
TS 实战:Vue3 项目中使用 TypeScript
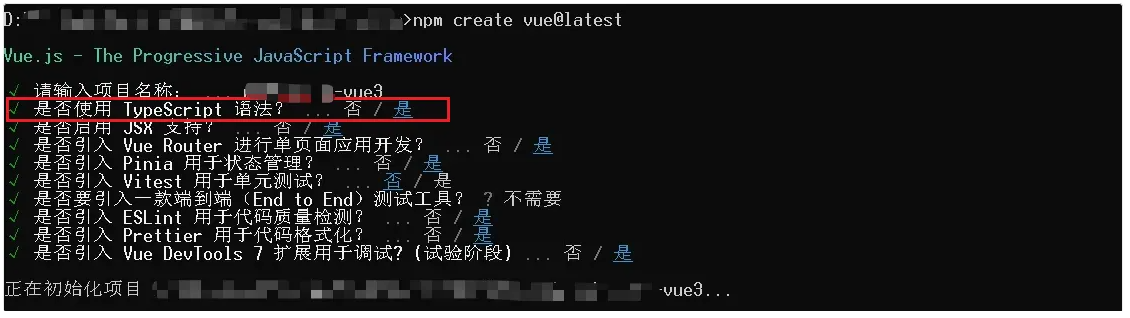
众所周知,我们在创建一个新的 Vue 项目时可以直接选择是否使用 TypeScript 语法(类似下图),但在实际开发中,并不总是会碰上需要创建一个新项目的情况。

当我们想要在已有的 Vue 3 项目中引入 TypeScript,需要执行几个步骤来配置和逐步迁移现有的 JavaScript 代码到 TypeScript。
1. 安装 TypeScript 和 Vue 相关的类型支持
首先,你需要在项目中安装 TypeScript 以及 Vue 的类型定义。打开终端,并在项目的根目录下执行以下命令:
npm install --save-dev typescript
npm install --save-dev @vue/cli-plugin-typescript这将安装 TypeScript 和 Vue CLI 的 TypeScript 插件。
2. 初始化 TypeScript 配置文件
创建一个 TypeScript 配置文件 tsconfig.json。你可以手动创建此文件,或者使用 TypeScript CLI 工具自动生成:
npx tsc --init为 Vue 3 项目配置 tsconfig.json 的基础设置:
{
"compilerOptions": {
"target": "esnext",
"module": "esnext",
"strict": true,
"jsx": "preserve",
"importHelpers": true,
"moduleResolution": "node",
"experimentalDecorators": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"sourceMap": true,
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
},
"lib": [
"esnext",
"dom",
"dom.iterable",
"scripthost"
]
},
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue"
],
"exclude": [
"node_modules"
]
}3. 添加 Vue 支持的类型定义
为了让 TypeScript 能够理解 .vue 文件,需要安装 Vue 的类型定义:
npm install --save-dev @vue/runtime-dom4. 修改 vite.config.js 或 webpack.config.js
如果你的项目使用 Vite 或 Webpack,需要确保 TypeScript 被正确处理。例如,对于 Vite,你可能需要安装和配置 Vite 的 TypeScript 插件:
npm install --save-dev @vitejs/plugin-vue @vitejs/plugin-vue-jsx vite-plugin-vue2并在 vite.config.ts 中配置插件:
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import vueJsx from '@vitejs/plugin-vue-jsx';
export default defineConfig({
plugins: [vue(), vueJsx()]
});5. 迁移现有的 Vue 文件
开始将 .js 文件转换为 .ts 文件。这包括将 <script> 标签更改为 <script lang="ts">。对于 Vue 组件,确保逐步类型化 props、data、computed properties 等。
例如,将一个简单的 Vue 组件文件由 JavaScript 改为 TypeScript:
<script lang="ts">
import { defineComponent } from 'vue';
export default defineComponent({
props: {
message: String
},
setup(props) {
return { props };
}
});
</script>6. 逐步测试和迁移
逐步迁移组件,并持续运行测试,确保每次更改后应用仍然按预期工作。这可以帮助识别类型错误和配置问题。
总结
引入 TypeScript 到现有的 Vue 3 项目中是一个逐步的过程,需要修改项目配置、更新依赖,并逐步转换和类型化 JavaScript 代码。整个过程中,持续测试和验证至关重要,以确保应用的稳定性和性能。
- 感谢你赐予我前进的力量




