
一文搞懂如何上线网站,没有服务器与有服务器都能上线!Vue 项目部署上线
一文搞懂如何上线网站,没有服务器与有服务器都能上线!Vue 项目部署上线
参考来源:不用服务器,也能做网站?!作者:程序员鱼皮 出处:bilibili
1. 无服务器版-上线网站
1.1. 云编程环境
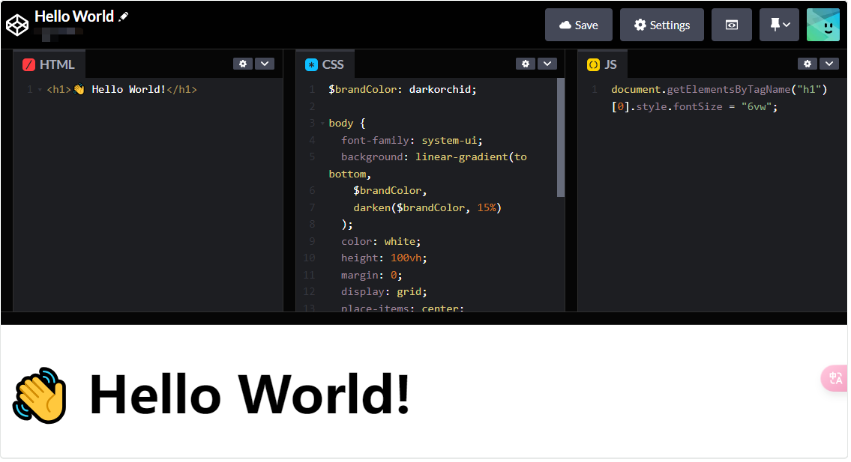
云端编程环境(云 IDE) ,支持在线编写代码、实时查看运行效果,还可以保存代码,将写好的网站直接分享给别人浏览。
云 IDE 平台:CodePen、JSFiddle、GitPod(可以在线运行 Github 的代码)……

1.2. 网站托管服务
网站托管:将自己的网站文件交给“别人”(能挂网站的服务器和上线网站 )来管理。
提供网站托管服务的云服务商,有诸如下面这些:
几个常见的静态网站生成器如下:
静态网站生成器 | 特征 |
使用 Ruby 编写的简单的博客形态的静态站点生产机器,支持 Markdown 和 Liquid 模板语言。 Github 官方推荐,项目中直接添加配置文件开始写文本;Windows 不推荐安装 ruby 环境,并且不支持部分私密不可见。 | |
使用 Go 编写的快速、灵活的静态网站生成器,并且本地环境配置简单方便,具有强大的主题和插件生态系统。 | |
使用 Node.js 编写的快速、简洁且高效的博客框架,支持多种主题和插件。中文社区,缺点是每次更新内容都需要执行严格的语法检查,然后再次部署。 | |
基于 React 构建的静态网站生成器,支持使用 GraphQL 查询数据,拥有丰富的插件生态。Gatsby 可以使用 React.js 把纯文本转换到动态博客或者网站上。 | |
基于 Vue.js 的静态网站生成器,专注于文档编写,支持 Markdown 和 Vue 组件。 | |
基于 Vite 构建,VitePress 是 VuePress 孪生兄弟,简单、强大、快速的 Vite & Vue 驱动的静态站点生成器。为创建文档网站而设计,也可以用于构建博客和其他静态网站。 | |
用于创建项目文档的快速 , 简单 , 完美华丽的静态站点生成器,专注于文档生成的静态网站生成器,使用 Markdown 编写文档,支持主题和插件定制。 | |
…… |
1.2.1. GitHub Pages & Gitee Pages
以下为最简单的 GitHub Pages & Gitee Pages 示例使用说明,仓库的创建此处省略不做阐述:
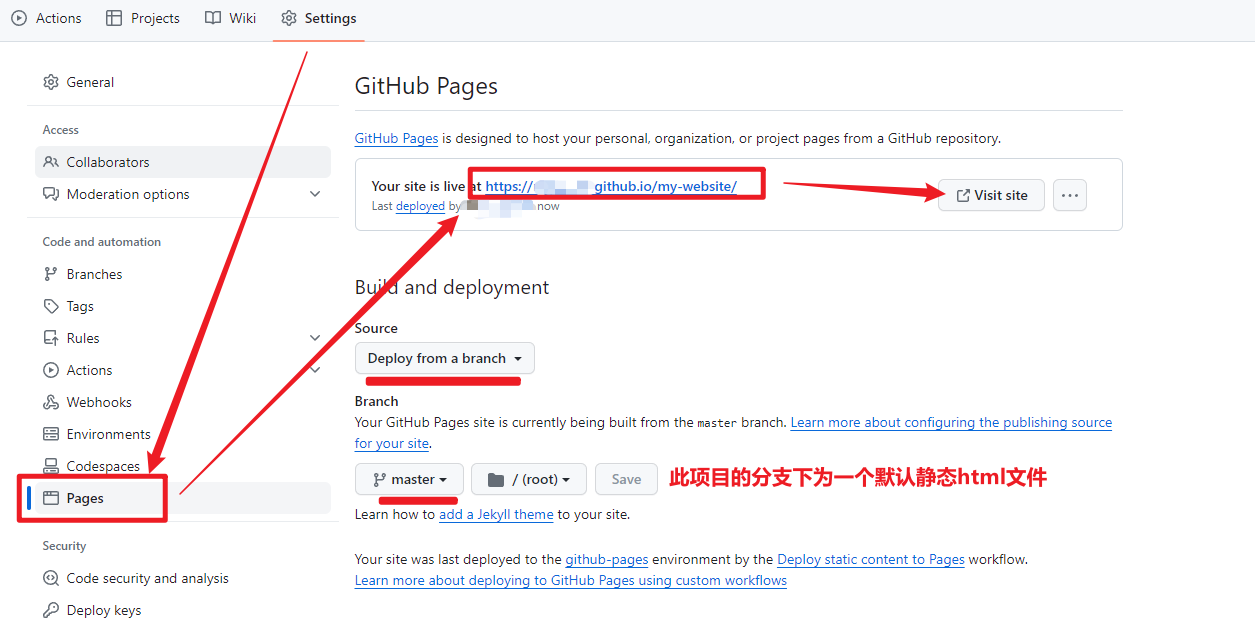
1.2.1.1. GitHub Pages
当仓库名命名为 <你的用户名>.github.io 时,访问 https://<你的用户名>.github.io 即可查看你的网站。


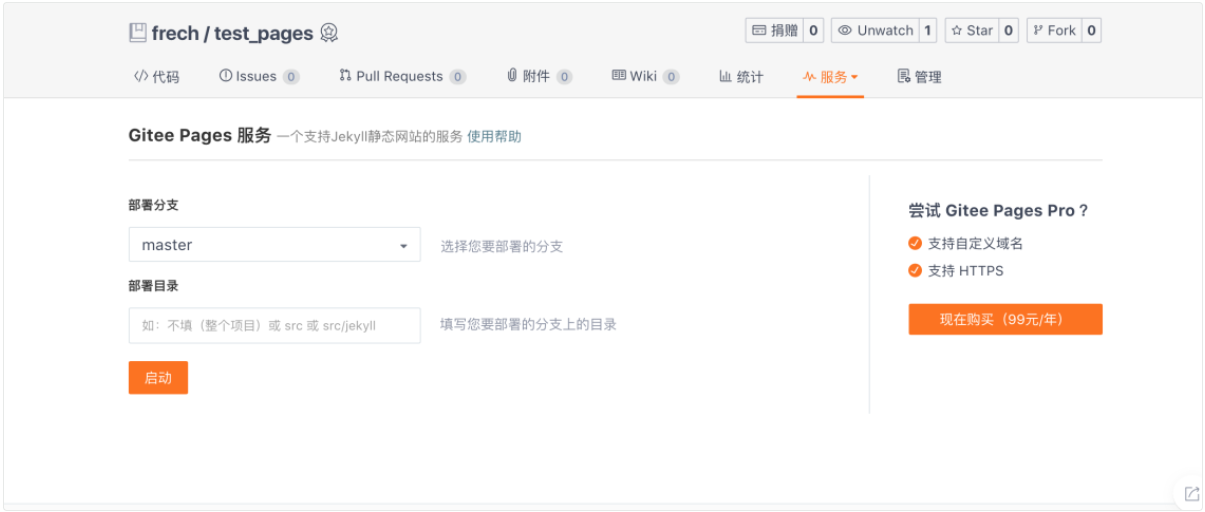
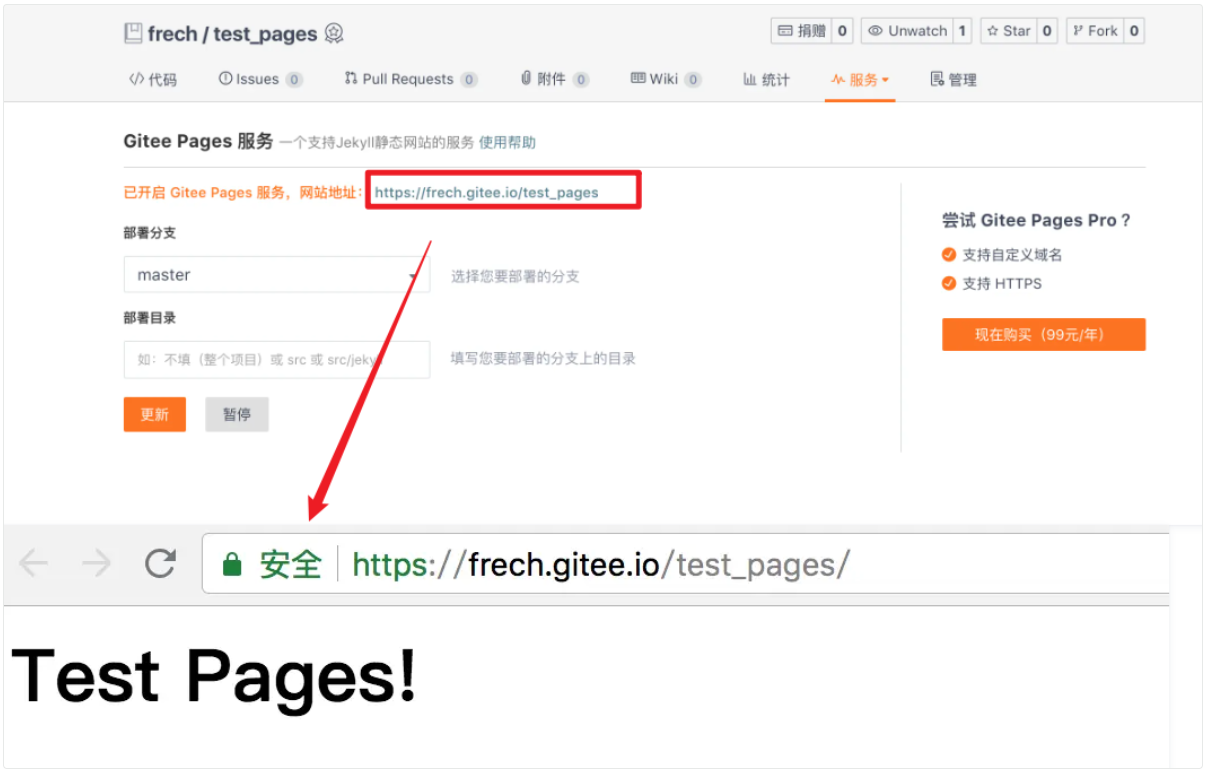
1.2.1.2. Gitee Pages
Gitee Pages 服务 一个支持 Jekyll、Hugo、Hexo 静态网站的服务 使用帮助,Pages 服务仅供博客 / 门户 / 开源项目网站 / 开源项目静态效果演示用途。 需实名认证
小 Tips:
建立一个与自己个性地址同名的仓库, pages 首页访问地址就可以不带二级目录,如 ipvb.gitee.io(如 https://gitee.com/ipvb 这个用户创建一个名字为 ipvb 的仓库 https://gitee.com/ipvb/ipvb 部署完成后可以 https://ipvb.gitee.io 访问)
仓库必须有
index.html才可以正常访问。静态网页的样式可以自己写,也可以拿一些静态模版来修改,Pages 服务本身不提供任何形式的模版。
服务【Gitee pages 】→ 选择部署分支【master】后启动 → 访问生成的网站地址(部署的静态页面)



1.2.2. Vercel
Vercel 通常是免费的,Vercel 的免费计划常适用于小型项目和个人使用。(免费版:Vercel 有免费的 Hobby 计划,可以提供每月 100 GB 的免费带宽,适合个人项目)。
⒈Vercel 官网 注册账户并登录(一般是 GitHub 账户注册登录)。
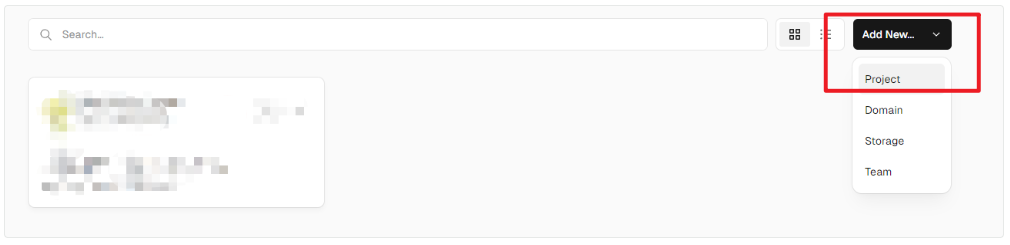
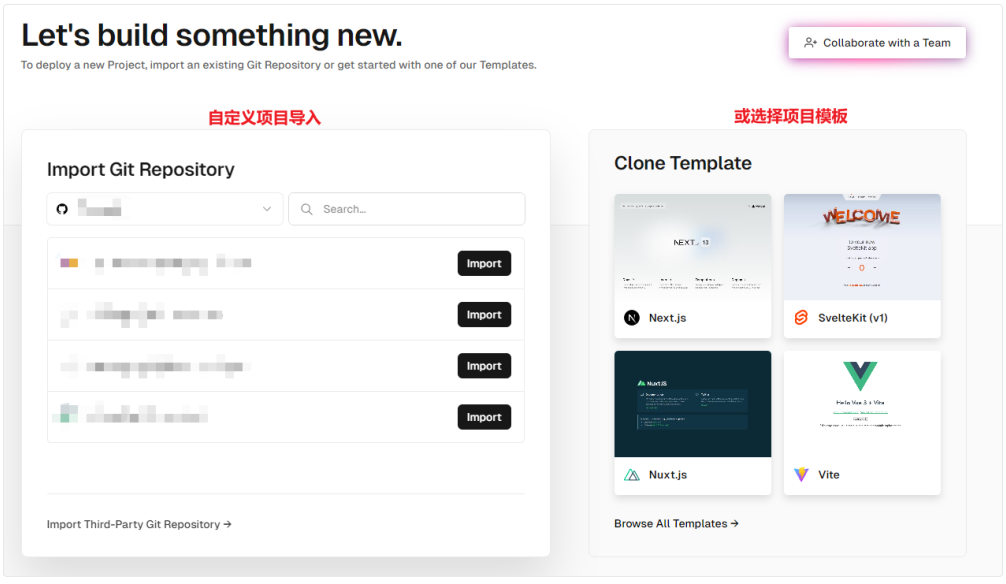
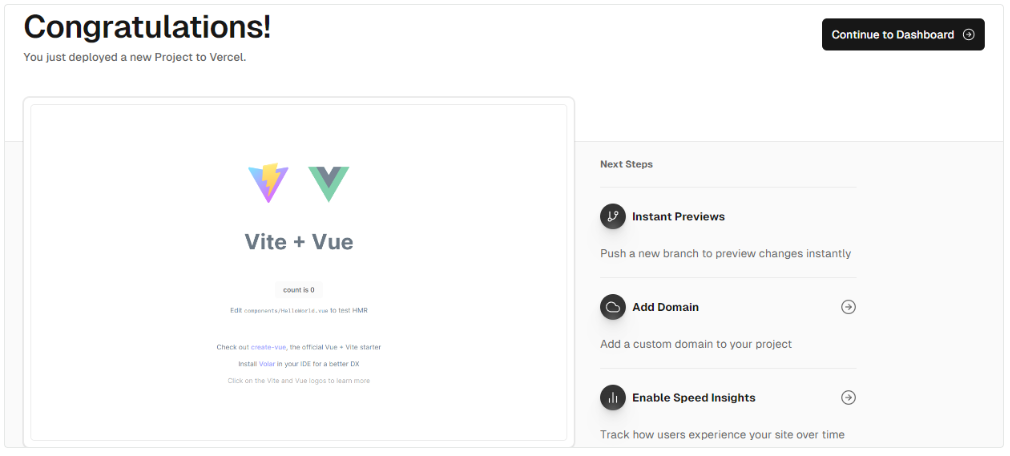
⒉新建项目:选择项目源 GitHub 导入或选择默认的项目模板 → 创建 → 等待部署完成。




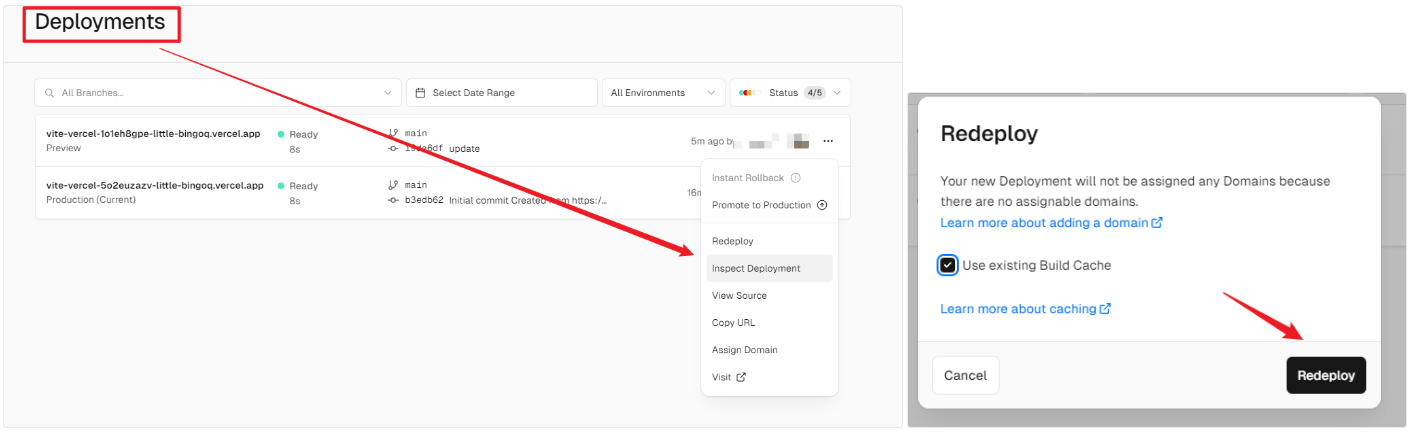
⒊当发生变动后,重新部署更新后才生效。

Vercel 命令行管理配置 Vercel 项目
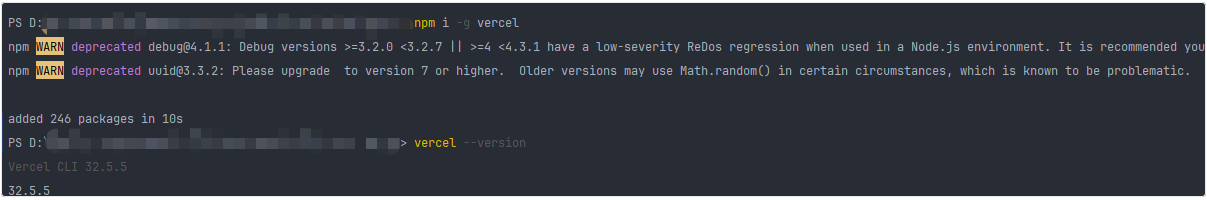
Vercel 安装与更新:
npm i -g vercel # 安装
npm i -g vercel@latest # 更新
vercel --version # 查看Vercel版本 如果不想在 Vercel 官网重复去操作部署项目,可以
如果不想在 Vercel 官网重复去操作部署项目,可以 npm i -g vercel 安装 Vercel CLI 命令行工具后,通过 vercel vercel --prod 实现自动化部署更新。
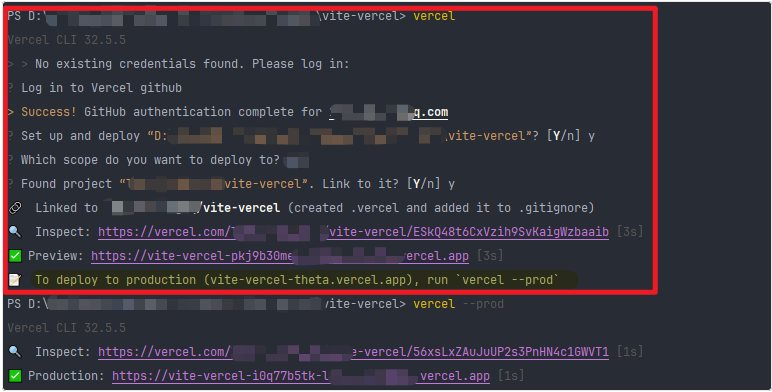
vercel 自动部署:
vercel
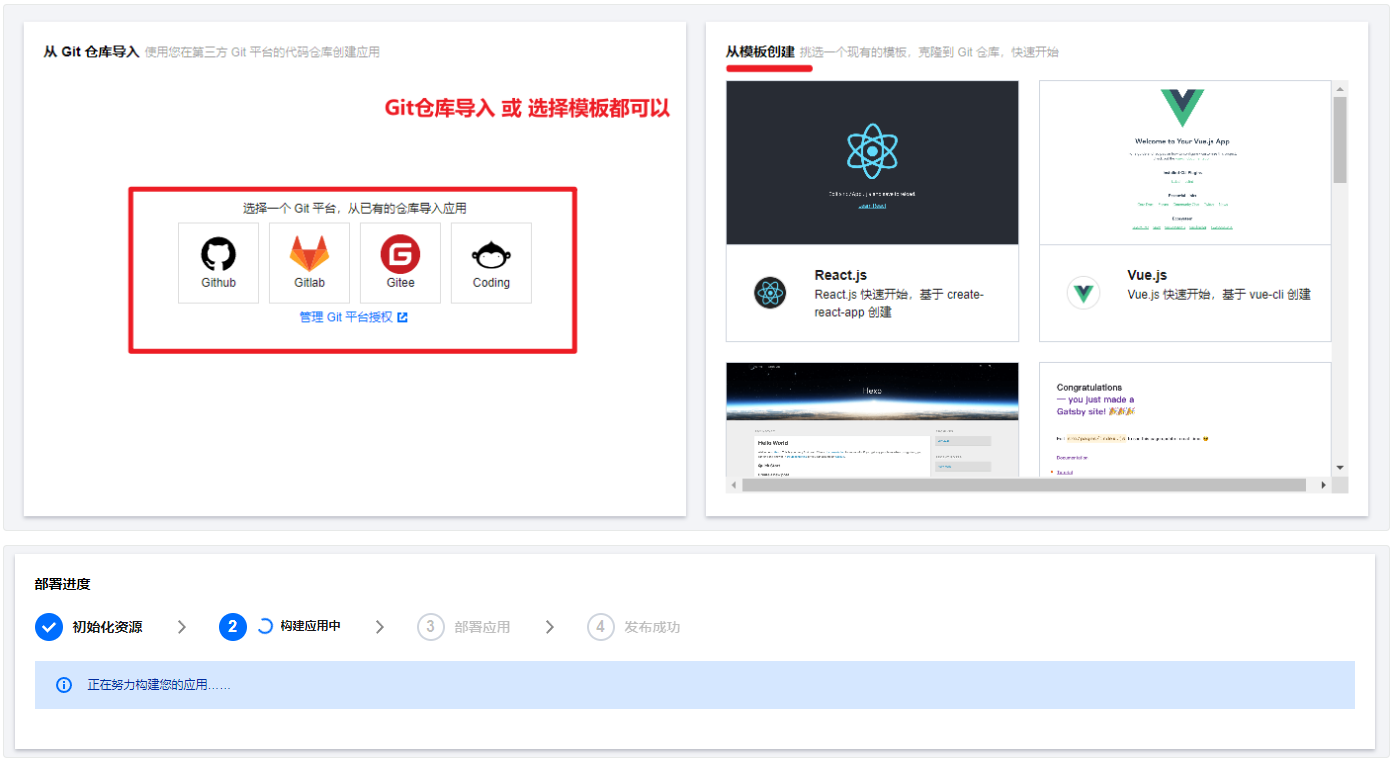
1.2.3. Webify Web 应用托管(腾讯云)
Webify官网:https://webify.cloudbase.net/
Webify 特征:
免费默认域名:为每个默认应用分配专属默认域名,天然支持 HTTPS,支持自定义域名(将自己域名绑定至 Web 应用托管)
前端框架集成:集成各类框架:React/Vue 前端应用、Next.js/Nuxt.js 一体化框架……
加速站点:为每个应用默认提供 CDN 接入能力
持续集成和部署:内置 CI/CD 能力,只需推送至仓库便可触发应用构建和重新部署
Git 平台集成:集成多个代码平台 GitHub、GitLab、Coding、Gitee…… 直接导入现有仓库,快速创建应用
按量计费:按实际资源使用量计费,不使用不计费
更多关于 Webify 的使用请看文档:快速开始 | 云开发 Webify

1.3. 对象存储
注意:此方式仅适用于静态网站的存储哦~
对象存储:理解为网盘,可以存储图片、音视频文件,或者预览和下载已上传的文件。
网站本质上也是文件,将文件和资源打包上传到对象存储上,即可快速访问。
一些国内的对象存储服务有:七牛云存储(SDK丰富,提供免费存储空间)、腾讯云 对象存储COS(有配套的可视化工具COSBrowser)) ……
看到这里,可能有些人会产生疑问了:对象存储和我们常说的 CDN 有什么区别呢?若想了解更多,请看这儿:对象存储 和 CDN
简单理解,对象存储就是存储数据的大仓库,而 CDN 是把这些数据送到用户附近的快递小哥,让用户更快、更方便地获取数据的快递服务。
1.4. 内网穿透
以上几种关于:云编程环境、网站托管、对象存储等方式,本质上都是把我们的网站文件放在了别人的服务器上。而内网穿透是可以实现 能够让他人访问到我们自己电脑上的网站。
内网穿透是一种将本地网络(内网)中的服务暴露到公共网络(外网)上的技术。这对于开发、测试和演示来说是非常有用的,因为在一些情况下,你可能希望从外部访问你本地环境中的服务。
以下是一些常见的内网穿透工具和服务:
1.4.1. ngrok
ngrok 是一个流行的内网穿透工具,它允许你将本地服务通过一个公共 URL 暴露出去。你可以通过 ngrok 的客户端在终端中运行,并指定要暴露的本地端口。
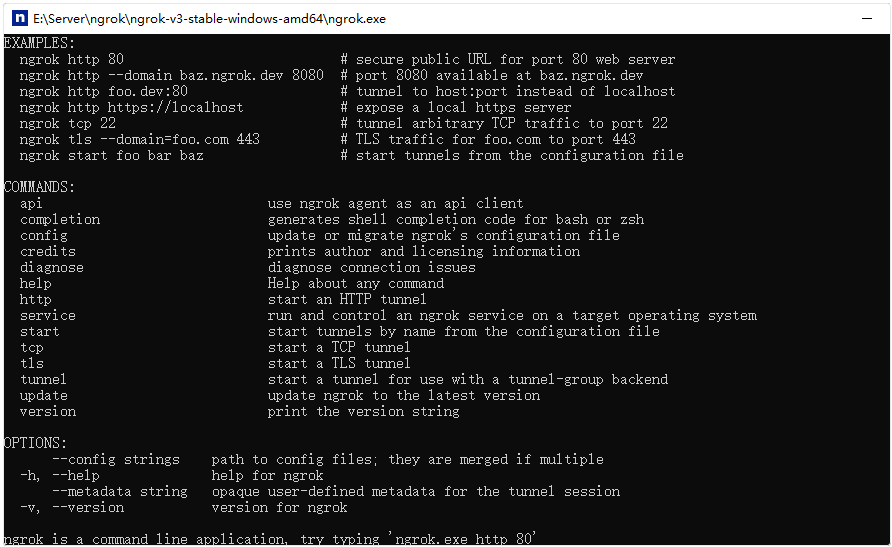
⒈解压安装:官网注册登录,下载 ngrok 安装包,解压zip包后得到 ngrok.exe可执行文件 ,双击会出现下面的界面。


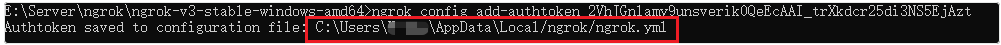
⒉连接账户:本地执行命令 ngrok 命令添加用户的 authtoken,运行下面命令会将 authtoken 添加到默认 ngrok.yml 配置文件中。

添加 auhtoken:
ngrok config add-authtoken xxxxx
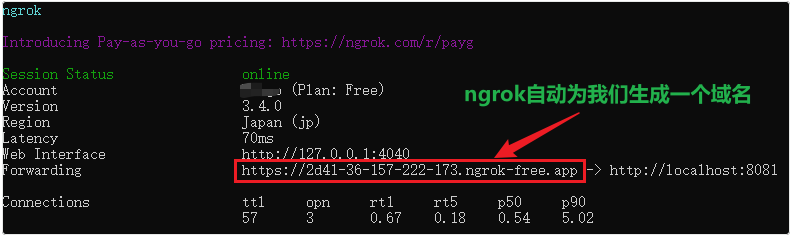
⒊启动内网穿透服务:执行 ngrok http <端口号> 即可启动内网穿透服务,自己想要暴露给他人访问的项目在哪个端口就启动哪个端口。ngrok 生成的域名浏览器打开就可以访问啦~
启动到本地端口 80 的 HTTP 隧道转发:
ngrok http 80
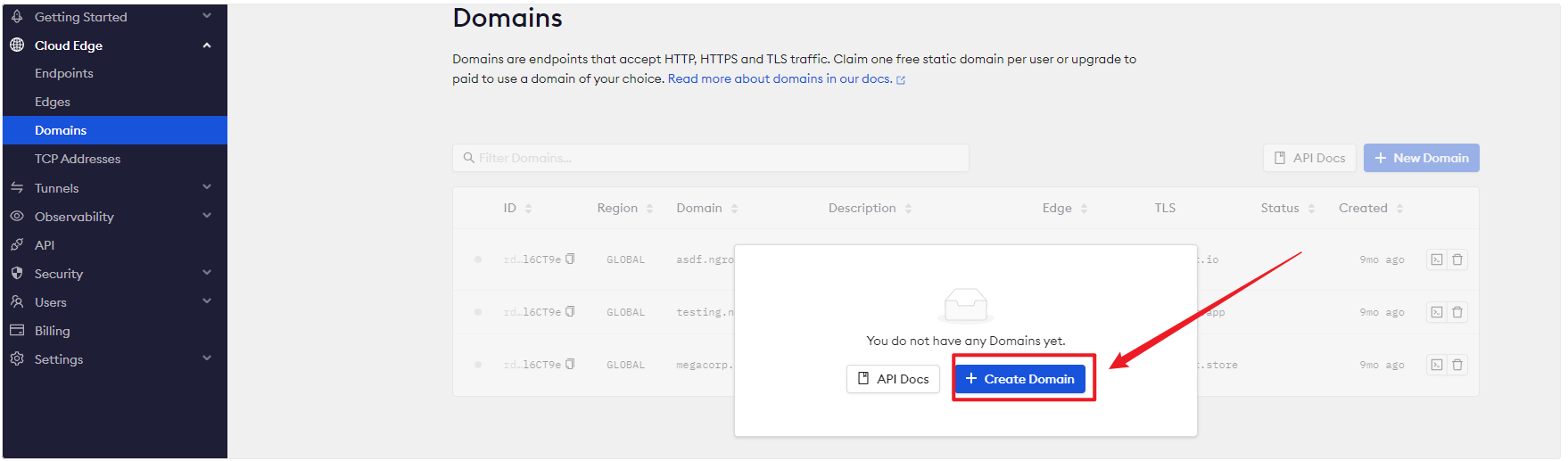
固定域名:一般情况下,域名是随机生成的,但这很不易于管理和持续访问。我们可以进入 ngrok 域名页自行配置(注意:默认情况下每位用户只有一个免费的静态域名,更多域名需付费。):
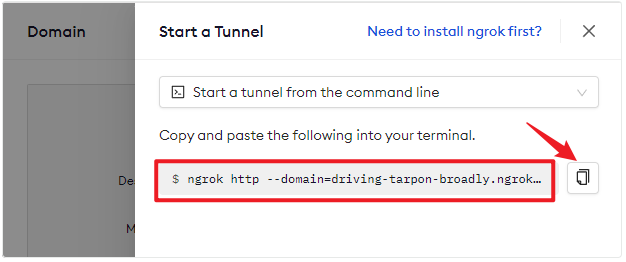
【Create Domain】→ 复制 ngrok 启动命令 → 终端执行此命令(如 ngrok http --domain=xxx.ngrok-free.app 80),就是固定的域名啦~


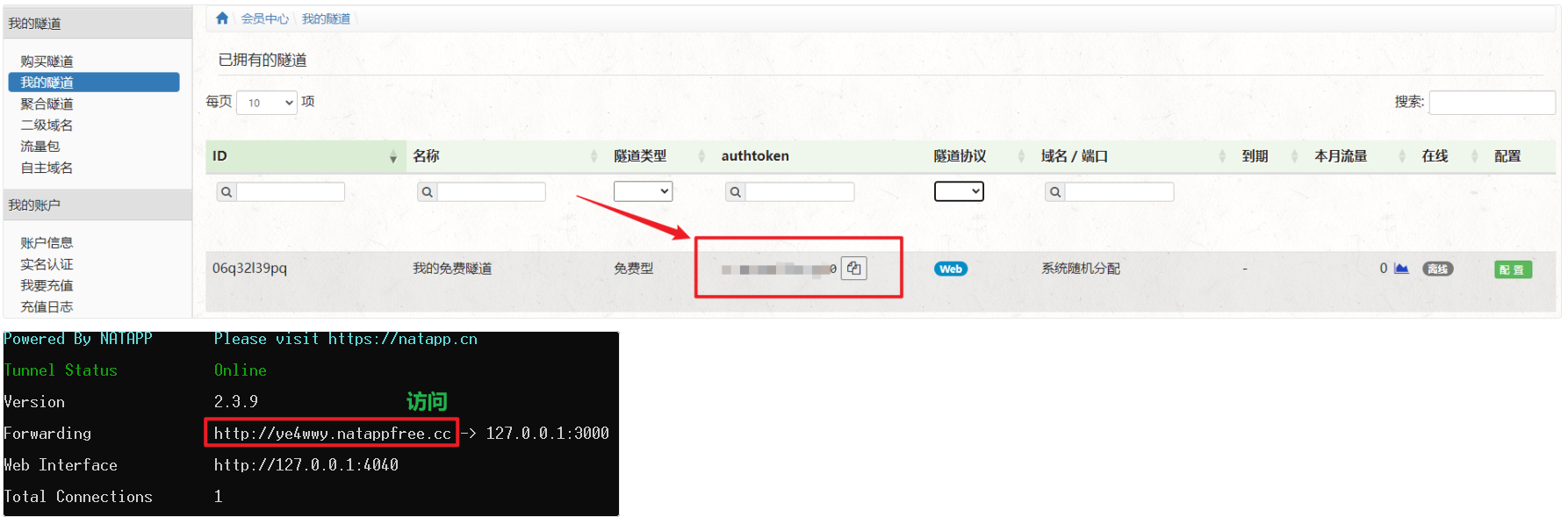
1.4.2. NATAPP
NATAPP-内网穿透 基于ngrok的国内高速内网映射工具
⒈下载安装,解压zip后得到exe可执行文件

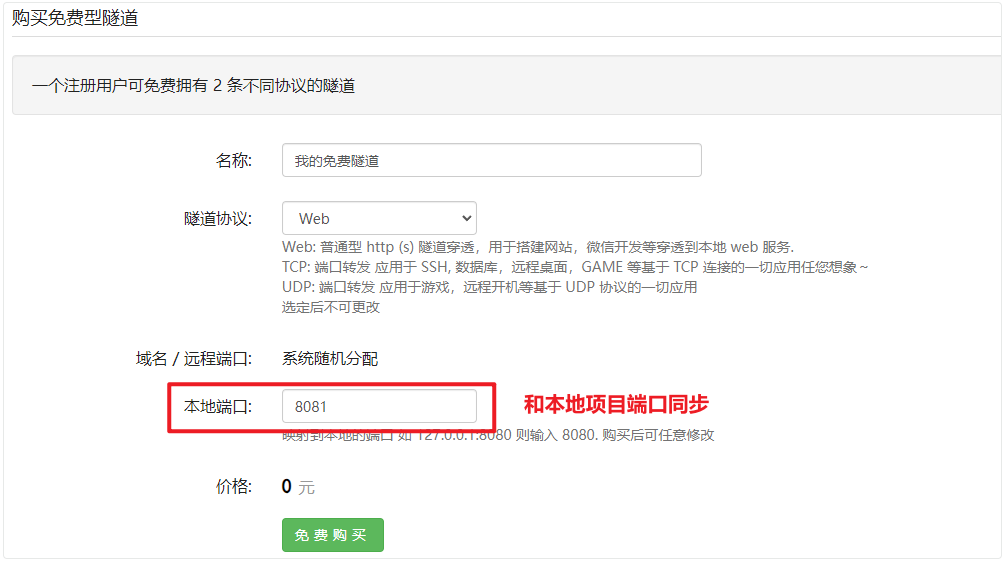
⒉注册登录,【购买隧道】,选择隧道协议,填写本地启动的端口
注意:如果是本地静态 HTML 文件,可以通过 nginx、apache 服务等启动后查看端口,或者使用 serve 工具(全局安装npm i serve -g,HTML 文件目录下 cmd serve启动)


⒊配置 authToken 并访问:在 natapp 目录终端下配置 natapp -authtoken=xxx,将会得到 natapp 给出的一个域名,访问便可看到项目。
natapp -authtoken=xxx
2. 有服务器版-上线网站
一般情况下,要想部署上线网站的话,前期准备至少得有:
完整的项目文件,如前端项目打包好的 dist 文件夹、或者静态资源文件
一台服务器(能被公网访问):云服务器 √、云虚拟主机、自己的电脑(不可关机)
[ SSH 连接工具:服务器连接软件 XSHELL ]
[ 文件传输工具 XFTP ]
那么在了解云服务器上线网站之前,我们先来浅浅入门Get一下如何在本地利用 Nginx 部署项目。
2.1. 入门:Nginx 本地部署项目
对 Nginx 感兴趣的可以戳: Nginx 详细介绍——初识 Nginx:Nginx 入门与实践
下面介绍一下 Windows 本地安装 Nginx 以及如何部署项目。
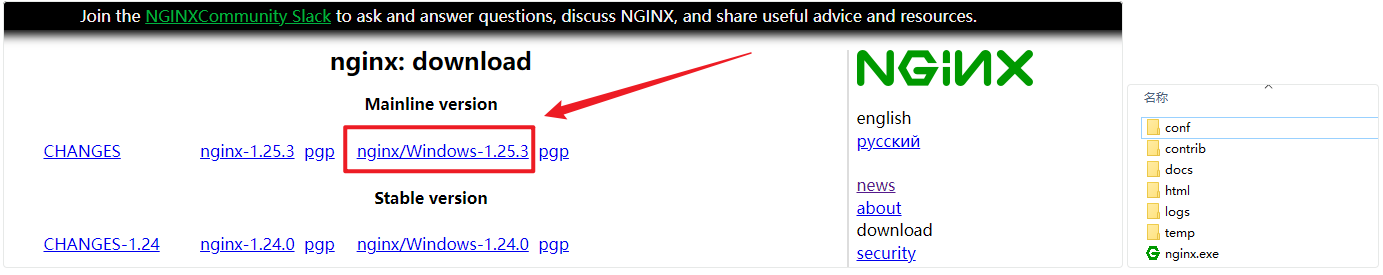
2.1.1. Nginx 下载解压
Nginx 官网下载地址 下载后得到 zip 文件,解压到目标文件夹(自己将要存放 Nginx 的目录)

2.1.2. 启动 Nginx
Windows 下有两种启动方式:
双击目录下的
nginx.exe在 cmd 命令行窗口中切换到 Nginx 目录,执行
start nginx命令启动
小 Tips:直接在目录下的路径输入“cmd”,会快速在 cmd 命令行窗口进入此目录路径。

检查 Nginx 是否启动成功:浏览器访问 http://localhost:80/ (其中 80 端口可省略),出现下图即证明启动成功!

我们也可以设置 【Nginx 开机自启动】:
借助 Windows Service Wrapper 小工具 _WinSW 将任何应用程序包装并作为 Windows 服务进行管理,将 Nginx 转换为 Windows 服务,实现开机时 Windows 自行启动 Nginx 服务。
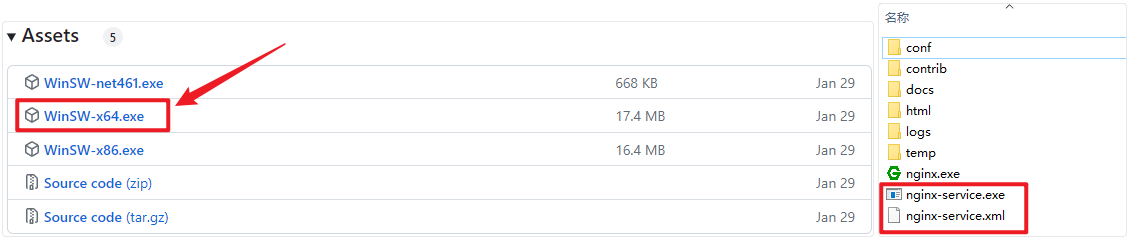
⒈winsw 下载:winsw 工具下载地址。
⒉下载得到的 WinSW-x64.exe 文件,重命名为 nginx-service.exe 后移动到 nginx 文件夹下,并在文件夹下新建一个 xml 文件 nginx-service.xml。

⒊编辑 nginx-service.xml 文件:注意自己的路径修改 =》logpath-日志文件位置;executable-启动命令;stopexecutable-关闭命令。
<service>
<id>nginx</id>
<name>nginx</name>
<description>This service runs nginx.</description>
<logpath>E:\Server\nginx\nginx-1.25.3\logs</logpath>
<logmode>roll</logmode>
<depend></depend>
<executable>E:\Server\nginx\nginx-1.25.3\nginx.exe</executable>
<stopexecutable>E:\Server\nginx\nginx-1.25.3\nginx.exe -s stop</stopexecutable>
</service>⒋Nginx 加入 Windows 服务:nginx 目录下 → cmd 管理员方式启动 → 执行 nginx-service.exe install 命令。

一些其他命令:
nginx-service.exe install # 安装服务
nginx-service.exe uninstall # 卸载服务
nginx-service.exe start # 启动服务
nginx-service.exe stop # 停止服务
nginx-service.exe restart # 重启服务
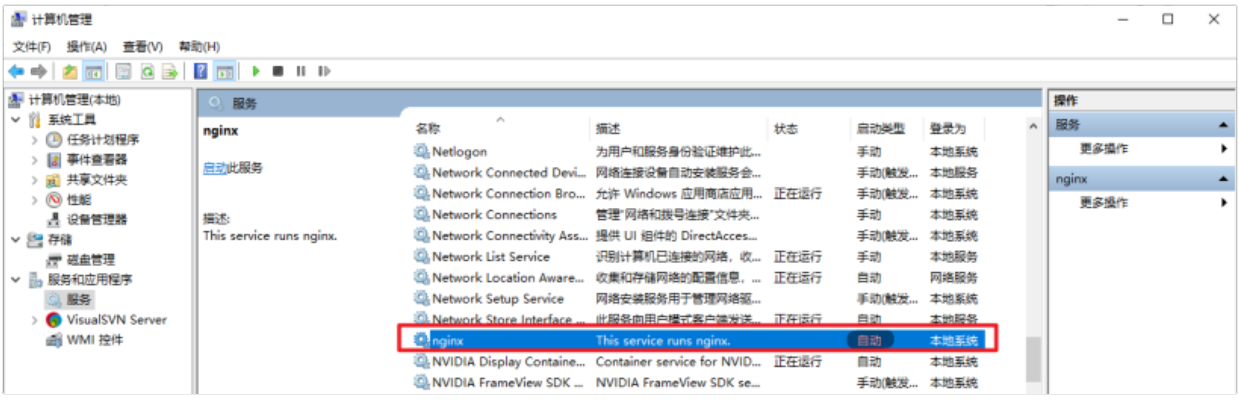
nginx-service.exe status # 查看状态⒌进入系统服务查看是否注册 nginx 服务成功,并设置为自动启动。【我的电脑】右键 | 【管理】。

2.1.3. Nginx 常用命令
Nginx 常用命令_Windows:
start nginx # 启动nginx
nginx -s stop # 停止nginx/关闭nginx服务 =》 立即停止 Nginx 进程 立即关闭所有连接,正在处理的请求会被中断,可能导致部分请求失败
nginx -s quit # 停止nginx/关闭nginx服务 =》 优雅地停止 Nginx 进程 等待当前正在处理的请求完成后再停止,确保没有请求被中断
nginx -s reload # 重启nginx2.1.4. 部署项目
以前端项目为例,将打包(npm run build)好的项目文件夹存放在 nginx 目录的 html 文件夹下。

2.1.5. 修改 Nginx 配置文件
nginx.conf 配置文件在 nginx 目录的 conf 文件夹下,配置文件相关设置简单说明如下:
listen:端口号server_name:默认为localhostroot:默认网站根目录,项目的根目录路径index:默认首页索引文件名称try_files:uriuri/ /index.html通过内部重定向的方式,去匹配目录下的索引文件 index.htmllocation:控制服务访问路径proxy_pass:请求代理转发
nginx 配置文件:nginx.conf:
server {
listen 8082;
server_name localhost;
root html/test;
location / {
try_files $uri $uri/ /index.html;
#root html;
#index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}2.1.6. 重启 Nginx 服务访问项目
在 Nginx 目录下,命令行窗口执行 nginx -s reload 重启 nginx 服务后,浏览器访问对应端口便可看到部署的项目效果,此处示例的是个静态文件。

此外,我们还可以利用 Jenkins 工具实现项目自动化部署,具体配置请看这篇:Jenkins 教程:快速掌握 Jenkins 安装、配置 及 自动化部署项目 todo jenkins 文章更新。
2.2. 云上线:Vue 项目部署上线(示例)
一般来说,想让别人能看到你的网站,你要购买域名、买服务器、再人工把网页文件传上去,还要装个 Nginx 之类的 web 服务器软件、修改软件配置等等,整套流程尽管比较复杂,但还是有必要掌握滴!
须知:此处示例的部署 Vue 项目不涉及前后端交互,此处Nginx 是作为一个高性能的静态文件服务器,直接提供 Vue 项目中的 HTML、CSS、JavaScript 等静态文件,而无需经过后端服务器的处理。
2.2.1. Vue 项目准备
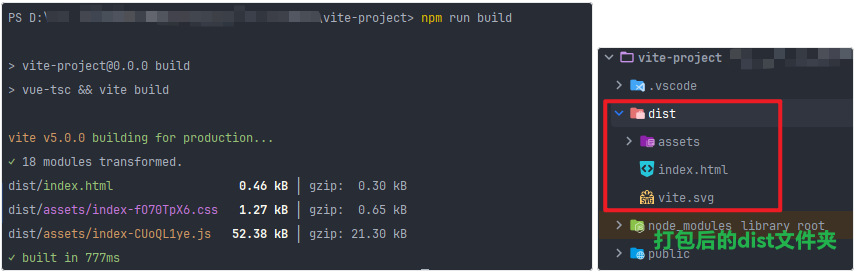
这里以最简单基础的 Vue 项目为例,关于项目的创建参考这儿,项目打包后的目录(这里是 dist)务必存放好,后续部署项目要用。
运行命令:
npm run dev 打包命令:
打包命令:
npm run build
2.2.2. 云服务器连接 [XShell]
此处服务器购买步骤省略,大家自定在各平台购买即可,一般个人网站、小型项目等轻量应用服务器就足够了,选择规格大概为:2 核 2G 足够了,镜像一般选择 CentOS 7.6(比较稳定)。
哪个便宜买哪个,一些云服务器的购买渠道:阿里云、腾讯云、华为云、UCloud、亚洲云……
连接云服务器:
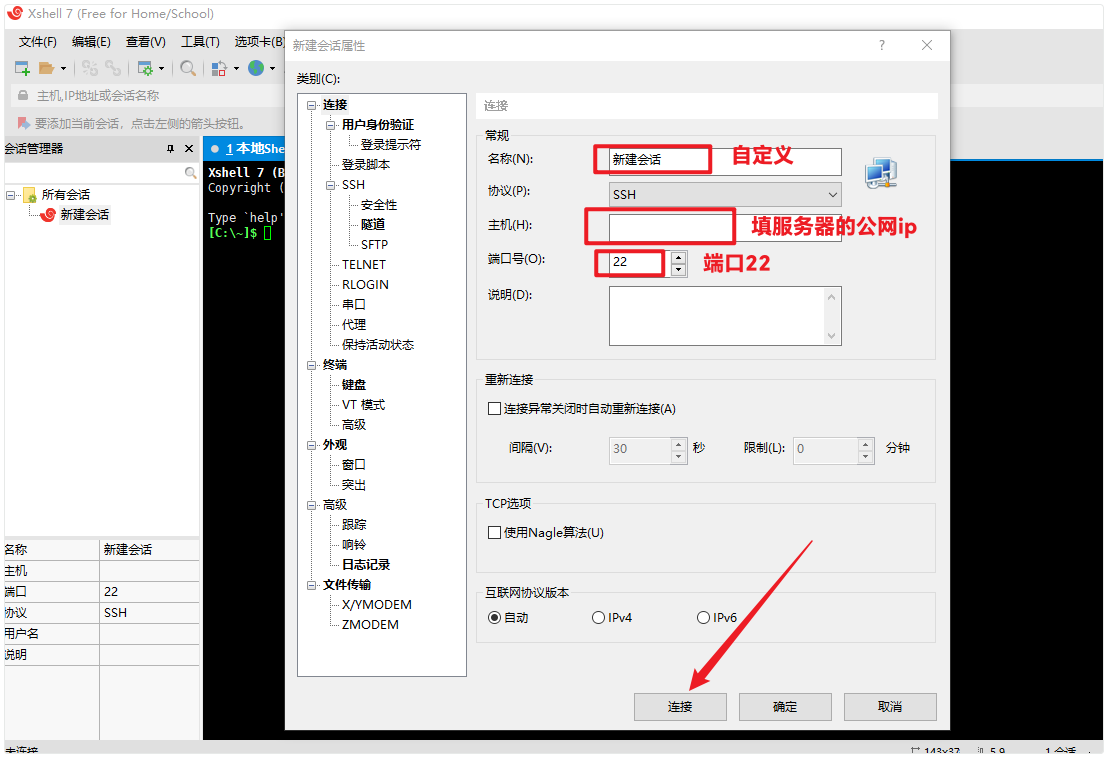
利用 SSH 连接工具:打开 XShell 连接工具,【新建会话】,填写对应配置后【连接】。

2.2.3. 部署上线: Linux 命令
2.2.3.1. 服务器安装 Nginx
查看nginx安装目录:
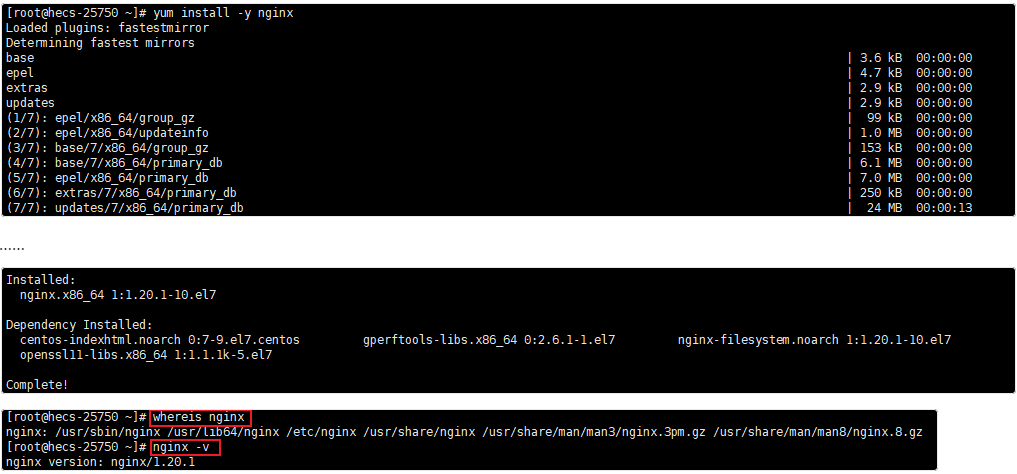
whereis nginx
若发现没有安装 nginx,我们需要安装:yum install -y nginx
安装nginx:
yum install -y nginx
2.2.3.2. 启动 nginx
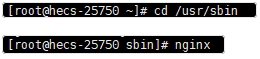
切换到 nginx 路径 /usr/sbin 下启动 nginx,然后浏览器访问公网 ip 出现以下界面成功。
nginx # 路径 /usr/sbin
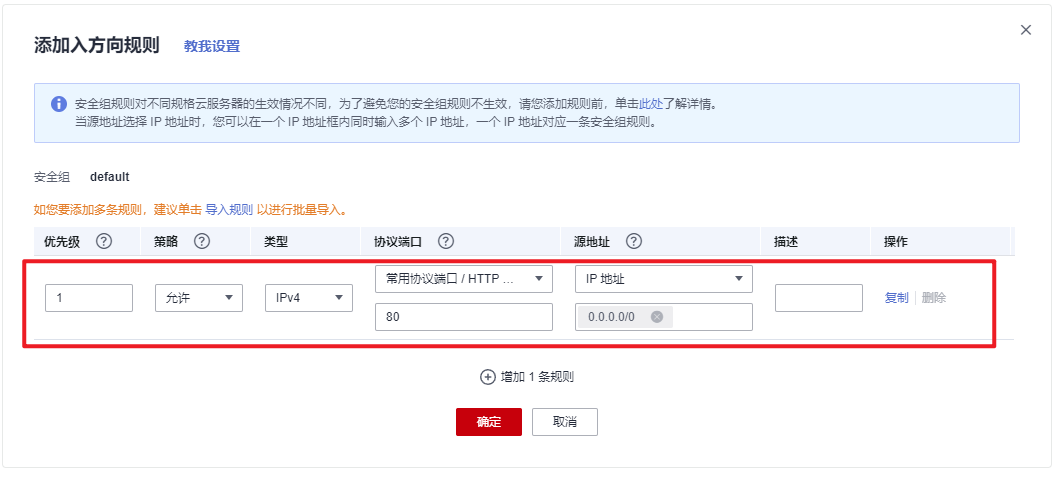
执行 nginx 命令启动后,可能会发现浏览器访问公网 ip 依然无法访问 =》 可能我们需要在云服务器控制台【安全组规则】配置下开放对应的 80 端口。安全组入方向规则添加 80 端口配置后,重新访问成功。


2.2.3.3. 修改配置文件
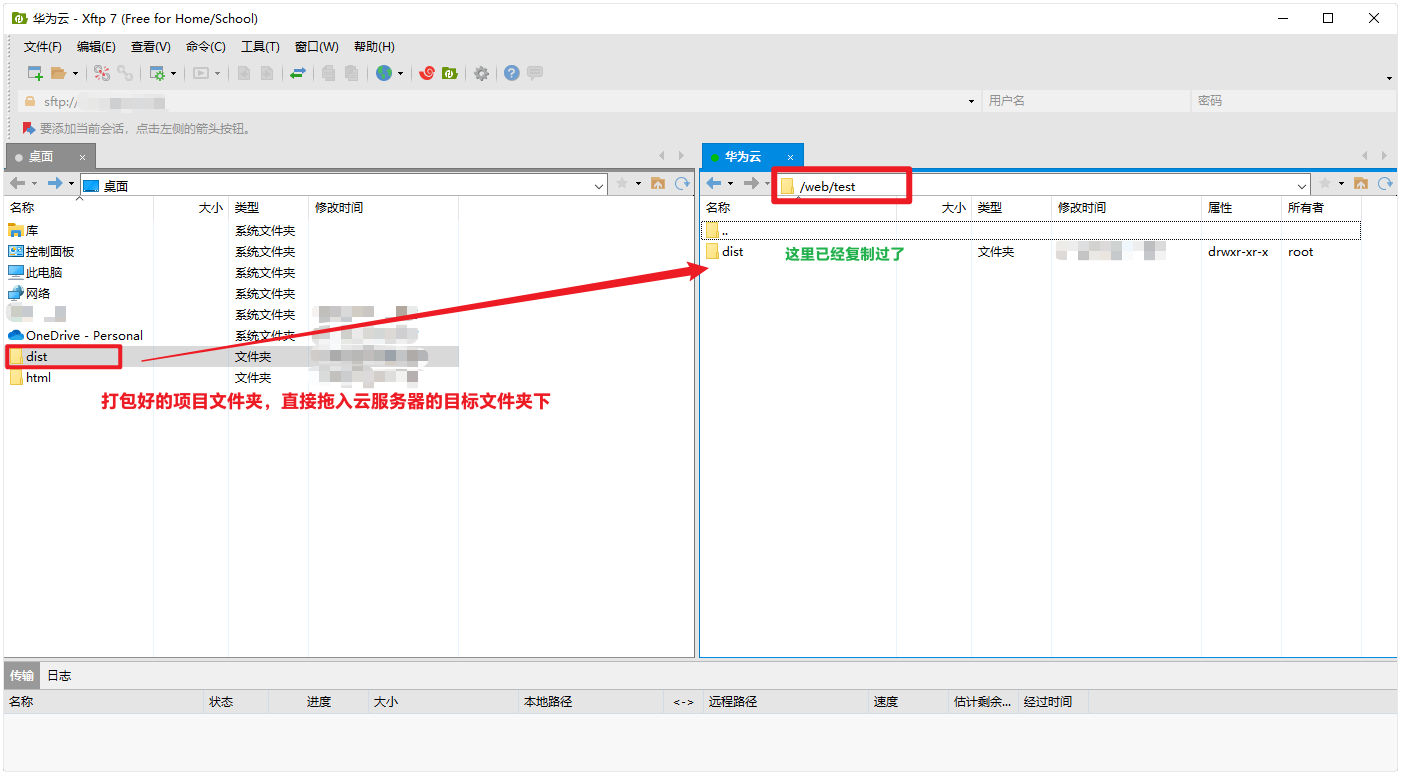
Windows 文件复制到 Linux 服务器上:首先将打包好的项目文件夹存入服务器某路径下,这里是 /web/test,可以借助传输工具 XFTP 或使用 scp 命令复制。
scp 安全拷贝文件:
# --------------------------------------------------------------------------
# scp 命令用于在本地和远程系统之间安全拷贝文件,使用 -r 选项可递归拷贝整个目录
# 命令格式:scp [可选参数] file_source file_target
# --------------------------------------------------------------------------
scp -r dist/ root@xx.xx.xx.xx:/web/test # 本地文件为dist目录,远程文件夹为 /web/test
scp localfile username@remote_host:/path/to/destination # 本地到远程
scp username@remote_host:/path/to/file local_destination # 远程到本地 配置文件
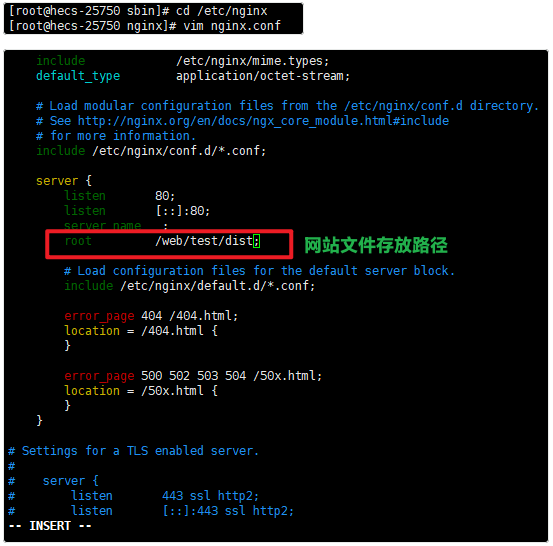
配置文件 nginx.conf 的路径为: /etc/nginx,切换到该路径下编辑配置文件 vim nginx.conf,修改默认文件路径即可。

2.2.3.4. 重启 nginx 并访问
nginx -s reload # 注意切换到指定路径 /usr/sbin
2.2.4. 部署上线:宝塔面板
可能有些人操作 Linux 命令时认为过于麻烦,那么就可以采取这种可视化面板:宝塔面板 - 简单好用的Linux/Windows服务器运维管理面板来操作~

2.2.4.1. Linux 安装脚本
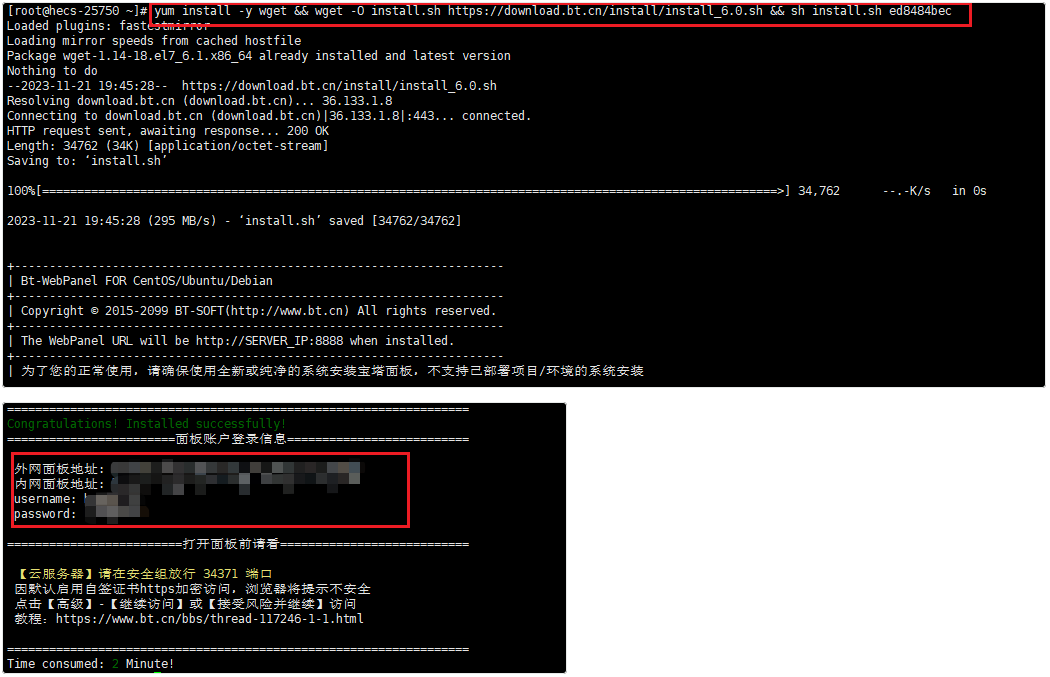
复制脚本在远程服务器上安装宝塔面板。
yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec

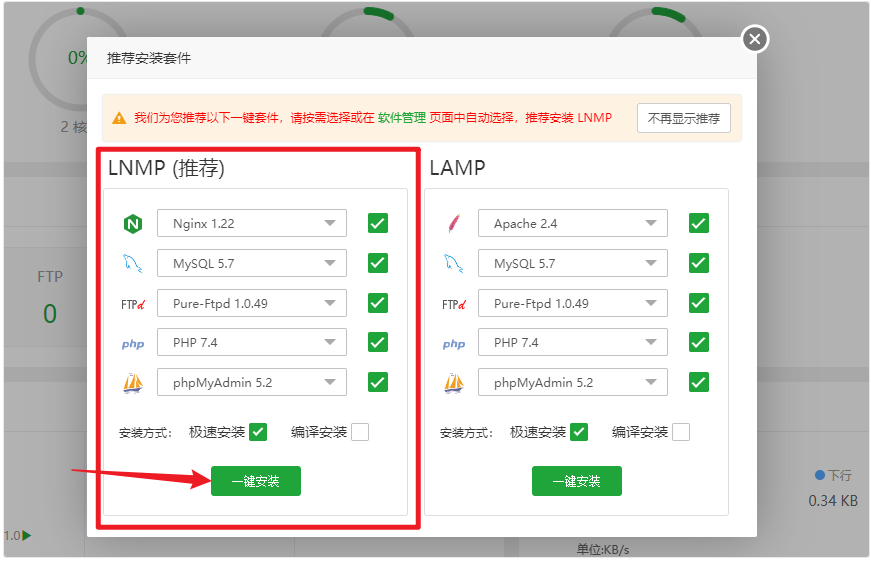
2.2.4.2. 进入宝塔面板 安装套件
先在云服务【安全组规则】配置放行 34371 端口,然后访问安装后给出的宝塔面板访问地址,进行部署上线操作。注意存储相关路径及账号密码哦~


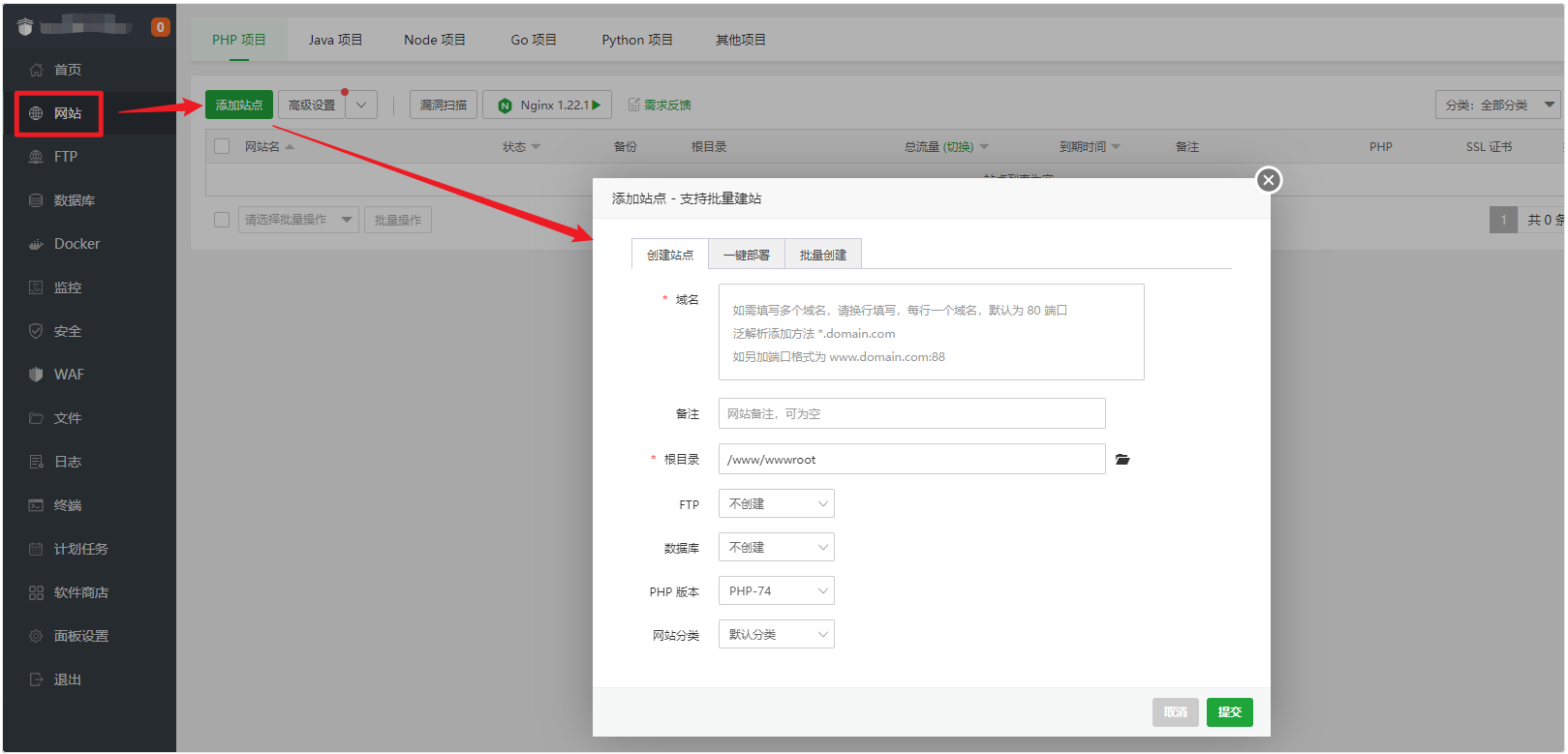
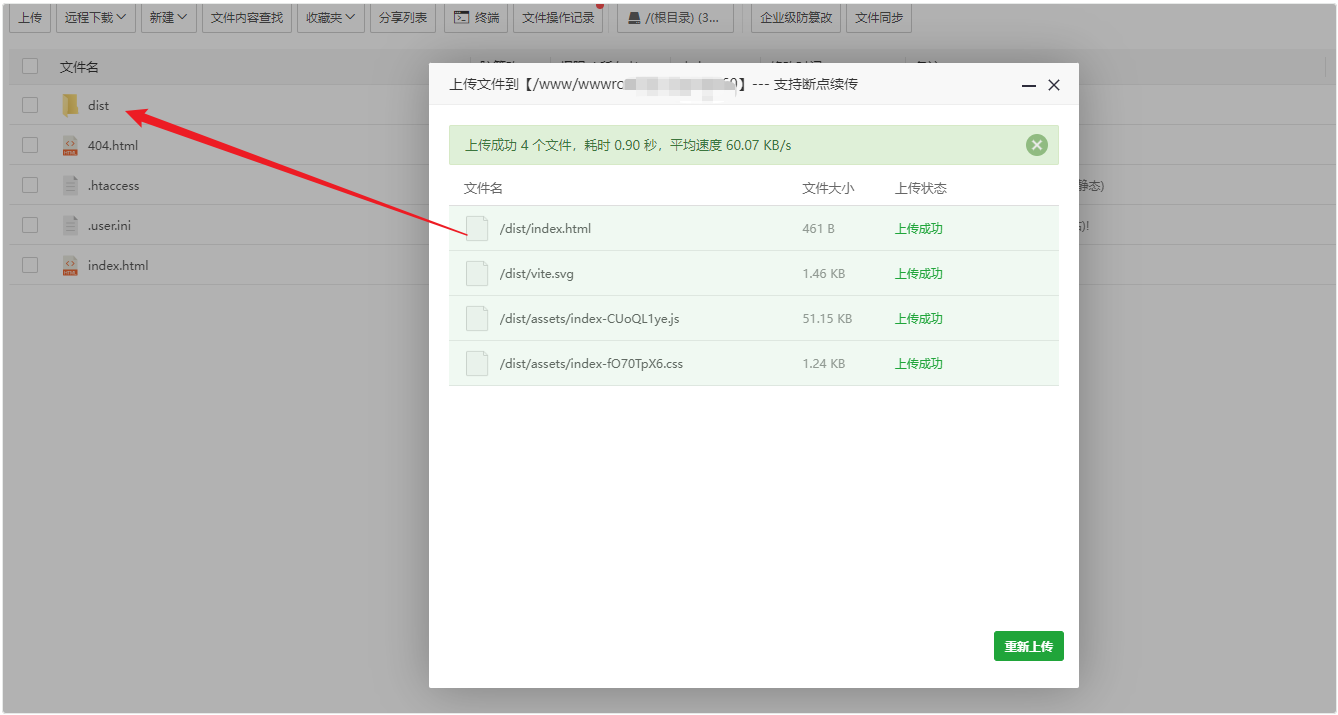
2.2.4.3. 添加站点并上传文件
 没有域名的填写公网 IP。
没有域名的填写公网 IP。



2.2.4.4. 访问网站
注意:Linux 命令方式 和 宝塔面板二选其一即可,测试宝塔面板时记得关闭 XShell 上开启的 nginx 服务。

- 感谢你赐予我前进的力量




