
Hexo 博客:使用 Hexo+Butterfly+Github+Vercel 搭建个人博客
从0到1搭建Hexo博客
本文所述网站博客采用 Hexo+Butterfly+Github+Vercel 搭建
主要使用 Hexo 框架 + Butterfly 主题来搭建,Github、Vercel 用于部署
1.前期准备
准备 | 说明 |
|---|---|
操作系统 | Win10 |
Node 环境安装 | Node.js官网,具体环境搭建可参考 CSDN博客-Node.js环境搭建部分 |
Hexo 安装 | 控制台命令安装 npm install -g hexo-cli,验证 hexo -v |
Github 账号、仓库创建 | 可自行前往Github官网进行邮箱注册Sign up、仓库创建 |
Git 安装 | Git官网,具体可参考CSDN博客-Git下载安装部分 |
编辑器 | Webstorm / VSCode |
域名 | 自行购买 |
Github仓库创建
Github账户登录后,点击右上角 New repository 进行仓库创建。
仓库名Repository name命名格式:<用户名>.github.io!!!
仓库可见性:Public。
Git配置用户名邮箱
Git下载安装后,鼠标右键进入 Git bash 并配置用户名和邮箱。
git config --global user.name "自己的用户名" # 配置用户名
git config --global user.email "自己的邮箱" # 配置邮箱
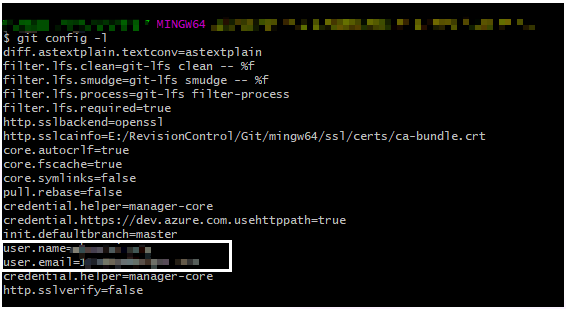
# 查看配置 验证用户名和邮箱是否正确,参考下图
git config -l
Git连接至Github仓库
a.生成公钥
Git bash 操作生成ssh公钥,在C盘用户文件夹下找到.ssh文件夹 → 公钥 id_rsa.pub
# 生成ssh公钥
ssh-keygen -t rsa -C "用户邮箱"b.SSH KEY配置到Github
在Github中配置ssh密钥,进入Github,点击右上角头像进入 Settings,左侧栏选择 SSH and GPG keys 进行密钥配置
Title:自己对该密钥命名一个名字。Key type:Authentication Key。Key:填入上述公钥 id_rsa.pub。
c.测试连接
# git bash测试连接 => 判断是否出现账户信息
ssh -T git@github.com2.初始化Hexo博客项目
2.1 项目初始化
# 初始化项目 注意:以下出现的项目名需要自定义
hexo init 项目名
# 项目安装依赖
cd 项目名
npm i
# 启动项目(以下两条命令均可) => 本地预览:http://localhost:4000/
hexo server
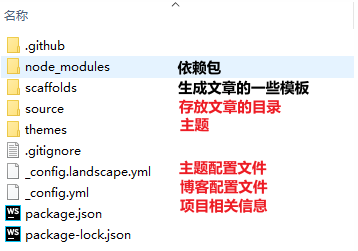
hexo s初始化Hexo项目且安装依赖后,项目结构如下:

打开浏览器进行本地预览 http://localhost:4000/ ,如下图,表示博客构建成功。

2.2 项目一键部署
项目的一键部署参考 Hexo_Github Pages一键部署文档,即将静态博客挂载到Github Pages。
安装 hexo-deployer-git
npm install hexo-deployer-git --save修改配置文件__config.yml
_config.yml 是整个Hexo框架的配置文件,可根据官方配置描述自行配置。
修改_config.yml 最后一行的配置,将repository修改为你自己的github项目地址即可,还有分支要改为Github的主分支。
deploy:
type: git
# 仓库地址 注意<>内需填写自己的Github相关用户名
repo: git@github.com:<Github的用户名>/<用户名.github.io>.git
branch: master # 分支改为master代表主分支代码部署
# 命令部署,将代码部署到Github
hexo clean && hexo generate && hexo deploy # Git BASH终端
hexo clean; hexo generate; hexo deploy # WebStorm终端hexo clean / hexo cl:删除之前生成的文件,若未生成过静态文件,可忽略此命令
hexo generate / hexo g:生成静态文件
hexo deploy / hexo d:部署文章
浏览器访问
稍等两分钟,浏览 <GitHub 用户名>.github.io 检查你的网站能否运作。
3.Vercel部署
Vercel 是一个网站托管服务平台,开发者可以将自己的网络应用部署、托管在平台上运行。它能够托管你的静态html界面,甚至能够托管你的node.js与Python服务端脚本。
3.1 Vercel账户与Github账户关联
Vercel账号与Github账户关联(没有Vercel账号的可以在Vercel官网创建一个)。
3.2 项目关联
点击右上角的 Add New Project 创建新的项目。
找到自己Github账号静态博客的仓库 <username>.github.io 进行 Import 操作。
自定义项目名称(数字+字母+连字符),然后其他默认,点击 Deploy 部署。


3.3 绑定自定义域名
View Domains 查看当前域,输入框中输入自己购买的域名后 Add 添加。
 在阿里云域名解析记录里面添加记录,记录类型对应
在阿里云域名解析记录里面添加记录,记录类型对应 Type,主机记录对应 Name,记录值对应 Value,其他默认。
注意:当绑定新域名后,需同步修改_config.yml文件中的 url 配置项为自己的新域名。
之后就可以访问自定义的域名来浏览博客啦~
url: <自定义的新域名>4.Butterfly主题安装与应用
4.1 主题安装
# npm 安装
npm i hexo-theme-butterfly命令执行安装后,可在项目的依赖包文件夹 node_modules 下找到该主题 hexo-theme-butterfly 文件夹。
4.2 主题应用
修改
_config.yml文件中的 theme 配置项改为 butterfly。安装Butterfly主题必需的渲染依赖。
theme: butterfly
# 主题的渲染依赖
npm install hexo-renderer-pug hexo-renderer-stylus --save建议:
将依赖包中主题文件夹中的 _config.yml 复制到 Hexo 根目录里 且 重命名为 _config.butterfly.yml,之后只需操作 _config.butterfly.yml 即可。
Hexo会自动合并主题中的_config.yml和 _config.butterfly.yml里的配置,如果存在同名配置,会使用_config.butterfly.yml的配置,其优先度较高。
5.写作——博客文章书写
我们在 source/_posts 文件夹下新建 .md 文件进行文章的编辑操作。
Front-matter
Front-matter 是文件最上方以 --- 分隔的区域,用于指定个别文件的变量。
---
title:
date:
---参数 | 描述 []符号代表非必需 | 默认值 |
|---|---|---|
title | 文章标题 | 文章的文件名 |
date | 文章创建日期 | 文章建立日期 |
updated | [文章更新日期] | 文件更新日期 |
tags | [文章标签] | |
categories | [文章分类] | |
keywords | [文章关键字] | |
description | [文章描述] | |
top_img | [文章顶部图片] | |
cover | [文章缩略图(如果没有设置top_img,文章页顶部将显示缩略图,可设为false/图片地址/留空)] | |
comments | [开启文章评论功能] | true |
aside | [显示侧边栏] | true |
highlight_shrink | [配置代码框是否展开(true/false)] | 默认为设置中highlight_shrink的配置 |
6.Butterfly主题配置与美化
Butterfly主题相关配置在_config.butterfly.yml 中进行。
文章链接优化——abblink
hexo博客的文章URL格式是在_config.yml 下配置 permalink,默认格式为::year/:month/:day/:title/,此处介绍abblink插件,避免URL出现中文以及暴露日期文章名称等。
首先,安装 hexo-abbrlink 插件:
npm install hexo-abbrlink --save然后修改站点配置文件_config.yml,当使用 hexo g 后会自动在文章中加上abbrlink。
permalink: article/:abbrlink.html
abbrlink:
alg: crc32 # 算法:crc16(default) and crc32
rep: hex # 进制:dec(default) and hex文章置顶与封面
【置顶】
可以直接在文章的 front-matter 区域里添加 sticky: 1 属性来把这篇文章置顶。数值越大,置顶的优先级越大。
【封面】
文章的 markdown 文档上,在 Front-matter 添加 cover ,并填上要显示的图片地址。
网站图标更换
# Favicon(网站图标)
favicon: /img/xxx.png图片自定义,并且修改配置文件_config.butterfly.yml 后,需要在依赖包对应的主题文件夹的相对路径下添加此图片,此处的添加路径为 node_modules/hexo-theme-butterfly/source/img 添加 xx.png 表示网站图标。
Live2D看板
控制台/终端安装插件:
npm install --save hexo-helper-live2d
npm install --save live2d-widget-model-koharu修改配置文件_config.yml,在配置文件末尾添加如下配置项:
# Live2D
## https://github.com/EYHN/hexo-helper-live2d
live2d:
enable: true #开关插件版看板娘
scriptFrom: local # 默认
pluginRootPath: live2dw/ # 插件在站点上的根目录(相对路径)
pluginJsPath: lib/ # 脚本文件相对与插件根目录路径
pluginModelPath: assets/ # 模型文件相对与插件根目录路径
# scriptFrom: jsdelivr # jsdelivr CDN
# scriptFrom: unpkg # unpkg CDN
# scriptFrom: https://npm.elemecdn.com/live2d-widget@3.x/lib/L2Dwidget.min.js # 你的自定义 url
tagMode: false # 标签模式, 是否仅替换 live2d tag标签而非插入到所有页面中
debug: false # 调试, 是否在控制台输出日志
model:
use: live2d-widget-model-koharu # npm-module package name
# use: koharu tororo wanko # 博客根目录/live2d_models/ 下的目录名
# use: ./wives/wanko # 相对于博客根目录的路径
# use: https://npm.elemecdn.com/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json # 你的自定义 url
display:
position: left #控制看板娘位置
width: 150 #控制看板娘大小
height: 300 #控制看板娘大小
mobile:
show: false # 手机中是否展示Hexo博客部署命令
本地部署与线上部署
# 本地
hexo cl; hexo s
# 线上
hexo cl; hexo g; hexo d快速上手
Create a new post
$ hexo new "My New Post"Run server
$ hexo serverGenerate static files
$ hexo generateDeploy to remote sites
$ hexo deploy- 感谢你赐予我前进的力量




