
TS 实战:在 React 项目中使用 TypeScript
React 官网:React 官方中文文档
TypeScript 官网:JavaScript With Syntax For Types.
前置条件:Node.js 和 npm
如果你尚未安装 Node.js,可以到官网下载并安装:Node.js。Node.js 安装完成后,npm 也会随之安装好,此处不再赘述。
脚手架工具:CRA
介绍与基本使用
Create React App 是一个由 React 团队提供的官方脚手架工具,用于快速搭建 React 项目。它提供了一个现代化的开发环境,包括自动化的构建工具和开发服务器,让你可以专注于编写应用代码而不必担心配置。
下面的命令用于在当前目录下创建一个名为 my-react-app 的 React 项目 npx create-react-app my-react-app:
npx:Node.js 工具命令,查找并执行后续的包命令
create-react-app:脚手架工具,用于创建 React 项目
my-react-app:自定义的 React 项目的名称
npx create-react-app my-react-app创建支持 TS 的项目
因为我们是想要在 React 中使用 TS,所以可以在创建一个新的 React项目时 --template 直接指定 TypeScript 模版。
在命令行中,进入你希望创建项目的目录,然后运行以下命令:
npx create-react-app my-react-app --template typescript已有项目中使用 TS
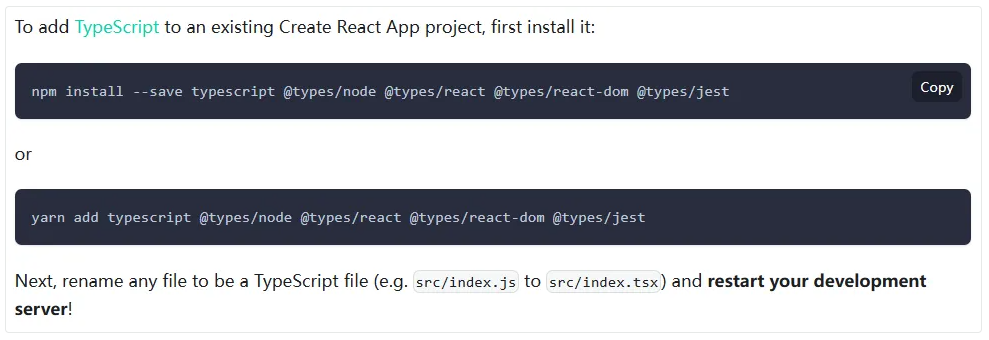
参考文档:Adding TypeScript | Create React App

1️⃣安装 TypeScript 和相关工具:
npm install --save typescript @types/node @types/react @types/react-dom @types/jest2️⃣初始化 TypeScript 配置(在项目根目录下,运行以下命令来初始化 TypeScript 配置文件):
这将会在项目根目录下生成一个 tsconfig.json 文件,用于配置 TypeScript 编译选项。
npx tsc --init3️⃣将文件重命名为.ts 或.tsx: 逐步将项目中的.js 或.jsx 文件重命名为.ts 或.tsx 文件,以开始使用 TypeScript 语法。
4️⃣解决类型错误: 当你将文件重命名为.ts 或.tsx 后,可能会遇到一些类型错误。你需要逐步解决这些类型错误,根据错误信息修改代码,确保代码与 TypeScript 类型系统兼容。
5️⃣逐步迁移: 逐步将项目中的 JavaScript 代码转换为 TypeScript 代码,并使用 TypeScript 提供的类型系统来增强代码的可靠性和可维护性。
6️⃣调整构建配置: 如果你的项目使用了自定义的 Webpack 或 Babel 配置,可能需要对它们进行调整,以确保 TypeScript 代码能够正确地被编译和打包。
7️⃣测试和调试: 在迁移完成后,确保项目能够正常编译、打包和运行,并进行适当的测试和调试,以确保项目的稳定性和性能。
- 感谢你赐予我前进的力量




