
SCSS:如何在HTML页面引入SCSS?
AI-摘要
GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
SCSS:如何在HTML页面引入SCSS?
CSS(Sass) / WebStorm
默认情况下,HTML页面只能够引入CSS文件,如果需要引入SCSS文件,则需要安装Sass工具来动态监听SCSS文件更改,更改后SCSS文件会被自动编译生成CSS文件,再将生成的CSS文件引入HTML页面即可。
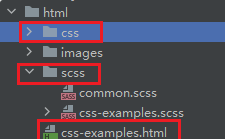
1. 创建指定目录
在html同名文件夹下创建 css、scss两个目录,css文件夹为空,scss文件夹下存放自己写的scss文件。

2. Sass工具安装
安装SASS扩展: npm install sass -g
npm install sass -g
3. 监听scss文件更改
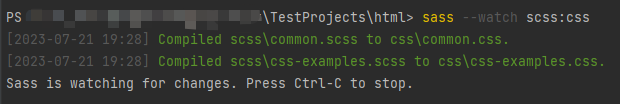
监听文件夹:sass --watch scss:css (可以边监听边书写样式,浏览器查看生效结果)
sass --watch scss:css注意:需确保路径为html文件所在路径哦~

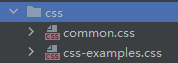
稍等片刻会在css文件夹下生成对应的css文件

4. 将编译生成的css文件引入html
html文件内的head标签内引入,如下示例:
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/css-examples.css">- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 MangoRu
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果




