
Vue 工程化开发(基于构建工具):脚手架工具 Vue CLI 的安装及使用步骤
AI-摘要
GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
Vue 工程化开发(基于构建工具):脚手架工具 Vue CLI 的安装及使用步骤

Vue CLI官网:https://cli.vuejs.org/zh/
⚠️ Vue CLI 现已处于维护模式!
本教程适用于旧版本项目 Vue2 开发人群。
现在官方推荐使用create-vue来创建基于Vite的新项目。
请参考Vue 3 工具链指南以了解最新的工具推荐。
安装 Vue CLI 脚手架
Node 版本要求:Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
若之前安装过,请务必先卸载后再重新安装!(首次安装可忽略)
卸载旧版本:
npm uninstall -g @vue/cli命令行安装:
注意:当使用NVM安装并切换到特定版本的 Node.js 后,后续通过 NVM 全局安装的 npm 包,包括 vue-cli,会被安装在当前使用的 Node.js 版本的全局环境下。
npm install -g @vue/cli
# OR
yarn global add @vue/cli检查安装是否成功:
vue --version
# OR
vue -V
升级 Vue CLI
若需要升级全局的 Vue CLI 包,请执行下面命令:
npm update -g @vue/cli
# OR
yarn global upgrade --latest @vue/cli如需升级项目中的 Vue CLI 相关模块(以 @vue/cli-plugin- 或 vue-cli-plugin- 开头),请在项目目录下运行 vue upgrade:
--------升级 Vue CLI 相关模块---------
用法: upgrade [options] [plugin-name]
(试用)升级 Vue CLI 服务及插件
选项:
-t, --to <version> 升级 <plugin-name> 到指定的版本
-f, --from <version> 跳过本地版本检测,默认插件是从此处指定的版本升级上来
-r, --registry <url> 使用指定的 registry 地址安装依赖
--all 升级所有的插件
--next 检查插件新版本时,包括 alpha/beta/rc 版本在内
-h, --help 输出帮助内容Vue CLI 创建项目
注意:不论是何种方式,一定要在自己欲创建项目目录的路径下执行此命令!
命令行:vue create
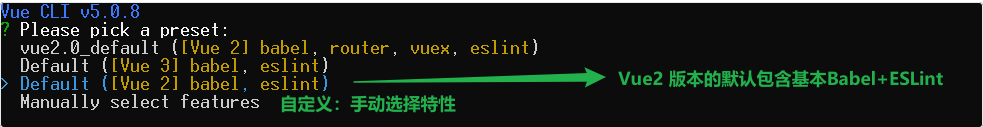
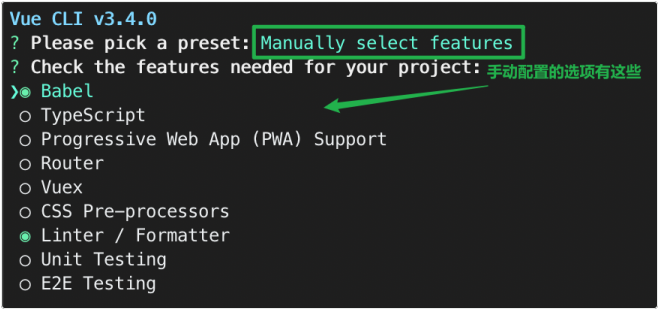
创建项目:
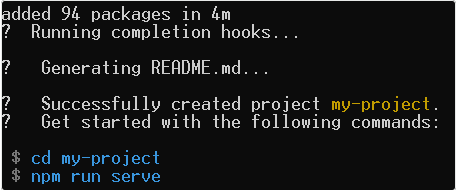
vue create my-project启动项目:
npm run serve以下为部分截图示例:



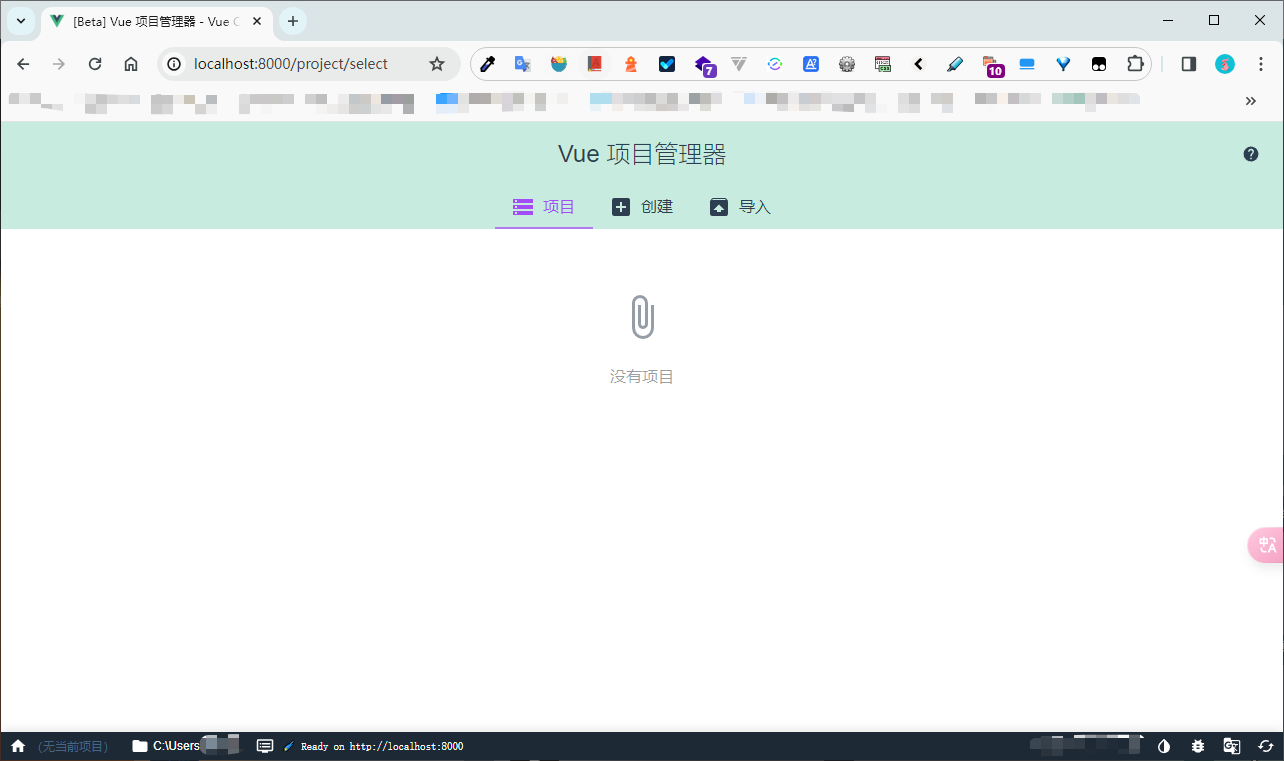
图形化界面:vue ui
通过命令 vue ui,浏览器窗口打开的图形化引导界面中创建和管理项目(vue ui 图形化界面创建项目):
vue ui
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 MangoRu
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果




