
CSS:画三角形 | 前端高频面试题
CSS 画三角形
CSS 画实心、空心三角形
实心三角形:
使用border:盒子宽高均为0,三面边框皆透明,箭头朝哪哪有色(箭头指向为border-方位名词的反方向)
width: 0; height: 0; border-width: 20px; border-style: solid; border-color: transparent transparent red transparent; 箭头朝上的三角形
width: 0; height: 0; border-width: 20px; border-style: solid; border-color: transparent transparent red transparent;
使用 linear-gradient + 2D转换:
width: 0; height: 0; background: linear-gradient(45deg, #e43e30 0, #e43e30 50%, transparent 50%, transparent 100%);箭头朝左下的三角形
transform: rotate(xdeg) 等2D转换实现不同的三角形
使用 clip-path:clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
使用字符:
►▼▲font-size控制大小,color控制颜色<!-- 画三角形_字符 --> <div style="display: inline-block;font-size: 60px; color: #499c54;">►</div> <div style="display: inline-block;font-size: 60px; color: #499c54;">▼</div> <div style="display: inline-block;font-size: 60px; color: #499c54;">▲</div>
空心三角形:
在原有实心三角形上再新建一个小一点的三角形定位上去,小三角形颜色与页面背景色相同。
使用字符:
⊿△
实心三角形
CSS画实心三角形_border
/* 实心三角形border口诀:盒子宽高均为0,三面边框皆透明,箭头朝哪哪有色 */
.triangle {
width: 0;
height: 0;
border-width: 20px;
border-style: solid;
/* 方向依次为上、右、下、左 */
border-color: transparent transparent red transparent;
}
CSS画实心三角形_liner-gradient
/*
实心三角形渐变:两色渐变 → 调实色 → 一方透明
最终实现方式采取第三步的渐变方式,可以通过2D变换 旋转 rotate 或者 scale,得到各种角度,不同大小的三角形
*/
.triangle-linear {
width: 100px;
height: 100px;
background: linear-gradient(45deg, #e43e30 0, #e43e30 50%, transparent 50%, transparent 100%);
}
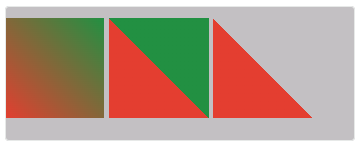
/* 线性渐变处理三角形的三种形态 */
.triangle-linear1 {
/* 两色渐变 */
background: linear-gradient(45deg, #e43e30, #229042);
}
.triangle-linear2 {
/* 调实色 */
background: linear-gradient(45deg, #e43e30 0, #e43e30 50%, #229042 50%, #229042 100%);
}
.triangle-linear3 {
/* 一方透明 */
background: linear-gradient(45deg, #e43e30 0, #e43e30 50%, transparent 50%, transparent 100%);
}
CSS画实心三角形_clip-path
.triangle-clip {
width: 100px;
height: 100px;
background-color: #fff;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
}clip-path 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。可以指定一些特定形状。
注意: clip-path 属性将替换已弃用的 clip 属性。

clip-path更多属性设置 、 MDN | clip-path,更多三角形设置可参考:CSS clip-path maker
CSS画实心三角形_字符
<div style="display: inline-block;font-size: 60px; color: #499c54;">►</div>
<div style="display: inline-block;font-size: 60px; color: #499c54;">▼</div>
<div style="display: inline-block;font-size: 60px; color: #499c54;">▲</div>
空心三角形
CSS画空心三角形_border
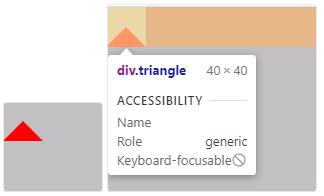
三角形本就是由border绘制的,最简单的办法是:在原有实心三角形上再新建一个小一点的三角形定位上去,小三角形颜色与页面背景色相同,不过这种方式并不能够实现中心透明效果。
.triangle-hollow {
width: 0;
height: 0;
border-style: solid;
border-width: 0 50px 50px;
border-color: transparent transparent #d9534f;
position: relative;
}
.triangle-hollow:after {
content: '';
border-style: solid;
border-width: 0 40px 40px;
border-color: transparent transparent #c3c0c3;
position: absolute;
top: 6px;
left: -40px;
}
拓:利用此方法我们还可以实现箭头效果,再绘制的三角形与原实心三角形大小相同,叠加底部即可。
空心三角形的绘制参考来源:CSS画一个三角形,CSS绘制空心三角形,CSS实现箭头 - 听风是风 - 博客园
CSS画空心三角形_字符
<!-- 使用字符的方式我们可以实现中心透明效果 -->
<div style="display: inline-block;font-size: 60px; color: #499c54;">⊿</div>
<div style="display: inline-block;font-size: 60px; color: #499c54;">△</div>
拓:CSS 画梯形
画梯形
/* CSS画梯形_border */
.trapezoid {
width: 100px;
height: 100px;
border-width: 20px;
border-style: solid;
border-color: transparent transparent red transparent;
}
/* CSS画梯形_clip-path */
.trapezoid-clip {
width: 100px;
height: 100px;
background-color: #fff;
clip-path: polygon(27% 56%, 75% 56%, 100% 100%, 0% 100%);
}
- 感谢你赐予我前进的力量




