
Less:Webstorm自动编译Less生成 CSS
AI-摘要
GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
Webstorm自动编译Less生成CSS
CSS(Less) / WebStorm
注意:浏览器不识别Less代码,目前网页只可以引入对应的CSS文件。
1. 安装Less
全局安装less:npm install -g less
npm install -g less
2. File Watcher配置
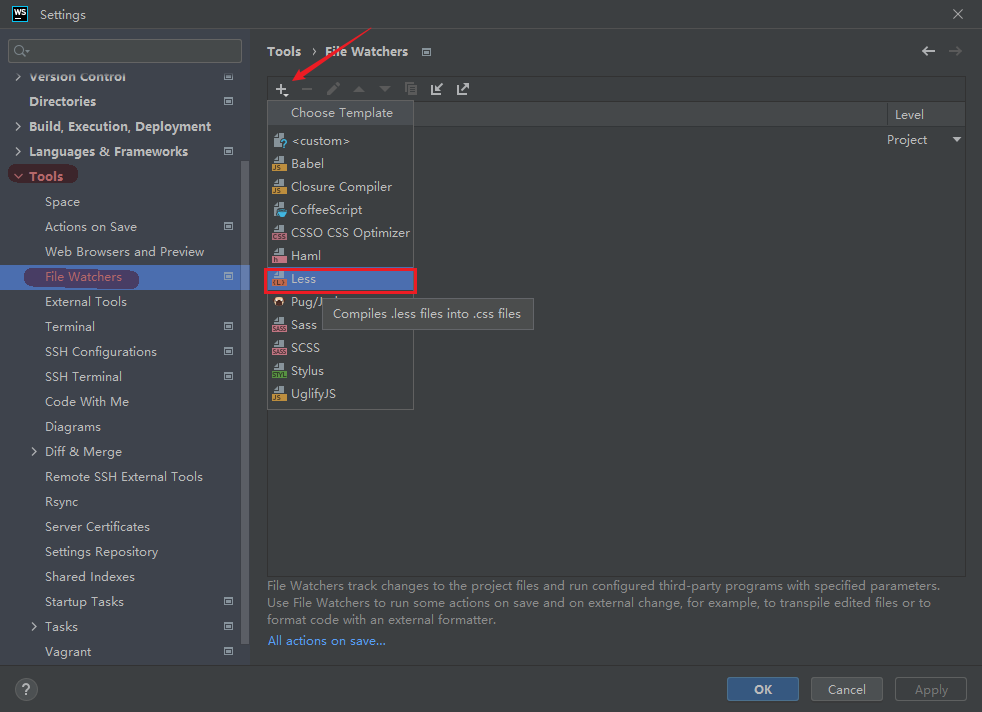
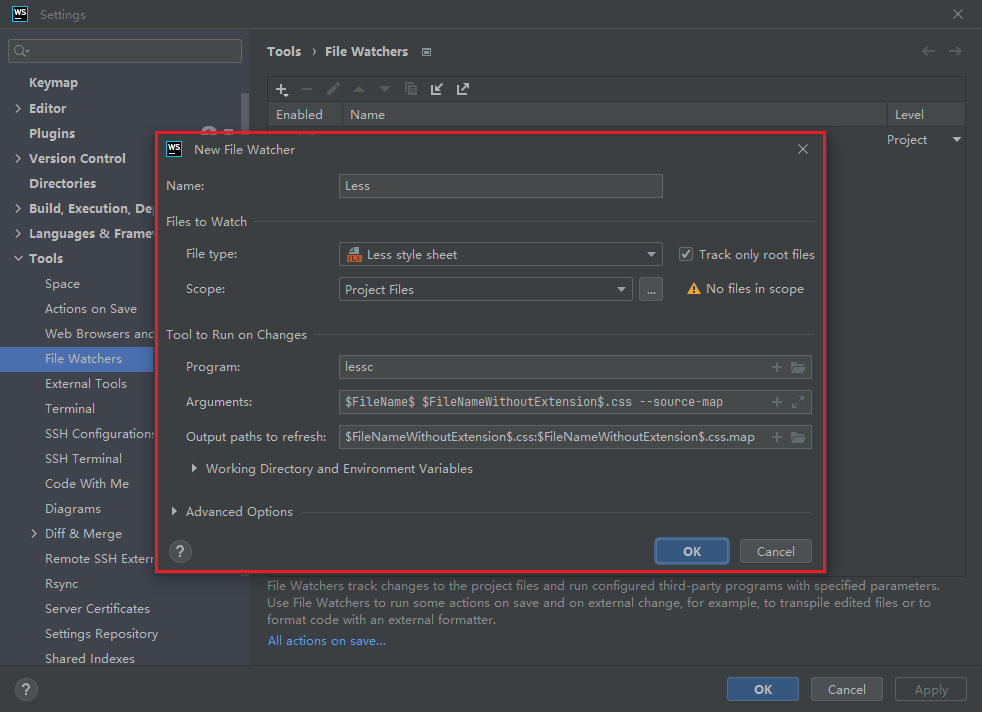
点击Webstorm左上角 File | settings,在弹出的界面中选择 Tools | File Watchers,然后点击 +号 添加对应的Less监听


3. 编译测试 .less → .css
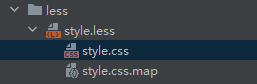
新建 .less 后缀文件,编辑对应样式代码 保存后会自动编译生成对应的css文件(如下图所示)。

- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 MangoRu
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果




