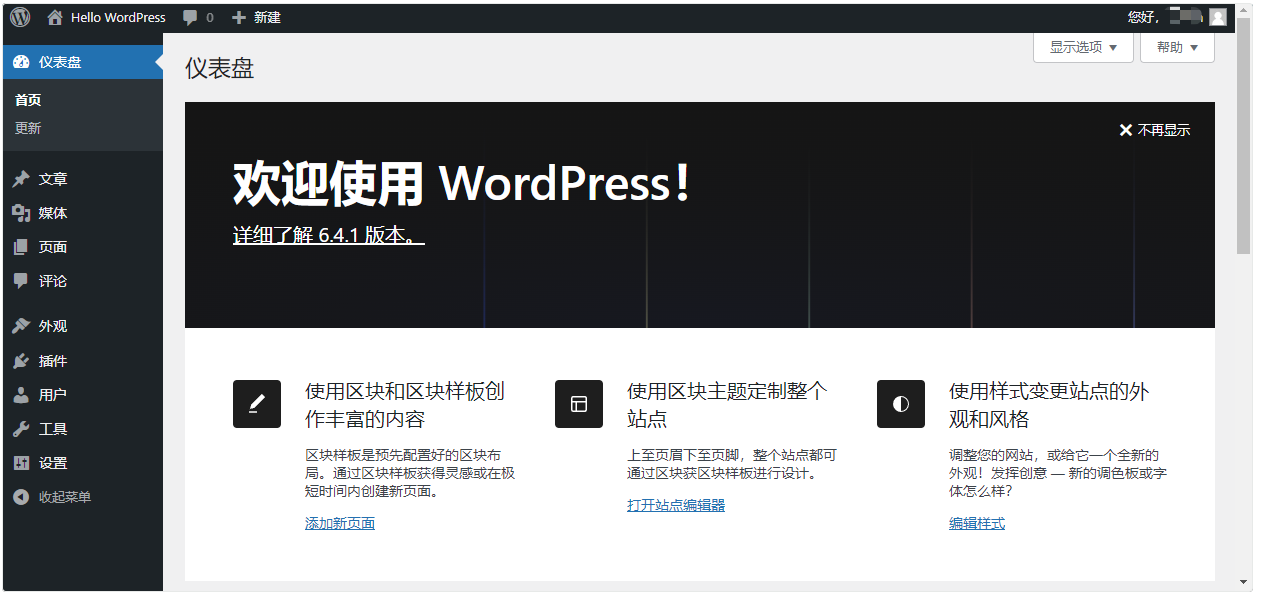
http://localhost/your-wordpress-folder-name/wp-admin/(http://localhost:8008/wordpress/wp-admin/),使用设置的用户名和密码登录 WordPress 后台。



6.5. 创建内容和管理网站
⒈创建文章和页面:
在 WordPress 后台,进入 "文章" -> "添加新文章" 创建博客文章。
在 "页面" -> "添加新页面" 中,创建静态页面。
⒉选择主题和定制:在 "外观" -> "主题" 中,选择一个主题并激活。在 "外观" -> "自定义" 中,你可以对主题进行各种自定义。
⒊安装插件:在 "插件" -> "安装插件" 中,搜索并安装你需要的插件。
6.6. 上线网站(可选)
选择远程主机:选择一个 Web 主机,并将你的 WordPress 文件和数据库上传到主机。
域名设置(可选):如果有域名,将域名指向你的主机。如果没有,你可以使用主机提供的临时域名。
现在,你已经成功在 Windows 平台上搭建了 WordPress 个人网站。你可以通过访问 http://localhost/your-wordpress-folder-name/ 或你的域名来查看你的网站。
7. Windows 本地安装 Ghost 指南文档 (CMS)
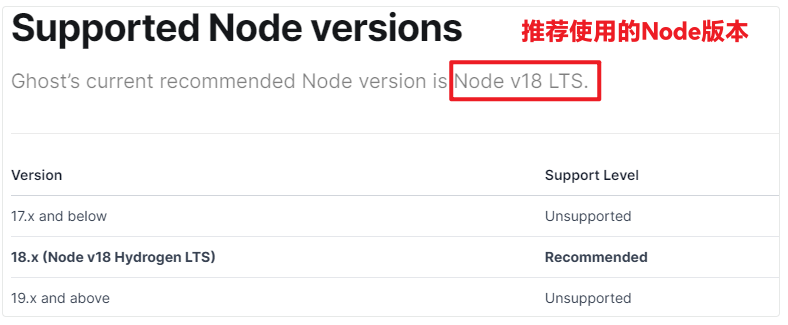
前置条件:需准备运行 MacOS、Windows 或 Linux 的计算机 & 计算机上一个干净的空目录,依赖下面的环境:

7.1. 安装 Ghost-CLI
打开命令行工具:使用 Windows 自带的命令提示符 (Command Prompt) 或者推荐使用 Git Bash 运行以下命令安装 Ghost-CLI:
安装后,您可以随时运行 ghost help 以查看可用命令的列表。
npm install ghost-cli@latest -g # 卸载命令为:npm uninstall -g ghost-cli
7.2. 安装 Ghost
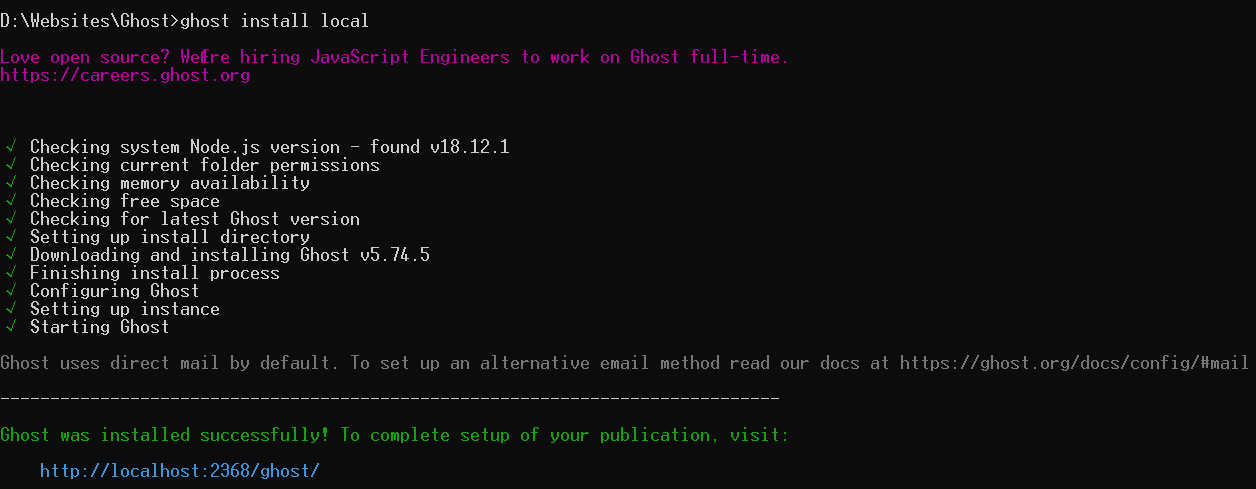
在终端中, cd 进入一个空目录并运行安装命令:
ghost install local
安装完成后,您将能够访问您的新站点 http://localhost:2368 并 http://localhost:2368/ghost 访问 Ghost Admin ✨

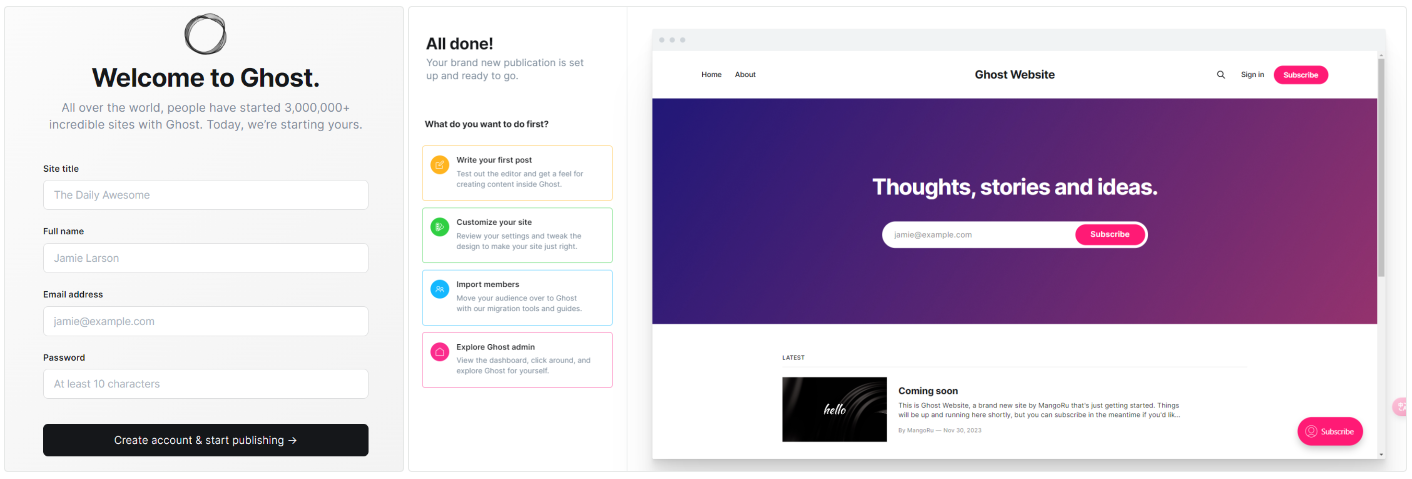
7.3. 创建内容和管理网站
⒈创建文章和页面:在 Ghost 后台,你可以创建博客文章和静态页面;通过 Markdown 编辑器撰写内容。
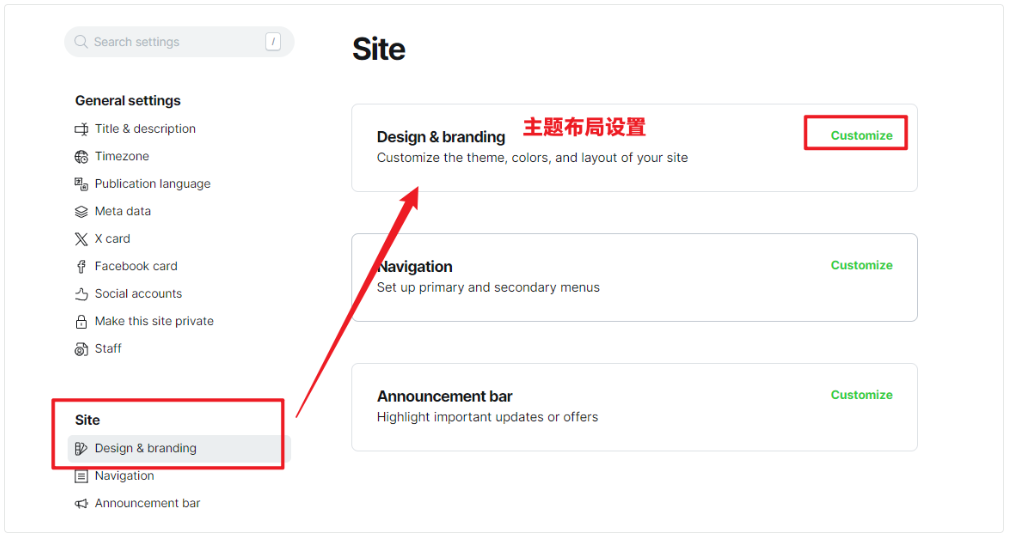
⒉主题设置:

⒊自定义设置:在 "Settings" 中,你可以进行各种自定义设置,包括博客标题、描述、社交链接等。
7.4. Ghost 常用命令合集
ghost stop # 停止 Ghost
ghost start # 启动 Ghost
ghost log # 查看日志
ghost ls # 列出所有正在运行的 Ghost 博客7.5. 上线网站(可选)
选择远程主机:如果你打算将 Ghost 网站部署到远程服务器,选择一个支持 Node.js 的主机。
域名设置(可选):如果有域名,将域名指向你的服务器。
通过以上步骤,你已经在 Windows 平台上成功搭建了 Ghost 个人网站。访问 http://localhost:2368 可以查看你的本地网站。在上线网站时,将端口号和地址替换为你的实际设置。
8. Halo 开源建站工具搭建 (CMS)
详细操作请参考我的另一篇文章: Halo 2.0 建站指南:云服务器 _Linux 快速搭建 Halo 博客及使用指南 (CMS)
9. Windows 下使用 XAMPP 搭建 Typecho 博客 (CMS)
安装环境要求:
PHP 7.2 以上
MySQL, PostgreSQL, SQLite 任意一种数据库支持,并在 PHP 中安装了相关扩展
CURL 扩展支持
mbstring 或 iconv 扩展支持
9.1. 配置服务器环境(安装本地服务器环境 XAMPP)
因为 Typecho 需要 PHP、MySQL 等环境支持,我们借助 XAMPP 实现,安装步骤参考 WordPress 模块
安装服务器环境: 在 Windows 上,安装 XAMPP(跨平台 + Apache + MySQL + PHP + Perl)集成环境。
启动服务器: 以管理员方式启动 XAMPP,确保 Apache 和 MySQL 服务已经启动。

9.2. 配置 MySQL 数据库
配置数据库: 打开你的服务器环境,创建一个新的 MySQL 数据库和用户,并记下数据库的连接信息。

9.3. 下载安装 Typecho
⒈获取源代码: 访问 Typecho 的官方网站 https://typecho.org/,在首页点击【立即下载】 按钮,获取最新版本的 Typecho。

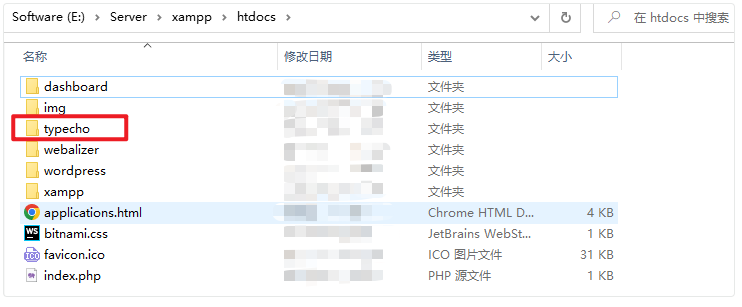
⒉解压源代码(将 Typecho 移至 Web 服务器目录): 将 Typecho 解压后的文件夹移至 Web 服务器 的 htdocs 目录(这里是E:\Server\xampp\htdocs)。

⒊访问安装页面: 打开你的浏览器,访问 http://localhost:8008/typecho(假设 Typecho 放在 htdocs 目录下的 typecho 文件夹内)。
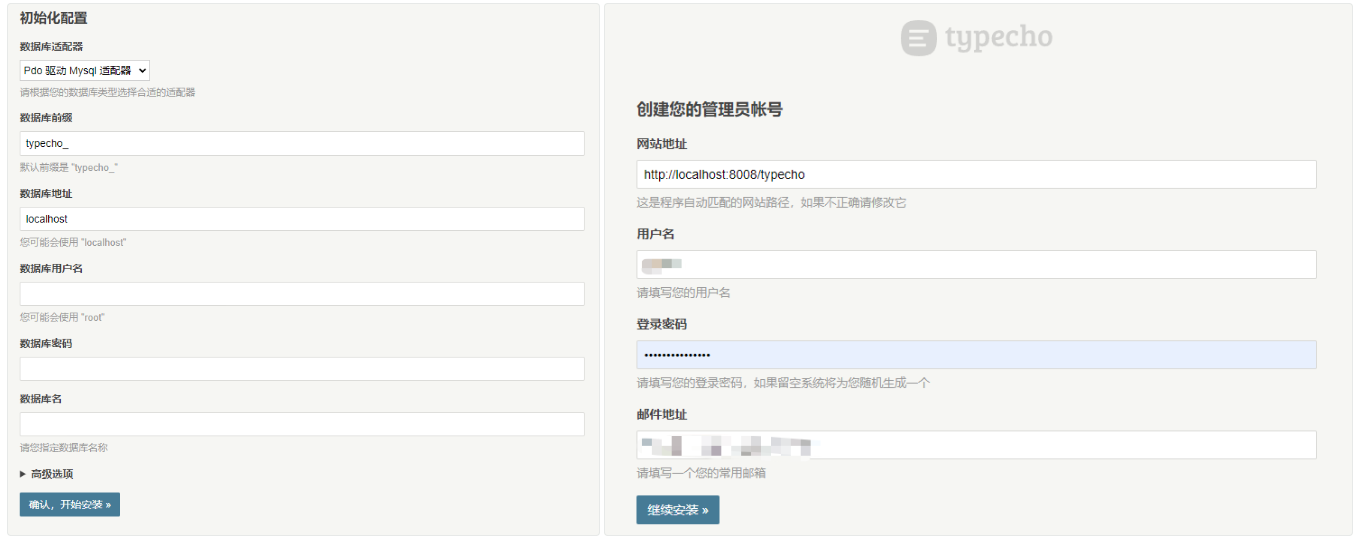
⒋填写数据库信息: 在安装页面中,填写数据库的连接信息,包括数据库服务器、数据库名、用户名和密码。
⒌创建管理员账户: 填写管理员账户的用户名、密码等信息。
⒍点击安装: 点击 "安装" 按钮,等待 Typecho 完成安装。


9.4. 登录后台并访问博客
访问后台: 安装完成后,访问
http://localhost:8008/typecho/admin,使用刚刚创建的管理员账户登录后台管理界面。开始写作: 在后台管理界面中,你可以开始创建博客文章,管理页面,设置站点信息等。

9.5. 定制主题和插件
选择主题: 在后台的 "外观" 菜单中,你可以选择已安装的主题或上传新的主题。
安装插件: 在后台的 "插件" 菜单中,你可以安装和启用各种插件,以扩展 Typecho 的功能。
#Mark# 一下:
10. 综述
综合上述列举出来的各种技术如何安装与简易使用指南,个人总结出如下几点:
技术 | 适用场景 | 优点 | 缺点 | |
静 态 网 站 生 成 器 S S G | Hugo 【基于 Go】 | 对构建速度有高要求、需要支持多语言的项目。需要命令行操作 | 速度快、灵活性强 易于安装和部署;大量的主题和丰富的文档支持;多语言支持。 | 学习曲线较陡峭,对于初学者可能需要花费一些时间适应 Hugo 的目录结构和配置方式。 社区相对较小,相比其他工具来说,资源和插件相对较少。 配置比 Hexo 简单,但也比较折腾。 |
Hexo 【基于 Node.js】 | 个人博客/文档,简单的网站。需要命令行操作 | 简单易用、主题和插件丰富,适合初学者 | 渲染速度相较于 Hugo 和 Gatsby 稍慢些;功能相对简单,不适用于大型项目。 相对折腾,需配置环境(换电脑后需重新搭建),每次更新一篇博客需要在本地用 md 文件编辑好后上传至 GitHub,此外评论系统要外接其他平台,不适合单纯写作人群。 | |
Gatsby 【基于 React】 | React 爱好者:复杂的大型项目,需要丰富的生态系统。需要命令行操作 | React 驱动、插件生态 | 学习曲线较陡峭,对于非 React 开发者可能需要适应一些概念。 | |
VuePress 【基于 JS 和 Vue.js】 | Vue 爱好者:文档站点、需要构建技术文档的用户。需要命令行操作 | Vue 驱动、简单配置、专注于文档站点 | 功能相对简单 | |
VitePress 【基于 JS 和 Vue.js】 | Vue 爱好者:快速搭建文档站点、小型项目。需要命令行操作 | Vite 驱动、Vue 驱动、简单配置、相比 VuePress 速度更快 相比于 VuePress,个人更喜爱 VitePress 的风格 | 相对年轻: 相对于其他生成器,VitePress 目前相对年轻,生态系统可能不如其他成熟。 | |
内 容 管 理 系 统 C M S | WordPress 【基于 PHP】 | 企业建站首选:适用于各种网站类型,以及非技术用户。 | 广泛使用、插件生态系统、主题丰富、上手简单且社区支持 | 性能: 随着网站规模的增长,可能需要更强大的服务器来应对流量。 安全性: 由于广泛使用,成为黑客攻击目标,需要定期更新和维护。 专业博客体验不足: 对于专注于博客写作体验的用户,WordPress 可能相对较普通。 |
Ghost 【基于 Node.js】 | 追求简洁,注重写作和内容创作体验用户。en 需要命令行操作 | 专注于博客、性能优越、设计简洁画风美 | 插件生态系统相对较小,主题相对有限且大多都收费 | |
Halo 【基于 Java】 | 现代化界面可视化操作配置,简洁易用,个人博客搭建者。 | 部署方便、维护性强、现代化界面提供前后台配置功能 | 主题相对较少,比较年轻,初始安装对新手不友好(但后续控制台操作很赞) 学习曲线: 对于初学者,Halo 的一些高级功能和配置可能有一定的学习曲线。 | |
Typecho 【基于 PHP】 | 单纯写作人群,类似 WordPress 但没它功能性强。 | 轻量级博客框架、自带后端 | 比较老,维护性与扩展性不强 功能相对简单: 对于一些大型博客系统,Typecho 功能相对简单,不能满足高级需求。 插件和主题相对少: 需要自己开发主题或搜寻。 | |
- 感谢你赐予我前进的力量