
Node 安装教程:不同平台安装配置 Node.js & 使用 nvm 管理多版本 Node 以及 nrm 镜像管理工具
Node 安装教程:不同平台安装配置 Node.js & 使用 nvm 管理多版本 Node 与无缝切换(Windows)以及 nrm 镜像管理工具使用
本文参考来源(感谢分享):Windows/macOS/Linux上安装Node.js,并使用NVM管理多版本Node.js

Node 使用场景很多:如 Vue 项目、搭建 Hexo 博客……
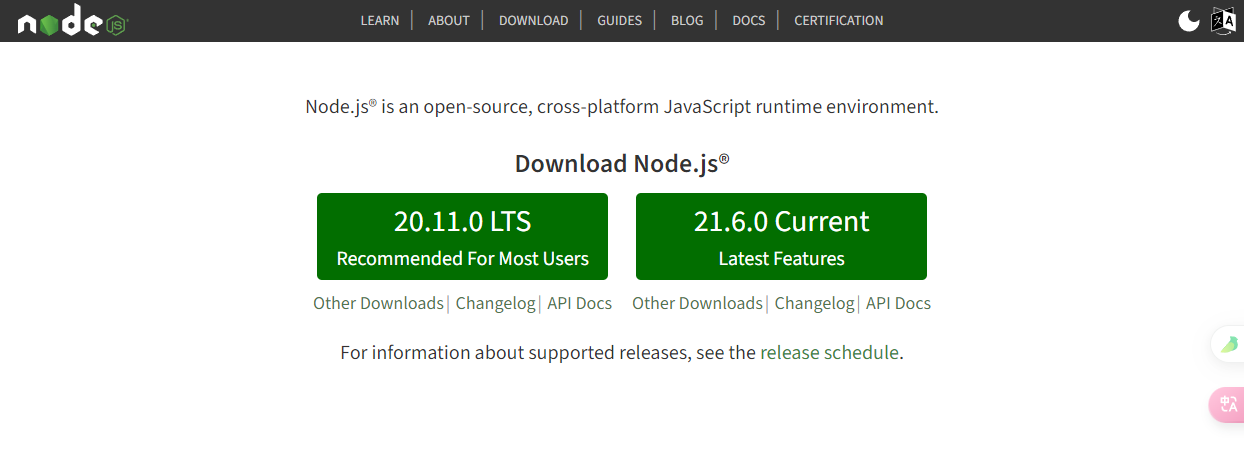
大家也都知道,Node 版本更新迭代速度还是非常快的,这点通过 Node.js 官网 我们可以知道,截止 2023.11,Node Latest LTS Version: 20.9.0 (includes npm 10.1.0) 。
在工作中,作为开发,肯定碰上过这种情况:当开发多个新旧项目时,特定的项目 Node 版本可能是不同的,当使用其他版本时会出现错误或异常,甚至导致项目无法正常运行,那么遇到这种情况怎么办呢?有没有办法能够安装多个版本的 Node 在本地呢?
当然是有的了!nvm 就解决了 Node 版本冲突的问题,本文将会介绍在不同环境下通过 nvm 管理器来如何管理多版本 Node,并能够按场景无缝切换 Node.js 的版本。
对于已经安装过 Node 的小伙伴们,请移步至 旧版本 Node 卸载 & nvm 卸载
对于新手小伙伴们,则是可以直接移步至 环境准备:nvm 安装
旧版本 Node 卸载 & nvm 卸载
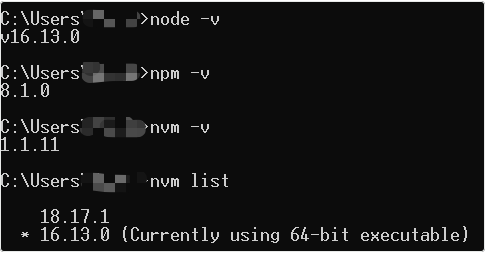
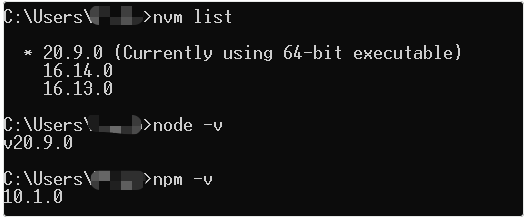
我这里是 Node 和 nvm 之前都装了,现在想要迁移卸载重装,不确定是否装了的小伙伴可以通过以下命令查看是否已安装,如果出现类似下图,即代表已安装。
Windows 下如果是使用安装器安装的,可以在【控制面板】→ 【程序】→【程序和功能】中卸载后,再手动清除配置。
node -v # 查看node版本
npm -v # 查看npm版本
nvm -v # 查看nvm版本
nvm list # 查看已安装node版本
Node & nvm 卸载(手动)
Windows
Windows 手动配置删除共两步:删除软链接、删除环境变量
删除 nvm 和 Node.js 软链接:安装的路径,我这里是在 E 盘下
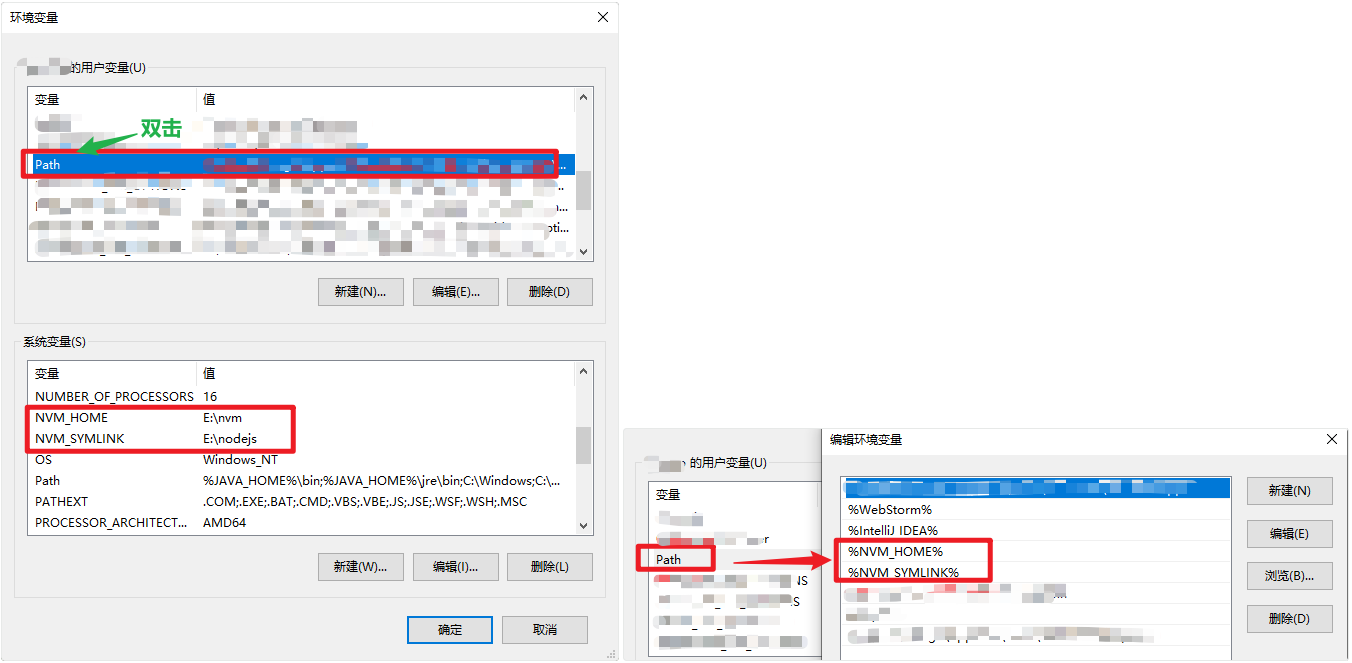
NVM_HOME:NVM 地址目录,比如:E:\nvm
NVM_SYMLINK:NVM 配置 Node.js 的软链。比如:E:\nodejs
删除环境变量:右键 【此电脑】| 【属性】| 【高级系统设置】| 【环境变量】,删除
NVM_HOME和NVM_SYMLINK,以及PATH中的%NVM_HOME%和%NVM_SYMLINK%:

Linux
终端执行:
# 删除 nvm、Node.js
rm -rf ~/.nvm
# 删除可能存在的NPM
rm -rf ~/.npm在环境变量内移除:
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completionnvm nodejs 管理工具 下载安装
nvm(Node.js Version Management),是一个 nodejs 的版本管理工具,nvm 允许您通过命令行快速安装和使用不同版本的node。nvm 和 n 都是 node.js 版本管理工具,为了解决 node.js 各种版本存在不兼容现象 可以通过它可以安装和切换不同版本的 node.js。
注意:当使用NVM安装并切换到特定版本的 Node.js 后,后续通过 NVM 全局安装的 npm 包,包括 vue-cli,会被安装在当前使用的 Node.js 版本的全局环境下。

Windows 配置
安装
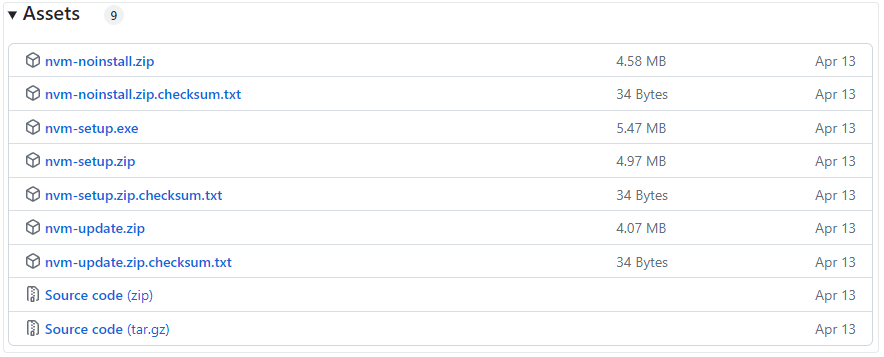
两种方式:安装器安装(nvm-setup.exe 安装步骤,无需配置环境变量)、手动配置(nvm-noinstall.zip 直接解压缩到目标路径,但需要手动配置环境变量)。

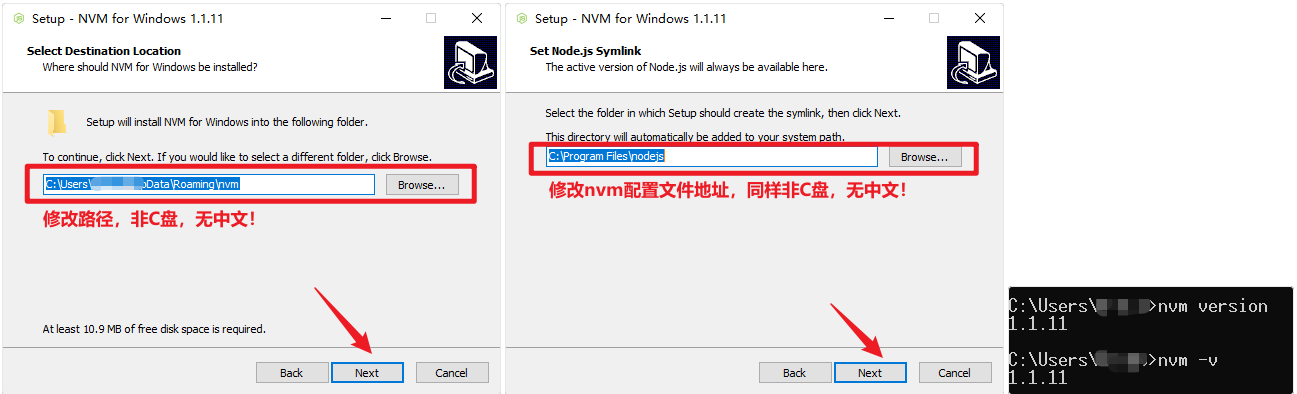
以 nvm-setup.exe 安装为例,一路傻瓜式安装,注意路径的修改(非中文路径!非 C 盘路径!)安装完成在 CMD 下验证:nvm version 或 nvm -v。

配置国内源/国内镜像
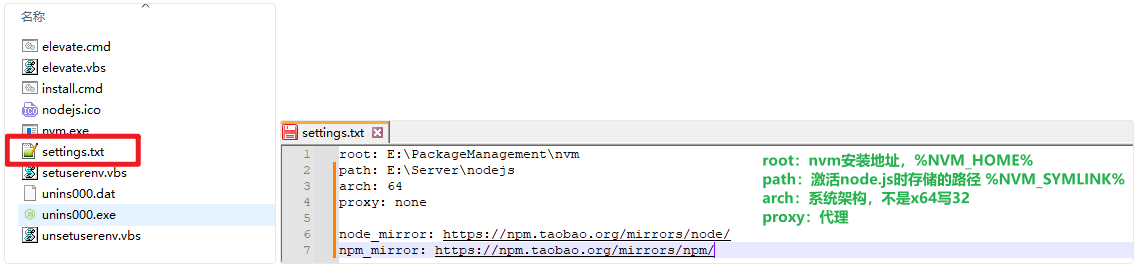
nvm 安装路径下【settings.txt】文件配置(在settings.txt文件尾部主要添加以下国内源)。
国内源,在settings.txt文件尾部主要添加以下国内源:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/setting.txt:
root: E:\PackageManagement\nvm
path: E:\Server\nodejs
arch: 64
proxy: none
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
Linux 配置
未完待续……
Node.js js 运行环境 下载安装(Windows)
Node.js 是一个开源的、跨平台的 JavaScript 运行时环境。
查看 已安装版本 & 可安装版本
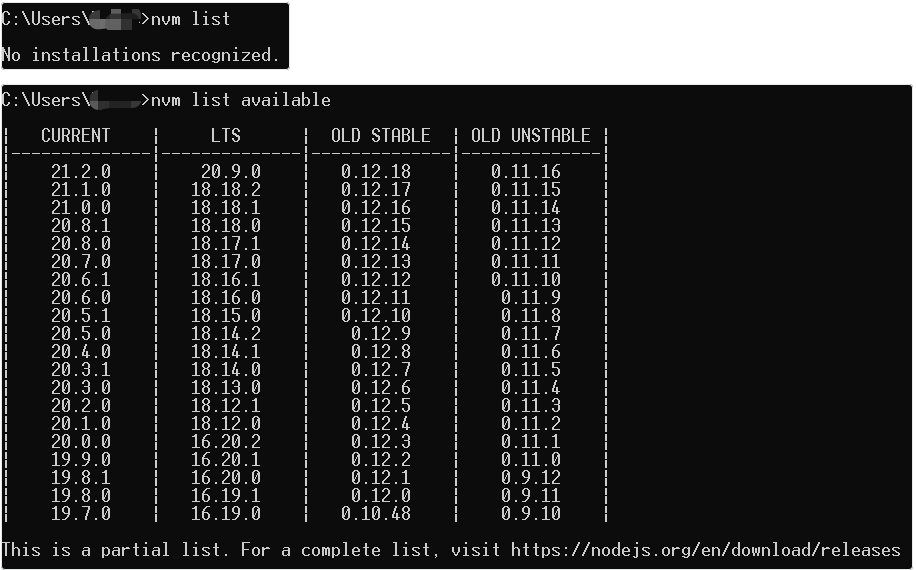
nvm list命令查看已安装版本(当前尚未安装,所以就是下面这样)nvm list available命令查看可安装版本

Node.js 下载安装的方式有:
Node.js 官网 直接下载安装
nvm 管理器安装(推荐)由于我们这里想要通过 nvm 管理多个不同版本,不推荐官网下载,直接走 nvm 方式
使用 nvm 安装 node
⒈安装指定 node.js 版本
nvm install 20.9.0⒉激活 node.js 版本/切换 node 版本
nvm use 20.9.0⒊检查安装版本

配置 npm 默认镜像源为国内镜像
npm 默认镜像源配置:
# 国内淘宝镜像
npm config set registry https://registry.npm.taobao.org/
# 此命令为配置默认源为官方镜像
npm config set registry https://registry.npmjs.org/
# 检查 npm 源
npm config get registrynrm 镜像管理工具 下载安装
nrm(npm registry manager) 是 npm 的镜像管理工具/npm 源管理器,允许在 npm 源之间快速切换。有时候国外的资源太慢,使用它就可以快速地在 npm 镜像源间快速切换。
比如在前面提到的 配置 npm 默认镜像源为国内镜像(淘宝源),在国内时使用淘宝镜像当然更快,但当我们需要在国外切换为官方镜像时,又需要 "npm config set registry 官方镜像" 频繁切换,这未必有些过于麻烦了,所以我们就需要 nrm 镜像管理工具。
安装 nrm
nrm 安装:
npm install -g nrm查看是否安装成功:
nrm -V
# OR
nrm --version
使用 nrm
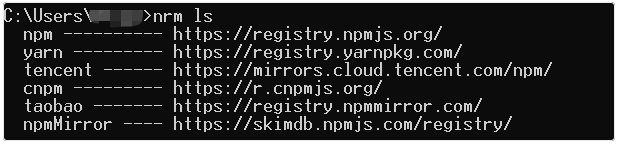
⒈查看可选源(查看镜像列表),其中*星号代表当前使用源
nrm ls
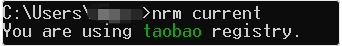
⒉查看当前使用源
nrm current
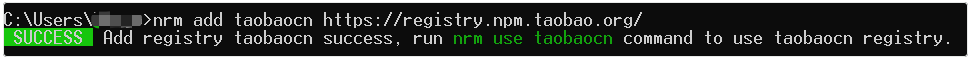
⒊添加源
nrm add <name> <url> # nrm add <名称> <远程地址或私服地址>
⒋切换源
nrm use <name>
nvm、nrm 常用命令总结
nvm 常用命令:
nvm off # 禁用 node.js 版本管理
nvm on # 禁用 node.js 版本管理
nvm install <version> # 安装 node.js 指定版本 version-版本号
nvm uninstall <version> # 卸载 node.js 指定版本 version-版本号
nvm use <version> # 切换到指定 node.js 版本
nvm ls # 显示所有已安装的 node.js 版本,命令 nvm list 同理
nvm list available # 显示可安装的所有 node.js 版本
nvm v # 查看 nvm 版本
nvm install stable # 安装最新稳定版nrm 常用命令:
nrm ls # 显示所有镜像列表
nrm current # 查看当前源
nrm use <name> # 切换源
nrm add <name> <url> # 添加镜像,添加源
nrm del <name> # 删除源
nrm test [registry] # 测试镜像速度,不填registry特定的源名,就会显示所有镜像的速度
nrm --version # 查看 nrm 版本 或者[nrm -V]
nrm --help # 查看nrm相关信息 或者[nrm -h]
nrm home <name> [browser] # 打开镜像主页- 感谢你赐予我前进的力量




